
Рефераты по авиации и космонавтике
Рефераты по административному праву
Рефераты по безопасности жизнедеятельности
Рефераты по арбитражному процессу
Рефераты по архитектуре
Рефераты по астрономии
Рефераты по банковскому делу
Рефераты по сексологии
Рефераты по информатике программированию
Рефераты по биологии
Рефераты по экономике
Рефераты по москвоведению
Рефераты по экологии
Краткое содержание произведений
Рефераты по физкультуре и спорту
Топики по английскому языку
Рефераты по математике
Рефераты по музыке
Остальные рефераты
Рефераты по биржевому делу
Рефераты по ботанике и сельскому хозяйству
Рефераты по бухгалтерскому учету и аудиту
Рефераты по валютным отношениям
Рефераты по ветеринарии
Рефераты для военной кафедры
Рефераты по географии
Рефераты по геодезии
Рефераты по геологии
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Рефераты по косметологии
Рефераты по криминалистике
Рефераты по криминологии
Рефераты по науке и технике
Рефераты по кулинарии
Рефераты по культурологии
Курсовая работа: Разработка мультимедийного сайта
Курсовая работа: Разработка мультимедийного сайта
Содержание
ВВЕДЕНИЕ
1 ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
1.1 Понятие сети Интернет, история развития. Основные сервисы Интернет
1.2 Преимущества и направления использования Интернет для бизнеса
1.3 Веб-представительство – основа бизнеса в Интернет. Классификация сайтов. Требования к содержанию и оформлению сайта компании
1.4 Понятие бизнес-моделей веб-представительств. Виды бизнес-моделей и их краткая характеристика
1.5 Технологии доставки новостного контента. Организация и коммерческое применение e-mail рассылки
1.5.1 Новости, непосредственно встроенные в тело сайта
1.5.2 Новостные ленты
1.5.3 Подкастинг
1.5.4 Е-mail рассылка. Организация и коммерческое применение e-mail рассылки
2 ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Постановка задачи
2.2 Обоснование выбора средства разработки веб-сайта
2.3 Разработка структуры веб-сайта
2.4 Разработка макетов веб-страниц
2.5 Разработка контента и оформление веб-страниц
2.5.1 Принципы веб-дизайна
2.5.2 Структурирование и формирование контента
2.5.3 Графика и анимация в HTML-документах
2.6 Разработка и настройка системы гиперссылок
2.7 Публикация и тестирование веб-сайта
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЯ
ВВЕДЕНИЕ
В истории человечества можно выделить несколько этапов, которые человеческое общество последовательно проходило в своем развитии: этапы собирательства и охоты, аграрный и индустриальный. В настоящее время в наиболее развитых странах мира осуществляется переход к следующему этапу, который, как и соответствующее ему общество, назван «информационным». В данном обществе определяющая роль принадлежит информации. Информация становится стратегическим ресурсом. Инфраструктуру общества формируют способы и средства сбора, обработки, хранения и распределения информации.
В республике Беларусь правительством активно разрабатываются различные концепции по внедрению информационных технологий. Например: разработана и внедряется государственная программа «Электронная Беларусь». Кроме того, в рамках мероприятий правительства по внедрению технологий "электронного правительства", планируется создать портал, призванный обеспечить предоставление услуг в различных сферах на основе интернет-технологий. Также правительство планирует сделать корпоративную сеть органов власти и местного самоуправления областей и на её базе сформировать встроенные информационные ресурсы с внедрением веб-технологий, внедрить систему электронного документооборота, автоматизировать сбор и обработку данных, мониторинг, анализ и прогнозирование социально-экономического развития регионов.
Информационные технологии в экономике - это средство виртуальной экономики. Виртуальная экономика - это среда, особое экономическое пространство, в котором осуществляется электронный бизнес, то есть это экономика, основанная на использовании интерактивных возможностей. Все большее распространение получают электронный бизнес, технологии электронной коммерции, технологии электронных аукционов, электронные банки, IP-телефония, электронная почта, электронные брокерские услуги. Поэтому использование информационных технологий становится все более и более актуальным.
Целью данной курсовой работы является:
1. Изучение возможностей современных информационных технологий, областей их применения.
2. Изучение возможностей служб всемирной сети Интернет.
3. Освоение основ веб-технологий на примере разработки веб-сайта.
Для меня, как для грядущего специалиста, «информационная компетентность» играется важную роль. Поскольку, наши дни диктуют острую необходимость уверенно ощущать себя на ногах в обществе, где значение информации для всех сфер публичной жизни постоянно возрастает. Не вызывает сомнения тот факт, что ключом к успеху в таком обществе будет являться умение верно ориентироваться в большом океане информации и умение эффективно пользоваться данной информацией.
1 ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
1.1 Понятие сети Интернет, история развития. Основные сервисы Интернет
Русский писатель, философ и общественный деятель XIX века Владимир Одоевский в незаконченном утопическом романе «4338-й год», написанном в 1837 году, похоже, первым предсказал появление современных блогов и Интернета: в тексте романа есть строки «между знакомыми домами устроены магнетические телеграфы, посредством которых живущие на далёком расстоянии общаются друг с другом».
Английский писатель Эдвард Морган Форстер в фантастической повести-антиутопии «Машина останавливается» (1909) также изобразил всемирную автоматическую систему, обслуживающую человечество. Люди становятся полностью зависимы от неё, постепенно деградируют физически и живут почти безвылазно и одиноко в своих квартирах-сотах, общаясь только виртуально. Система даёт сбой и останавливается, все погибают.
Получается, что об этом чуде заговорили уже давно, толком даже и не зная, возможно это или нет. Что же это такое?
Интернет – это глобальная информационная система, части которой логически связаны друг с другом посредством уникального адресного пространства, основанного на протоколе IP или его последующих расширениях, способная поддерживать связь посредством комплекса протоколов TCP/IP, их последующих расширений или других IP-совместных протоколов и публично или частичным образом обеспечивающая, использующая или делающая доступной коммуникационную службу высокого уровня.
После запуска Советским Союзом искусственного спутника Земли в 1957 году Министерство обороны США посчитало, что на случай войны Америке нужна надёжная система передачи информации. Агентство передовых оборонных исследовательских проектов США (DARPA) предложило разработать для этого компьютерную сеть. Разработка такой сети была поручена Калифорнийскому университету в Лос-Анджелесе, Стэнфордскому исследовательскому центру, Университету штата Юта и Университету штата Калифорния в Санта-Барбаре. Компьютерная сеть была названа ARPANET (англ. Advanced Research Projects Agency Network). Все работы финансировались Министерством обороны США. Затем сеть ARPANET начала активно расти и развиваться, её начали использовать учёные из разных областей науки.
В 1973 году к сети были подключены через трансатлантический телефонный кабель первые иностранные организации из Великобритании и Норвегии, сеть стала международной.
В 1984 году была разработана система доменных имён.
В 1984 году у сети ARPANET появился серьёзный соперник: Национальный научный фонд США (NSF) основал обширную межуниверситетскую сеть NSFNet (англ. National Science Foundation Network), которая была составлена из более мелких сетей (включая известные тогда сети Usenet и Bitnet) и имела гораздо бо́льшую пропускную способность, чем ARPANET. К этой сети за год подключились около 10 тыс. компьютеров, звание «Интернет» начало плавно переходить к NSFNet.
В 1990 году сеть ARPANET прекратила своё существование, полностью проиграв конкуренцию NSFNet. В том же году было зафиксировано первое подключение к Интернету по телефонной линии.
К 1997 году в Интернете насчитывалось уже около 10 млн. компьютеров, было зарегистрировано более 1 млн. доменных имён. Интернет стал очень популярным средством для обмена информацией.
В настоящее время подключиться к Интернету можно через спутники связи, радио-каналы, кабельное телевидение, телефон, сотовую связь, специальные оптико-волоконные линии или электропровода. Всемирная сеть стала неотъемлемой частью жизни в развитых и развивающихся странах [14].
С 22 января 2010 года прямой доступ в Интернет получил экипаж Международной космической станции.
Интернет состоит из подсети, высокоскоростных каналов передачи данных и коммуникационных узлов, серверов и рабочих станций.
Коммуникационные узлы – аппаратное устройство или компьютер, обеспечивающий эффективную работу подсети связи.
Рабочая станция – компьютеры, за которыми работают пользователи-клиенты.
Серверы – компьютеры, являющиеся источником ресурсов сети, предоставляемых пользователям.
В настоящее время в Интернет существует достаточно большое количество сервисов, обеспечивающих работу со всем спектром ресурсов. Наиболее известные среди них представлены в таблице 1 [2]:
Таблица 1 − Стандартные сервисы Интернет
|
Название сервиса |
Описание сервиса |
|
|
Электронная почта (E-mail) |
обеспечивает возможность обмена сообщениями одного человека с одним или несколькими абонентами |
|
|
Телеконференции, или группы новостей (Usenet) |
обеспечивает возможность коллективного обмена сообщениями |
|
|
Сервис FTP |
система файловых архивов, обеспечивающая хранение и пересылку файлов различных типов |
|
|
Сервис Telnet |
предназначенный для управления удаленными компьютерами в терминальном режиме |
|
|
World Wide Web (WWW) |
гипертекстовая (гипермедиа) система, предназначенная для интеграции различных сетевых ресурсов в единое информационное пространство |
|
|
Сервис DNS, или система доменных имен |
обеспечивает возможность использования для адресации узлов сети мнемонических имен вместо числовых адресов |
|
|
Сервис IRC (чат) |
предназначен для поддержки текстового общения в реальном времени |
|
|
Интернет-пейджеры |
программа для обмена сообщениями через Интернет |
|
|
Интернет-телефония |
соединение по схемам: компьютер-компьютер, компьютер - стационарный номер и стационарный номер - стационарный номер | |
|
Трансляции радио и видео |
система, использующая двухсторонний цифровой сигнал радиопередачи, который посылается через переключенную телефонную или кабельную сеть посредством широкополосного подключения | |
|
Потоковое мультимедиа |
мультимедиа, которое непрерывно получается пользователем от провайдера потокового вещания. | |
1.2 Преимущества и направления использования Интернет для бизнеса
Необходимо отметить, что бизнес в Интернете развивается через рекламу и продвижение сайта компании. Сайт выступает как дополнительный офис компании, который работает круглосуточно без обеда и выходных и расположен рядом с каждым клиентом.
Продвижение сайтов можно разделить на поисковое (SEO-оптимизация, оптимизация сайта под требования поисковых систем) и непоисковые (проведение рекламных кампаний в Интернете).
Поисковое продвижение — это комплекс работ, направленный на улучшение технических характеристик сайта и его постоянное сопровождение. Результатом поискового продвижения является увеличение количества пользователей, которые пришли на сайт из поисковых систем по ключевым запросам, отражающим направление бизнеса.
Непоисковое продвижение направлено на привлечение на сайт целевой аудитории с других ресурсов сети Интернет. Непоисковое продвижение включает в себя:
· контекстная реклама — платная реклама в поисковых системах;
· баннерная реклама — статичные и анимированные баннеры;
· ссылочная реклама — размещение текстовых ссылок на Ваш сайт на страницах популярных интернет-ресурсов;
· размещение статей компании на популярных тематических сайтах;
· публикация на досках объявлений и в интернет-каталогах.
Существенным плюсом непоискового продвижения является его мобильность. Если поисковое продвижение начнет приносить результат минимум через 2 месяца, то реализовать непоисковое продвижение можно в максимально сжатые сроки.
Правильное планирование рекламной кампании в Интернете задача не менее ответственная и сложная, чем вне сети.
Дмитрий Смакотин, автор сайта "Секреты Бизнеса в Интернете", выделяет 25 преимуществ использования сети Интернет для ведения бизнеса [9].
Вот некоторые из них:
1. Упрощение процесса обучения дистрибьюторов, т.е. веб-сайт дает возможность быть доступным всем дистрибьюторам с помощью «закрытого доступа», электронной почты, чатов и дискуссионных групп, что приводит к экономии времени и средств, затрачиваемых на телефонные переговоры.
2. Экономия материальных средств, затрачиваемых на пересылку материалов по почте.
3. Возможность тратить меньше времени на телефонные разговоры и больше времени на привлечение людей к вашему сайту.
4. Интернет работает гораздо быстрее, чем телефонные переговоры и традиционная почта.
5. Возможность информировать своих клиентов и потребителей 24 часа в сутки, 365 дней в году.
6. Интернет, по сравнению с другими медийными средствами, позволяет легко выходить на различные целевые аудитории.
7. Возможность вступить в контакт с гораздо большим количеством людей, за меньшее количество времени.
8. У веб-сайта никогда не бывает плохого настроения. Ваши кандидаты всегда будут видеть одну и ту же великолепную презентацию.
В настоящее время выделяют следующие направления бизнеса в Интернете [10]:
· Организация, содержание и обслуживание технических каналов связи – чрезвычайно затратный, хотя и весьма прибыльный вид бизнеса. Компании, занимающиеся данным видом деятельности, как правило, проводят следующие виды работ: проектирование коммуникационных сетей, получение разрешительной документации (лицензий), прокладку кабелей (медных или оптоволоконных), их поддержание в работоспособном состоянии. В основном такую деятельность осуществляют крупные государственные и частные компании, международные корпорации.
· Содержание и обслуживание служб технического доступа к каналам связи (провайдинговые службы и сервисы) – берут на себя решение вопросов аппаратной и программной поддержки компьютерной связи. Кроме того, ведут учет времени подключения абонентов или объема переданной / принятой информации (трафика). Осуществляют финансовые взаиморасчеты с абонентами за услуги предоставления доступа в Internet. Данный вид бизнеса также относится скорее к категории крупного и, отчасти, среднего.
· Разработка Internet-страниц пользователей сети (сайтов) – этот вид деятельности вполне по силам фирмам малого бизнеса. Часто созданием "домашних" страничек подрабатывают студенты и школьники, однако создание серьезного корпоративного Internet-ресурса в одиночку вряд ли возможно как по соображениям качества, так и по срокам исполнения.
· Содержание Internet-магазина – этот вид бизнеса также относится к малому или среднему (если, конечно, данный магазин не является частью крупной торговой сети или не принадлежит крупному производителю продукции). Бизнес не является в чистом виде сетевым, так как предполагает наличие еще и службы доставки товаров.
· Сетевые учебные центры – для них Internet является средством коммуникации с учащимися. Обычно, по сети высылаются учебные и методические материалы, по сети же принимаются выполненные учебные задания и курсовые работы. Однако в последнее время появляется все больше учебных технологий, ориентированных именно на Internet. По этим технологиям и обучение, и тестирование производится в интерактивном режиме, с использованием всех мультимедийных возможностей сети (звуковое оформление, динамическая графика и т.д.)
· Справочные, почтовые службы, библиотеки – существуют в основном за счет рекламы, размещаемой на их страницах. Чем выше посещаемость, которую могут обеспечить владельцы таких ресурсов, тем выше заинтересованность рекламодателей, тем больший оказывается доход фирмы, содержащей такое средство. У наиболее посещаемых российских ресурсов доход от рекламы может достигать более 4 000 000 долларов США в год.
· Платные службы сети (разнообразные информационные услуги, периодические Internet-издания и т.п.) – существуют за счет абонентской платы за предоставление доступа к ресурсу или за счет оплаты конкретных услуг.
1.3 Веб-представительство – основа бизнеса в Интернет. Классификация сайтов. Требования к содержанию и оформлению сайта компании
Первый в мире сайт info.cern.ch появился в 1990 году. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
В настоящее время, веб-сайт — это в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность электронных документов (файлов) частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет [2].
Веб-сайты иначе называют интернет-представительством человека или организации. Веб-представительство – это, иными словами, визитная карточка фирмы. Обычно оно содержит всю необходимую публичную информацию, контакты, новости компании, возможно, номенклатурный каталог с фотографиями или перечень услуг. Поскольку сайт-визитка – это лицо фирмы, он должен отражать ее идеи, корпоративный стиль, представительность, все знаковые черты организации. Сайт должен привлекать посетителей, словно рекламная вывеска у входа в офис, или броская реклама в печатном издании.
Обычно при создании сайта преследуются следующие цели, одна или несколько:
1. Представительская. Создать простую визитную карточку, разместив все реквизиты, контактную информацию, немного иллюстраций, общую характеристику фирмы или предприятия.
2. Имиджевая. Сформировать имидж предприятия как современного, динамично развивающегося, с высоким потенциалом, использующего в своей деятельности передовые информационные технологии, «на уровне лучших в своей нише рынка». Требует тщательной проработки дизайнером в первую очередь.
3. Информационная. Размещение полной информации о деятельности фирмы, ее потенциале, программах, товарах и услугах, характеристиках товаров, сопутствующей информации по товарам и услугам в помощь посетителям сайта и заказчикам. Максимальное размещение информации для уменьшения нагрузки на другие каналы связи и работников. Витрина, справочник, выставка, каталог. Наиболее объемная по количеству обрабатываемых и размещаемых материалов.
4. Маркетинговая. Организовать привлечение новых потенциальных заказчиков, оформление на сайте предварительных заказов, изучение рынка (популярность товаров, спрос), другие маркетинговые задачи. Требует внимательной совместной проработки проекта (заказчиком и исполнителем).
5. Рекламная. Рекламировать имя фирмы (бренд) или товары, услуги, или и то и другое. Реклама в регионе, в соседних регионах, в стране. Требует большого объема работ по раскрутке и рекламе сайта, по сравнению с его созданием.
6. Корпоративно-управленческая. Решение некоторых задач управления: информационный центр для региональных (удаленных) партнеров, оформление заявок на сайте, двусторонний обмен информацией между центром и партнерами (филиалами), привлечение новых партнеров, другие. Обычно преследуется большими и разветвленными фирмами или организациями, в которых существует постоянный информационный обмен между территориально удаленными подразделениями. Через сайт в Интернете возможно организовать закрытый для посторонних обмен служебной информацией.
Ниже описаны типовые бизнес-задачи, которые могут быть решены с помощью веб-сайта. Типовая задача и ее решение сформулированы общим образом – для каждого конкретного случая решение необходимо прорабатывать с учетом особенностей конкретного предприятия.
Типовые задачи сайта:
· информационная поддержка работы кадровой службы;
· поддержка рекламных кампаний;
· поддержка продаж розничной сети;
· снижение затрат на распространение информации;
· оперативная информация о новинках;
· справочная служба;
· официальная информация о фирме;
· информация для потенциальных партнеров, поставщиков;
· поддержка дилерской/партнерской сети;
· информационная поддержка сотрудников в командировке;
· сбор маркетинговой информации.
Все веб-сайты можно классифицировать по разным признакам. В таблице 2 приведена одна из классификаций сайтов и их краткая характеристика [2].
Таблица 2 − Классификация веб-сайтов и их краткая характеристика
|
Тип сайта |
Характеристика |
|
I. По доступности сервисов |
|
| Открытые | Все сервисы полностью доступны для любых посетителей и пользователей. |
| Полуоткрытые | Для доступа необходимо зарегистрироваться (обычно бесплатно) |
| Закрытые | Полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. |
|
II. По природе содержимого |
|
| Статические | Всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере |
| Динамические | Содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника |
|
III. По физическому расположению |
|
| Внешние сайты | |
| Локальные сайты | Доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера. |
|
IV. По схеме представления информации, её объёму и категории решаемых задач |
|
| Интернет-представительства делятся на: | Представляют бизнес компании, не всегда связанную с Интернетом. |
|
- сайт-визитка |
Содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка |
| - представи-тельский | сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д. |
|
- корпоративный |
Содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). |
|
- каталог продукции |
Присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д., информация о товарах, которую невозможно поместить в прайс-лист. |
| - интернет-магазин | Веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. |
| - промо-сайт | Сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.). |
| - сайт-квест | Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок |
| Информационные ресурсы: | |
| - тематический сайт | веб-сайт, предоставляющий специфическую узкотематическую информацию о какой-либо теме. |
| - тематический портал | Очень большой веб-ресурс, который предоставляет информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями |
| Веб-сервис | Услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB (доска объявлений, каталог сайтов, поисковые сервисы, почтовый сервис, веб-форумы, блоговый сервис, файлообменный Пиринговый сервис, датахостинговый сервиc, датаэдиторинговый сервиc, фотохостинг, хранение видео, социальные Медиа) |
Для веб-представительств компаний-экспортеров существуют следующие требования и рекомендации [7,8,]:
1. примерная структура сайта должна включать следующую информацию:
· о предприятии;
· перечень зарубежных клиентов, партнеров;
· об объектах товаропроводящей сети за рубежом;
· дополнительные аналитические материалы, отраслевые обзоры;
· перечень производимой продукции;
· дополнительная информация, предлагаемая при размещении заказа.
2. должны быть предусмотрены версии сайта на разных языках;
3. наличие поиска, карты сайта;
4. наличие экспертных систем;
5. поддержание работоспособности сайта и актуальности представленной на нем информации;
6. не следует размещать такие элементы как форумы или чаты; информация, предназначенная сугубо для работников предприятия, реклама посторонних предприятий, студий дизайна и рекламных агентств; баннерообменные сети; личные страницы работников предприятия; страницы, посвященные политике, культуре, природе и т.д.; частные объявления.
1.4 Понятие бизнес-моделей веб-представительств. Виды бизнес-моделей и их краткая характеристика
Бизнес модели, пожалуй, наиболее обсуждаемый и наименее постигнутый аспект Интернета.
В самом простом определении бизнес-модель – это метод осуществления бизнеса, благодаря которому компания может обеспечить себя, то есть сгенерировать доход, выручку. Бизнес-модель разъясняет, как компания делает деньги, детально показывая ее местоположение в цепи возникновения стоимости [10].
Классификация бизнес-моделей веб-сайтов, их цели и задачи приведены в таблице 3.
Таблица 3 – Классификация бизнес-моделей веб-сайтов, их цели и задачи
|
Вид бизнес-модели |
Цель |
Задачи |
|
|
|
Рекламная |
Сформировать постоянную, чётко сегментированную (целевую) или максимально широкую аудиторию и продать контакт с этой аудиторией рекламодателю или спонсорам. |
1) Привлечение посетителей 2) Удержание посетителей 3) Увеличение времени, проводимого пользователями на сайте 4) Активное вовлечение пользователей в работу сайта 5) Привлечение пользователей к проведению ресурса 6) Формирование лояльности, чувства общности и принадлежности к сообществу сайта |
|
|
|
Поддержка реального бизнеса |
Расширение инструментальной базы взаимодействия компании с рынком. Сайт – инструмент маркетинговой системы компании |
1) Привлечение посетителей 2) Удержание посетителей 3) Рекламирование, продвижение торговой марки компании и/или её товаров и услуг 4) Расширение системы связей с общественностью (PR-функция) 5) Обеспечение информацией 6) Прямые продажи 7) Формирование лояльности, чувства общности и принадлежности к сообществу сайта |
|
|
|
Создание виртуального бизнеса |
Использование уникальных возможностей сети Интернет для создания виртуальной базы, торговой площади, интернет-магазина. Сайт – инструмент создания прибыли |
1) Привлечение посетителей 2) Удержание посетителей 3) Увеличение времени, проводимого пользователями на сайте 4) Активное вовлечение пользователей в работу сайта (опросы, конкурсы) 5) Привлечение посетителей к развитию и продвижению ресурса 6) Формирование лояльности, чувства обязанности, принадлежности к сообществу сайта |
||
1.5 Технологии доставки новостного контента. Организация и коммерческое применение e-mail рассылки
Немаловажную роль в жизни каждого человека, да и всего общества в целом, играет информация. Одна и та же информация может являться новой или устаревшей, актуальной или неактуальной для разных людей. Данные, переданные на электронном носителе, могут быть интересны и доступны для человека, владеющего компьютерной грамотностью и бесполезны для того, кто не имеет под рукой компьютера или не умеет им пользоваться. Именно поэтому в последнее время так активно, начиная с 2000-х годов просто повально, начался переход многих печатных СМИ в электронный вид и как следствие в глобальную мировую сеть Интернет.
Почему же так происходит? Ответ весьма прост. Специфика Интернета позволила организовывать регулярное информационное вещание на широкую аудиторию без специального развёртывания особой технической инфраструктуры. Таким образом, почти любой желающий получил возможность создавать средства массовой информации, а уж тем более пользоваться ими.
Кроме того, следует учитывать и оперативность получения сведений, их актуальность, своевременность и полнота. Ведь мало кого волнует то, что происходило на прошлой неделе, в прошлом месяце или году. Гораздо интереснее узнавать свежую и «горячую» информацию. Для этого и существуют так называемые новости.
Новость – оперативное информационное сообщение, которое представляет политический, социальный или экономический интерес у аудитории своей свежестью, то есть сообщение о событиях, произошедших недавно или происходящих в данный момент.
Существует несколько технологий доставки новостного контента. Выделим наиболее распространенные:
1. Новости, непосредственно встроенные в тело сайта;
2. Новостные ленты;
3. Подкастинг;
4. Е-mail рассылка.
Дело в том, что основной смысл новостного контента – скорость его доставки и широта охвата источников. Здесь нет большого удельного объема данных, но есть необходимость его быстрой передачи. Защита в данном случае может оказаться и излишней – стоимость вчерашней новости практически равна нулю, так что запрет копирования может оказаться даже вредным – пусть лучше потенциальный подписчик будет иметь возможность оценить качество и скорость подачи материалов. Правда, особняком стоят аналитические газеты и журналы, доступ к архивам которых может осуществляться на тех же принципах, что и к отдельным аналитическим обзорам [5].
1.5.1 Новости, непосредственно встроенные в тело сайта
Можно сказать, что извечная проблема поиска информации сегодня получила новое звучание: «поиск информации в неограниченной неоднородной динамической информационной среде». Или, перефразировав с научного языка на бытовой – «поиск иголки в стоге сена».
Владельцы веб-сайтов уже давно осознали, что новостная информация помогает привлекать и удерживать посетителей, а потому количество источников свежих вестей в Сети постоянно возрастает, осложняя тем самым поиск конкретных данных.
Значительно облегчают эту проблему многие поисковые порталы (Yahoo!, AltaVista, Lycos, TUT.BY, Яндекс, Google, Bing и др.), которые имеют новостные разделы.
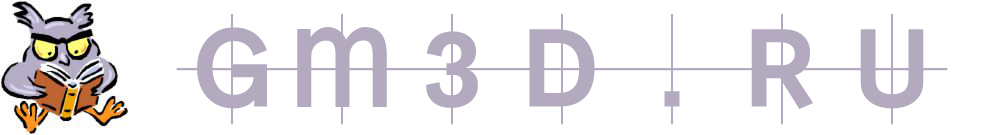
Рассмотрим структуру таких разделов на примере сайта TUT.BY (рисунок 1.1).

Рисунок 1.1 – Новости, непосредственно встроенные в тело сайта на примере портала TUT.BY
Как правило, на сайтах такого типа весь новостной контент разделен на тематические рубрики, например, Политика, Экономика, Бизнес, Спорт, Культура, Отдых, Происшествия и т.п. Следовательно, и информация, представленная в них, будет соответствовать названной тематике.
Одной из главных отличительных особенностей заметок новостного раздела является их краткий, лаконичный, но в то же время раскрывающий всю суть заголовок. Прочитав только его, уже можно понять, о чем же говориться и что происходит. Как правило, после краткого повествования следует гиперссылка на полное и подробное содержание. Ссылка может быть представлена различными способами: в роли тела ссылки может выступать сам заголовок (например, на сайте TUT.BY) либо только его часть (Яндекс), так и специальные символы (>>>>, слово Подробнее).
На мой взгляд, такой способ доставки новостного контента наиболее информативный, так как в подобных разделах можно встраивать другие файлы различных форматов, будь то графическое изображение, звуковой файл, видео-файл или даже опросник. Содержание в новости подобных файлов дает возможность подробнее и нагляднее воспринимать представленную информацию.
1.5.2 Новостные ленты
Краткое описание новой информации, появившейся на сайте, и ссылка на её полную версию обычно дается с помощью RSS 2.0. Интернет-ресурс в формате RSS называется RSS-каналом, RSS-лентой, RSS-фидом или новостной лентой.
RSS в настоящее время используют 65% сайтов средств массовой информации и коммуникации, 37% розничных торговцев, 37% финансовых сайтов и 38% сайтов по оборудованию и технологиям.
Новостная лента — формат данных, используемый для доставки пользователям часто обновляемой информации. Распространители этой информации предоставляют новостную ленту, позволяя пользователям подписаться на нее.
RSS (Really Simple Syndication) – интернет-технология, которая позволяет доставлять пользователю материалы сайта в специальном формате, на языке XML (Extensible Markup Language) [3].
С RSS-лентами умеют работать многие современные браузеры, почтовые клиенты и интернет-пейджеры. Среди них можно выделить Safari, Maxthon, Miranda, Mozilla Firefox, Mozilla Thunderbird, Opera, Opera mini, Windows Internet Explorer (начиная с 7-й версии), Google Chrome. Кроме того, существуют специализированные приложения, собирающие и обрабатывающие информацию RSS-каналов, которые называются RSS-агрегаторами.
RSS-агрегатор – клиентская программа или веб-приложение для автоматического сбора сообщений из источников, экспортирующих в форматы RSS или Atom, например заголовков новостей, блогов, подкастов и видеоблогов [2].
Также очень популярны веб-агрегаторы, представляющие собой сайты по сбору и отображению RSS-каналов, такие как Яндекс.Лента, Google Reader, Новотека и Bloglines.
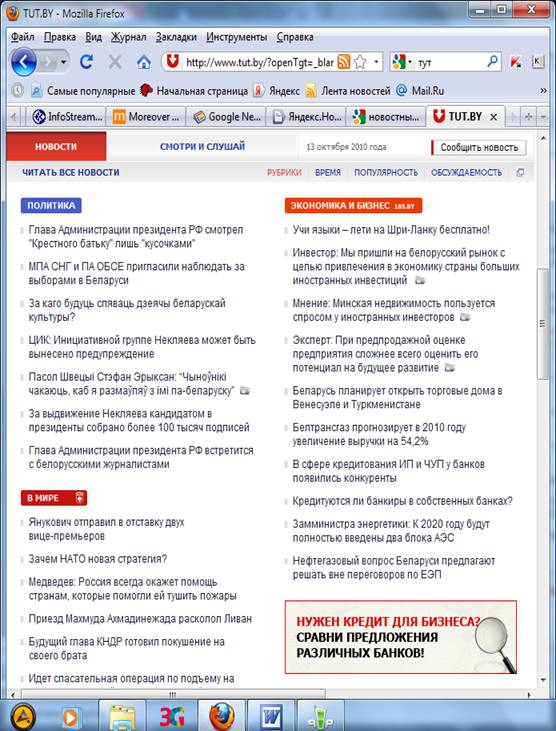
RSS — это очень удобный способ получать последние новости ваших любимых сайтов. Вместо необходимости посетить множество интернет-страниц, чтобы узнать, обновлялись ли они, можно зайти всего одну страничку и моментально увидеть всю картину. Пример такой картинки представлен на рисунке 1.2.

Рисунок 1.2 – Информация об обновлении страниц в Google Reader
Правда удобно? Благодаря RSS можно экономить драгоценные минуты своей жизни и не менее драгоценные нервные клетки. Подписка по RSS похожа на подписку по электронной почте, когда все новости приходят в свой собственный почтовый ящик. Но она лучше, так как во много раз удобнее и функциональней.
Если говорить и структуре новостных лент, то необходимо отметить, что они состоят из некоторого ограниченного числа статей, а также из служебной информации типа автора ленты или домашней странички. При появлении новых данных они добавляются в ленту, вытесняя при этом старые статьи. Обычно в ленте бывает не больше 10-20 статей, хотя бывают ленты и с несколькими сотнями статьей [12].
Типичный сценарий использования новостной ленты таков: создатель контента публикует ссылку на ленту на своём сайте, которую конечный пользователь может добавить в свой агрегатор, который работает на компьютере конечного пользователя. Через заданные пользователем интервалы, либо по требованию агрегатор скачивает новые версии лент новостей и, если в них появились новые записи, каким-либо способом уведомляет пользователя [3].
Итак, можно сделать вывод, о том, что самым весомым преимуществом RSS-ленты является возможность получения информации без непосредственного доступа к сайту, а следовательно, экономия трафика и времени.
1.5.3 Подкастинг
Одной из новых современных технологий доставки новостного контента является подкастинг.
Термин “подкастинг” образовался благодаря скрещению слов iPod (популярный плеер от Apple) и “broadcasting” (вещание) и представляет собой процесс создания и распространения звуковых или видеопередач (то есть подкастов) во Всемирной сети (обычно в формате MP3, AAC или Ogg/Vorbis для звуковых и Flash Video и других для видео передач).
Подкаст - отдельный файл либо регулярно обновляемая серия таких файлов, публикуемых по одному адресу в Интернете. Как правило, подкасты имеют определенную тематику и периодичность издания, однако бывают и исключения [2].
Статистика подтверждает, что этот формат получения информации набирает популярность: с июня 2007 года использование подкастов в России выросло в четыре раза и сейчас 58% интернет-пользователей слушают подкасты (из них 19% – каждый день) [15].
Подкастинг позволяет пользователю автоматически получать свежие аудио-новости, как только они становятся доступными на странице. Чтобы получать аудио путем подкастинга, нужно «подписаться» на определенный подкаст – таким же образом, как вы подписались бы на новостную рассылку или текстовую ленту RSS.
Для использования технологии подкастинга, нужно иметь доступ к Интернету и установить одну из наиболее популярных бесплатных программ для подписки, например: iTunes, Juice, Doppler [17].
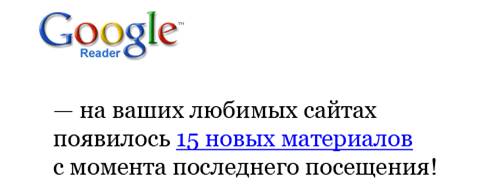
В качестве примеров мы упомянем сайты onliner.by (рисунок 1.3) и Gametech.ru (рисунок 1.4), РиаНовости, которые используют технологию подкастинга.

Рисунок 1.3 - Пример использования подкастинга на сайте onliner.by


Рисунок 1.4 - Использование подкаста на сайте Gametech.ru
Подкаст - как и любую аудиозапись - можно слушать на устройстве, поддерживающем формат файла, параллельно занимаясь другими делами, отдыхая и даже не включая компьютер. Именно в этом и заключается преимущество данной технологии передачи новостей перед всеми остальными.
1.5.4 Е-mail рассылка. Организация и коммерческое применение e-mail рассылки
Рассылка электронной почты – средство массовой коммуникации, группового общения и рекламы. Заключается в автоматизированной рассылке сообщений электронной почты группе адресатов по заранее составленному списку.
Под почтовой рассылкой подразумевается распространение по электронной почте периодических информационных сообщений абонентам, выразившим согласие получать их, то есть пользователям, подписавшимся на рассылку.
Если говорить о доставке новостного контента, то данная технология используется исправно. Достаточно лишь иметь свой почтовый ящик, предварительно подписаться на рассылку и тогда можно периодически получать письма со свежими вестями, не посещая при этом самого сайта, который предлагает эту рассылку.
Такую услугу предоставляют многие новостные сайты, например, TUT.BY, stopgame.ru, news.mail.ru, lenta.ru.
Список наиболее популярных ресурсов, предоставляющих услугу е-mail рассылки [15]:
· mail.ru 66,62% всех подписчиков;
· bk.ru 3,69%;
· list.ru 3,49%;
· yandex.ru 3,29%;
· inbox.ru 3,00%;
· rambler.ru 2,14%
· gmail.com 0,67%
· yahoo.com 0,42%
· hotmail.com 0,32%
· ukr.net 0,30%
Механизм действия почтовой рассылки заключается в следующем. На web-сайте компании помещается специальная форма, содержащая поле, в которое посетитель вносит свой адрес электронной почты, и кнопку, при нажатии на которую этот адрес пересылается на сервер и записывается в специальную базу данных. Затем по указанному адресу абоненту отправляется просьба еще раз подтвердить желание получать сообщения рассылки. Только после полученного подтверждения адрес абонента вносится в список получателей сообщений рассылки. После этого абонент начинает получать выпуски почтовой рассылки с периодичностью, определяемыми ее создателями. Важно то, что у читателя должна оставаться возможность в любой момент отказаться от рассылки, то есть удалить свой почтовый адрес из списка абонентов [1].
Следует отметить, что е-mail рассылка применяется не только для сообщения пользователям новостей. Она также используется в коммерческих целях. Почтовая рассылка применяется в качестве маркетингового инструмента только при решении специализированных задач. Например, это наиболее быстрый и результативный способ знакомить клиентов с часто меняющейся информацией, такой как:
· появление новых товаров,
· изменение цен или ассортимента товаров или услуг,
· проводимые акции, скидки,
· реклама,
· ответы на часто задаваемые клиентами вопросы,
· информационные статьи, освещающие по просьбам читателей те или иные аспекты бизнеса фирмы.
От традиционных "бумажных" изданий почтовую рассылку отличает почти нулевая себестоимость производства и распространения. В общем случае почтовая рассылка играет роль носителя имиджевой рекламы для поддерживающей ее компании, и то, какова она будет, отразиться на мнении потребителей о фирме. Даже если почтовая рассылка не содержит прямой рекламы, она тем не менее способствует распространению информации об организации в потребительской среде. К тому же почтовая рассылка является одним из лучших инструментов для позиционирования торговой марки на рынке. Именно в этом и заключаются главные преимущества использования электронной рассылки.
Для подготовки и поддержки рассылки применяются два более оптимальных метода.
Первый из них - использование услуг специализированных бесплатных серверов. Наиболее распространенные серверы, обеспечивающие поддержку почтовых рассылок, расположены по адресам www.maillist.ru, www.subscribe.ru. Если необходимо организовать маркетинговую рассылку на английском языке, то имеет смысл обратиться к таким почтовым службам как Microsoft bCentral (www.bcentral.com), Roving (www.roving.com), Vertical Response (www.verticalresponse.com). Для этого необходимо посетить web-сайт одной из таких электронных служб, ознакомиться и опубликованными там инструкциями и заполнить регистрационную анкету. Затем вы получите html-код интерактивной формы, посредством которой пользователи Интернета смогут подписаться на рассылку и разместите данную форму на сайте. Отправку и прием писем-подтверждений, обработку баз данных абонентов, процедуру подписки и отписки получателей сообщений администрация сервера возьмет на себя. Для отсылки новых информационных выпусков необходимо лишь зайти на соответствующую web-страницу службы рассылок, ввести в редакторское поле редакторский пароль, в расположенное ниже окно скопировать через буфер обмена заранее набранное в текстовом редакторе сообщение и нажать на кнопку "Отправить". В качестве оплаты этих услуг в каждое послание будет автоматически включена реклама партнеров сервера, поддерживающего данную рассылку.
Среди недостатков данного метода можно выделить следующие:
· полная зависимость от правил и регламента, установленных администрацией службы рассылки;
· в сообщениях рассылки будет размещаться посторонняя реклама;
· на публикацию рекламы наложен ряд строгих ограничений.
Именно поэтому многие владельцы коммерческих сайтов выбирают другой способ – размещение на своем сервере собственного программного обеспечения, предназначенного для поддержки почтовых рассылок. Следует учитывать, что использование подобных программных комплексов потребует от сервера полной поддержки технологии CGI или PHP и, возможно, поддержку баз данных MySQL. Кроме того, для настройки и запуска соответствующих программ необходимо обладать навыками программиста или системного администратора либо иметь таких специалистов в штате фирмы. Тем не менее, этот метод использования e-mail рассылки ограждает владельцев от присутствия чужой рекламы и дает полную свободу организации рассылки.
2 ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Постановка задачи
Средствами веб-редактора разработать мультимедийный веб-сайт «Технологии доставки новостного контента. Организация и коммерческое применение e-mail рассылки».
Веб-сайт должен состоять из набора веб-страниц:
· начальная страница (index.html);
· не менее 3-х страниц основного содержания;
· страница Вопрос-ответ (с ответами на часто задаваемые вопросы);
· страница ссылок на литературные и электронные источники;
· страница с информацией об авторе (в виде резюме);
· страница Карта сайта (перечень разделов веб-сайта с гиперссылками).
Разработать навигационную карту веб-сайта (панель гиперссылок).
Для начальной страницы (index.html) записать в заголовочной части метатеги, определяющие: язык страницы, кодовую страницу, описание и ключевые слова для веб-сайта.
Выполнить тестирование веб-сайта в браузере Microsoft Internet Explorer.
Выполнить публикацию веб-сайта на локальном или сетевом ресурсе.
Разработать мероприятия по привлечению посетителей веб-сайта и их удержанию.
2.2 Обоснование выбора средства разработки веб-сайта
В настоящее время все большую популярность и востребованность получают гипермедийные сайты. Дело в том, что сейчас появляются новые технологии, позволяющие помещать на страницы веб-документов не только так называемый «голый» текст, но и добавлять различные мультимедийные файлы. К тому же, сами пользователи вовсе не прочь таких подходов.
Так, на страницах веб-ресурса могут появляться различные графические файлы, аудиозаписи и видеоролики. А если учесть и тот факт, что скорость подключения к сети Интернет прогрессивно растет и теперь отнюдь не требуется ждать вечность, пока загрузятся все эти файлы, то такой подход к веб-проектированию находит все большее и большее применение.
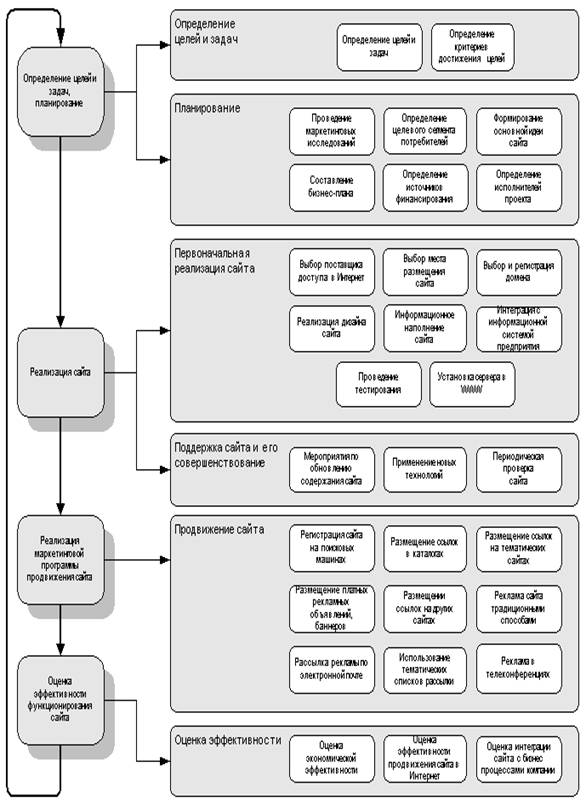
Последовательность основных этапов проектирования веб-сайтов и их содержание приведены на рисунке 2.1.

Рисунок 2.1 – Этапы проектирования веб-сайта
Требования к контенту сайта довольно простые: контент сайта должен быть написан простым, понятным языком, ориентированный на целевую аудиторию сайта. Кроме того, информация, представленная на сайте должна быть четко структурирована, приветствуется использование таблиц, списков, графиков.
Что же касается оформления сайта, то здесь предпочтительнее всего использовать светлый фон и темные буквы, что облегчает восприятие информации. Также не рекомендуется использовать большое количество цветов: можно обойтись цветом для акцентов, для основного текста и для гиперссылок. Не рекомендуется использовать большое количество графики.
В настоящее время широкое распространение получили такие веб-редакторы, как:
· Web Page Maker;
· DTM Lome;
· Artisteer;
· Amaya;
· NeonHTML;
· Serif WebPlus;
· HP Designer;
· Dreamweaver.
Курсовой работа выполнена с использованием операционной системы Windows7. Созданные веб-страницы наиболее корректно отображаются в браузере Internet Explorer.
Для выполнения курсовой работы рекомендуется использовать офисный программный продукт Microsoft FrontPage, который позволяет:
· быстро создавать веб-сайты с помощью мастеров и шаблонов;
· работать с интуитивно-понятным, унифицированным интерфейсом Microsoft Office;
· просматривать информацию о компонентах веб-сайта;
· использовать в одном сеансе различные режимы работы с веб-страницами: режим конструктора, режим HTML-кода и режим просмотра в броузере;
· применять при создании веб-сайта стилистические темы;
· управлять веб-сайтом;
· открывать и редактировать веб-сайт непосредственно на сервере;
· вносить изменения на страницы веб-сайта или создавать новые страницы;
· одновременно вносить изменения в совместный веб-сайт;
· форматировать веб-сайт при помощи каскадных таблиц стилей;
· добавлять на веб-страницу новые элементы и объекты;
· выполнять привычные текстовые операции: поверять орфографию, осуществлять поиск и замену текста.
Наряду с указанными достоинствами у FrontPage есть и ряд недостатков:
· неоптимальный HTML-код;
· многие компоненты FrontPage не работают, если на сервере не установлен FrontPage Server Extensions;
· не рекомендуется для профессионального коммерческого использования.
Но в целом, Microsoft FrontPage – единственное полнофункциональное приложение Microsoft Office, располагающее в своем составе всеми инструментами для создания веб-страниц, позволяющее автоматизировать задачи проектирования структуры веб-узла, комплексного управления гиперссылками и анализа веб-узла.
Учитывая вышеперечисленное, Microsoft FrontPage выбран в качестве среды разработки веб-сайта.
2.3 Разработка структуры веб-сайта
Информационная структура сайта представлена следующими страницами:
· Главная;
· Новостные ленты;
· Подкастинг;
· Е-mail рассылка;
· Вопрос-ответ;
· Источники;
· Об авторе;
· Карта сайта
Существуют следующие навигационные структуры веб-сайтов:
· линейная (страницы веб-документа следуют строго одна за другой, имеется возможность возврата на один уровень назад);
· нелинейная (существует возможность перехода от страницы к странице независимо от иерархии);
· иерархическая (существует заглавная страница, возможность перехода по дереву ссылок, выделяются основные разделы);
· комбинированная (создана на основе иерархической и присутствуют элементы линейной)
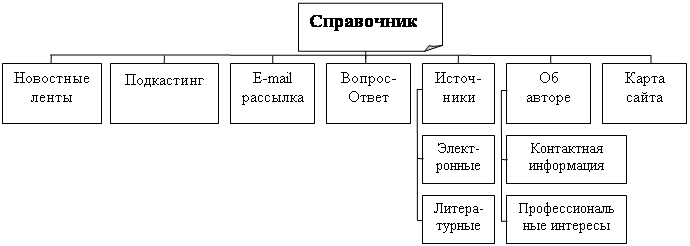
В соответствии с перечнем обязательных страниц для веб-сайта наиболее удобной может быть комбинированная структура (рисунок 2.2).

Рисунок 2.2 – Структура веб-сайта
В соответствии с разработанной структурой, для веб-сайта должны быть созданы следующие веб-страницы (таблица 4).
Таблица 4 – Перечень страниц веб-сайта
|
Страница |
Имя файла |
Описание |
|
Главная |
index.htm |
начальная страница, загружаемая при открытии сайта, содержит название сайта, его назначение, разделы |
|
Новостные ленты |
lenty.htm |
описание и характеристика новостных лент, преимущества и недостатки использования |
|
Подкастинг |
podkasting.htm |
описание и характеристика подкастинга, преимущества и недостатки использования |
|
Е-mail рассылка |
e-mail_rassylka .htm |
описание и характеристика е-mail рассылки, ее коммерческое использование и организация, преимущества и недостатки использования |
|
Вопрос-ответ |
faq.htm |
страница, содержащая в начале список основных вопросов по теме в виде гиперссылок на ответы |
|
Источники |
literature.htm |
страница, содержащая ссылки по теме, - перечень электронных и печатных источников, использованных при создании сайта |
|
Об авторе |
avtor.htm |
основные сведения об авторе сайта, включая фотографию, биографические сведения, информацию о профессиональных интересах, успеваемости и т.п., а также контактную информацию (адрес e-mail, номер ICQ и т.д.) |
|
Карта сайта |
map.htm |
страница содержит перечень разделов и подразделов сайта с гиперссылками |
Перечень созданных страниц и структура веб-сайта в режиме Папок приведена на рисунке 2.3

Рисунок 2.3 – Страницы веб-сайта в режиме Папки
2.4 Разработка макетов веб-страниц
Существуют следующие наиболее распространенные компоновки веб-страниц (рисунок 2.4) в соответствии с расположением навигационной панели:
· левосторонняя (правосторонняя);
· с верхним расположением навигации;
· комбинированная.
|
|
|
|
| Левосторонняя компоновка | Верхнее позиционирование | Комбинированная компоновка |
Рисунок 2.4 – Виды компоновок веб-страниц
В данной курсовой работе была выбрана комбинированная компоновка веб-страниц, что обеспечит пользователю максимальное удобство работы.
При создании веб-сайта в редакторе Microsoft Office Front Page была выбрана технология создания страниц на основе макетной таблицы.
При создании макетной таблицы и добавления ячеек в веб-страницу были использована средства макетирования, доступные в панели задач Макетные таблицы и ячейки. В таком случае, можно либо выбрать предварительно определенный шаблон макетной таблицы, либо создать собственную макетную таблицу и отрегулировать нужные высоту, ширину, выравнивание, поля страницы, цвет и особенности границ, что и было сделано.
В ходе редактирования были заданы ширина столбцов и высота строк. Был выбран один столбец в таблице, которому было разрешено автоматически занимать максимальное доступное пространство в окне обозревателя. Такая способность называется авторастягиванием.
После того, как основная структура веб-страницы была задана с помощью добавления макетной таблицы и ячеек, были добавлены такие детали, как цвет, границы из рисунков, тени и другие декоративные элементы.
Остальные страницы справочника были сделаны на основе уже спроектированной путем ее копирования и вставки. Компоновка всех страниц была выбрана комбинированная. Она представлена на рисунке 2.5.

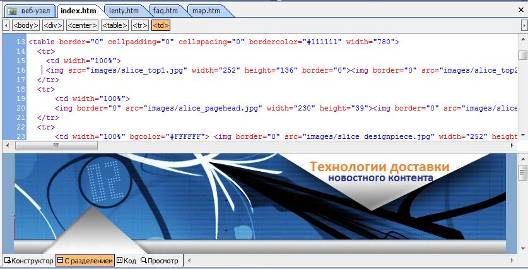
Рисунок 2.5 – Компоновка главной страницы
2.5 Разработка контента и оформление веб-страниц
Контент сайта - это информационное наполнение страниц сайта. В основном используется графический и текстовый контент. Информация на странице сайта должна отражать основную цель создания страницы и быть доступно написана для пользователя.
В большинстве случаев, весь контент сайта ограничивается только кратким описанием услуг (или товаров) и присутствием контактной информации. Но у большинства потребителей всегда существует огромное количество вопросов и обычных потребительских страхов. Соответственно - сайт, содержащий максимальное количество информации (необходимой данной целевой аудитории) и будет пользоваться особым доверием у этой аудитории и будет иметь большую посещаемость.
2.5.1 Принципы веб-дизайна
Веб-дизайн значительно улучшился за последние несколько лет. Он стал более дружественный к пользователю и более привлекательным — и есть все основания для этого: на протяжении многих лет мы шли к выводу, что дизайн, который сфокусирован на юзабилити и пользователе, является более эффективным. Современные дизайны не заполнены радостными и громко кричащими баннерами. Мы научились общаться с посетителями, привлекать их к обсуждению и получать их доверие, удовлетворять их потребности и говорить с ними честно и открыто.
Выделим некоторые требования веб-дизайна:
1. Web-сайт должен грузиться быстро и быть прост в использовании.
2. Необходимо предоставлять определенную информацию, необходимую пользователям.
3. Графика должна быть столь стилизована, чтобы соответствовать информационному наполнению, а не наоборот, чтобы не отвлекать внимание от информационного наполнения.
4. Необходимо выбрать начертание шрифта и цвет, который может легко читаться. Частое использование полужирных шрифтов делает страницу нечитаемой. Цвет фона должен также быть контрастным по отношению к цвету текста.
5. Использовать графику на сайте в умеренном количестве, чтобы сделать его привлекательным. Но графика не должна отклонить внимание читателей от информационного наполнения.
6. Нужно избежать "дьявольских" изображений. Они отвлекают внимание читателей от информационного наполнения.
7. Избегать неработающих (битых) ссылок.
8. Использовать контрастирующие элементы на сайте для привлечения внимания посетителей.
9. Информационное наполнение должно эстетически нравиться, а также должны быть сильные функциональные возможности сайта.
10. Нельзя повторять заголовки страниц.
11. Информационное наполнение и заголовки страницы должны быть грамматически правильными.
12. Главная страница должна быть привлекательной и обеспечить посетителя анонсами полезной информации.
2.5.2 Структурирование и формирование контента
Структурирование текста, да и самого контента, занимает чуть ли не главное место в процессе разработки веб-страниц. Правильное расположение информации, выделение главного, создание таблиц, списков намного облегчает восприятие текста.
Таким образом, для выделения заголовков был выбран полужирный шрифт в 18 пунктов оранжевого цвета (рисунок 2.6).
![]()

Рисунок 2.6 – Выделение заголовков
Также использовались маркированные списки с заданным рисунком в виде стрелки (рисунок 2.7) [19].
![]()

Рисунок 2.7 – Применение маркированного списка
Для того, чтобы структурировать некоторую часть материала были применены таблицы. Чтобы не утяжелять их громоздкими и «тяжелыми» границами была выбрана толщина линий, равная одному пикселю, одномерная. Для реализации такого решения были применены следующие атрибуты [4]:
<table bordercolor=0 border=1 cellpading=2 style="border-collapse: collapse">
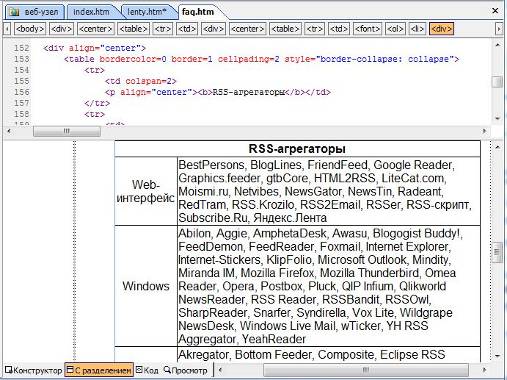
Пример использования таблицы представлен на рисунке 2.8.
![]()

Рисунок 2.8 – Применение таблиц
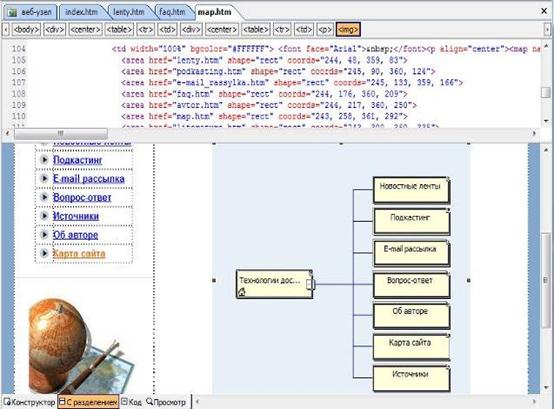
Для более наглядного представления информации на странице Карта сайта был применен рисунок с использованием гиперссылок на другие страницы. Для этого использовались гиперпрямоугольники, доступные на панели инструментов Рисунки (рисунок 2.9).


Рисунок 2.9 – Использование гиперпрямоугольников
2.5.3 Графика и анимация в HTML-документах
На сегодняшний день 90% графики, представленной в Интернет, хранится в основных графических форматах GIF и JPG (JPEG). В них заложены различные алгоритмы сжатия изображений, позволяющие уменьшить размеры графических файлов.
Одним из способов использования графики в HTML является внедрение графических образов в документ с помощью тега IMG, что позволяет пользователю непосредственно увидеть изображения [4].
Синтаксис тега IMG:
<IMG SRC="URL" ALT="text" HEIGHT=число WIDTH=число ALIGN=top|middle|bottom|texttop|absmiddle|baseline|absbottom|left|right BORDER=число VSPACE=число HSPACE=число >
На страницах разрабатываемго сайта было использовано множество различным графических изображений. Пример приведен на рисунках 2.10, 2.11.
![]()

Рисунок 2.10 – Использование графики на сайте
![]()

Рисунок 2.11 – Использование графических изображений
2.6 Разработка и настройка системы гиперссылок
Гипертекстовые связи (ссылки) являются наиболее важным элементом веб-страниц. С их помощью реализуется технология гипертекста. Гипертекст - текст со вставленными в него словами (командами) разметки, ссылающимися на другие места этого текста, другие документы, картинки и т.д.
Технология гипертекста основывается на использовании так называемых гиперссылок. Гиперссылка – это фрагмент HTML-документа, указывающий на другой файл, который может быть расположен в Интернет, и содержащая полный путь (URL) к этому файлу. Также могут использоваться закладки (якорь), позволяющие быстро переходить от одного раздела к другому внутри документа, не используя прокрутку экрана.
Для создания ссылки на закладку необходимо выполнить следующие шаги:
1. Создать закладку (маркер, якорь раздела):
<A NAME="имя_закладки"> Текст, к которому идет переход </A>
2. Создать ссылку на закладку (маркер):
<A HREF="#имя_закладки"> Текст-ссылки </A>
Для реализации гиперссылок в HTML используется тег А:
<A HREF="адрес URL" TARGET=_blank|_self| _parent| _top> тело-ссылки </A>, где атрибут HREF указывает на расположение открываемого объекта, TARGET – на способ загрузки (в новом окне, в текущем). Также можно задавать всплывающие подсказки при помощи атрибута title [4].
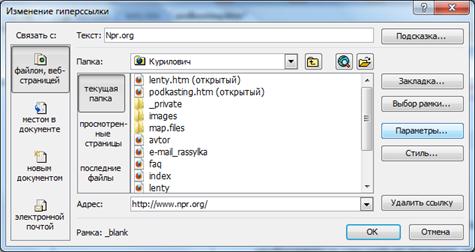
В разрабатываемом сайте использовано большое количество гиперссылок. Для того, чтобы создать гиперссылку в редакторе FrontPage, необходимо выделить фрагмент текста либо рисунок, который будет служить телом ссылки. Далее по команде КЗМ/Гиперссылка либо Вставка/Гиперссылка необходимо в диалоговом окне (рисунок 2.12) указать адрес, способ загрузки (кнопка Выбор рамки), по необходимости задать стиль.

Рисунок 2.12 – Диалоговое окно Изменение гиперссылки
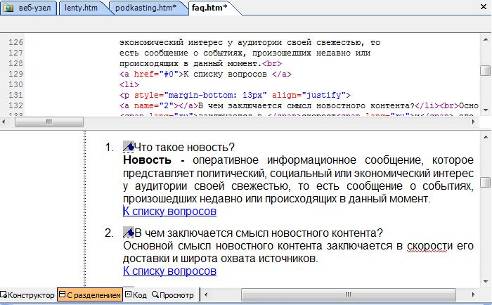
Так, например при создании страницы Вопрос-Ответ были использованы гиперссылки на закладки в текущем документе (рисунок 2.13).
![]()

Рисунок 2.13 –Использование гиперссылок на закладки в документе
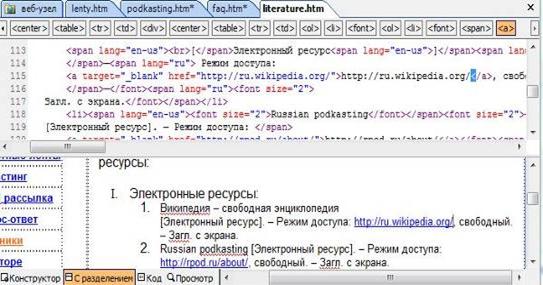
На странице Источники был использован ряд гиперссылок на внешние источники. Пример такого использования представлен на рисунке 2.14.
![]()

Рисунок 2.14 – Использование гиперссылки на внешний источник.
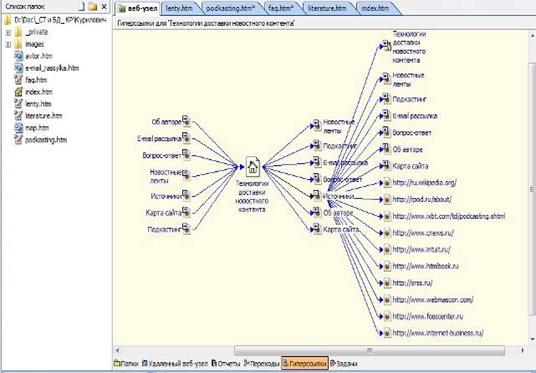
Схема гиперссылок отображается в режиме Гиперссылки. Например, для главной страницы она представлена в следующем виде (рисунок 2.15):

Рисунок 2.15 – Схема гиперссылок на главной странице
2.7 Публикация и тестирование веб-сайта
Обычно под понятием услуги хостинга подразумевают как минимум услугу размещения файлов сайта на сервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам (веб-сервер). Как правило, в услугу хостинга уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища и т. п., а также поддержка функционирования соответствующих сервисов.
Хостинг (англ. hosting) — услуга по предоставлению вычислительных мощностей для физического размещения информации на сервере, постоянно находящемся в сети (обычно Интернет). Хостингом также называется услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способность [2].
По условиям предоставления хостинг часто разделяется на платный и бесплатный. Обычно компания, предоставляющая бесплатный хостинг, зарабатывает путем показа рекламы на страницах, размещенных на нем. Бесплатный хостинг, как правило, медленнее платного, предоставляет только базовые услуги и иногда ненадёжен (то есть может закрыться).
Также можно разделить услуги хостинга по типу предоставляемого ресурса:
· виртуальный хостинг — предоставляется место на диске для размещения веб-сайтов, среда исполнения веб-сервисов единая для многих пользователей, ресурсы распределены между всеми пользователями на одном сервере, где может размещаться от 50 до 1000 пользователей;
· виртуальный частный/выделенный сервер (VPS или VDS) — предоставляется место на диске, часть общей памяти, процессорное время сервера. Выглядит для пользователя так же, как и выделенный сервер, но физически на одном реальном сервере располагается несколько виртуальных серверов. Услуга предназначена для проектов средней тяжести;
· выделенный сервер — предоставляется сервер целиком. Используется для реализации нестандартных задач (сервисов), а также размещения «тяжёлых» веб-проектов, которые не могут сосуществовать на одном сервере с другими проектами и требуют под себя все ресурсы сервера;
· колокация (Collocation) — предоставление места в датацентре провайдера для оборудования клиента (обычно путем монтажа в стойке) и подключение его к интернету.
По данным РУП «Белтелеком» установлены следующие цены на услуги хостинга (таблица 5):
Таблица 5 − Цены на хостинг (РУП «Белтелоком»)
|
Вид хостинг |
Цена, бел. руб. |
| Виртуальный хостинг | 3300 – 15700 (в зависимости от объема предоставляемого пространства) |
| Виртуальный выделенный сервер | 71 170 (объем дискового пространства 1Гб, объем принятой информации 1Гб и объем переданной информации 1Гб) |
| Колокация | От 12300 (плата за каждый 1Unit в стойке при размещении оборудования) до 2 000 000 (абонентская плата за предоставление в пользование серверного шкафа) |
Microsoft FrontPage позволяет работать с двумя типами веб-сайтов: разрабатываемыми на диске и на сервере. Разрабатываемый на диске сайт представляет собой веб-сайт FrontPage, который создается на жестком диске локального компьютера и затем публикуется на веб-сервер. Создание и работа с разрабатываемым на сервере сайтом осуществляется непосредственно на веб-сервере, при этом исключается дополнительная операция – публикация.
Чтобы выложить файлы по HTTP на сервер, на котором установлено серверное расширение FrontPage:
1. Запустить программу FrontPage.
2. Открыть веб-сайт FrontPage: в меню Файл (File) выбрать пункт Открыть сайт (Open Site).
3. Выполнить команду Файл/Опубликовать узел.
4. Настроить параметры удаленного веб-сайта:
· Нажать кнопку Свойства удаленного веб-сайта (Remote Web Site Properties) в правом верхнем углу окна.
· Выбрать Файловая система
5. В поле Расположение удаленного веб-сайта ввести адрес опубликования сайта
6. Выполнить любое из следующих действий:
· Для установки защищенного соединения по протоколу Secure Sockets Layer (SSL), чтобы предотвратить возможность перехвата важной информации, выбрать Требуется шифрованное соединение.
· Чтобы удалить определенные типы кодов с веб-страниц после их публикации, на вкладке Оптимизировать HTML (Optimize HTML) выбрать нужные опции.
· Чтобы изменить настройки по умолчанию для публикации, на вкладке Публикация (Publishing) выбрать нужные опции.
7. Нажмать OK , чтобы подключиться к удаленному сайту. В режиме просмотра Удаленного веб-сайта вы сможете увидеть, какие файлы хранятся на локальном компьютере и на удаленных сайтах.
9. Нажмите кнопку Опубликовать веб-сайт в правом нижнем углу окна.
Для корректной работы поисковых систем и браузеров с веб-страницами в заголовочной части каждой страницы необходимо добавить метатэги, определяющие кодировку и язык страницы:
<META HTTP – EQUIV = "Content-type" CONTENT = "text/html; charset = windows-1251">
< META HTTP – EQUIV ="Content-Language" CONTENT ="ru">
Для главной страницы дополнительно добавить метатэги, определяющие содержание веб-сайта и ключевые слова для поисковых инструментов:
<head>
<title>Технологии доставки новостного контента</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta http-equiv="Content-Language" content="ru">
<meta name="description" content="Этот сайт посвящен вопросам технологий доставки новостного контента, организации и коммерческого применение e-mail рассылки">
<meta name="keywords" content="новости, новостной контент, технология, доставка, организация, использование, e-mail рассылка, новостная лента, rss, rss-агрегатор, подкаст, подкастинг, подписка, iTunes, Juice, Doppler, преимущества, недостатки">
</head>
Для того, чтобы привлечь посетителей на сайт необходимо предпринять следующие меры:
· регистрация в поисковых системах;
· регистрация в тематических каталогах;
· регистрация в Желтых страницах;
· партнерские ссылки;
· размещение платной рекламы на серверах с целевой аудиторией;
· участие в телеконференциях и списках рассылки;
· традиционная реклама.
ЗАКЛЮЧЕНИЕ
В ходе выполнения курсовой работы были изучены возможности современных информационных технологий и области их применения.
ИТ позволяют активизировать и эффективно использовать информационные ресурсы общества, которые сегодня являются наиболее важным стратегическим фактором его развития.
Также информационные технологии позволяют оптимизировать и во многих случаях автоматизировать информационные процессы, которые в последние годы занимают все большее место в жизнедеятельности человеческого общества.
Итак, прогрессивно возрастающая роль информационных технологий ведет исключительно к положительным результатам. Благодаря инвестициям в ИТ дальновидные предприятия смогли изменить свой бизнес и в результате увеличить долю рынка, занять новую нишу, наладить более тесное сотрудничество с клиентами и поставщиками. Продолжительное время считалось, что наличие у компании той или иной информационной технологии, владение ею само по себе дает преимущество над конкурентами.
Первое место среди новых технологий занимают сетевые информационные технологии. Идеология сети Internet, разрабатывавшаяся первоначально по инициативе министерства обороны США на случай ядерной войны, в настоящий момент стала всепроникающей идеологией, на которой строятся большинство современных информационных систем, предназначенных для широкого использования. Среди основных преимуществ Интернета можно выделить:
· доступность;
· интерактивность
· возможность размещения большого количества информации (включая графику, звук, видео, спецэффекты);
· оперативность распространения и получения информации;
· сравнительно низкая стоимость.
В результате были изучены все эти преимущества, а также некоторые возможности служб всемирной сети Интернет.
Не остались без следа и веб-технологии, которые применялись на примере разработки веб-сайта. Эти технологии являются практически незаменимыми в современном обществе, особенно в нынешних условиях увеличения роли Интернета и веб-представительств компаний. А они, в свою очередь, открывают перед компанией новые горизонты, рекламируя ее практически все время и информируя потенциальных клиентов и партнеров о предоставляемых услугах либо товарах.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
1.Байков В. Интернет от e-mail к WWW в примерах. –СПб.: BHV, 1996. –208с.
2.Википедия – свободная энциклопедия [Электронный ресурс]. – Режим доступа: http://ru.wikipedia.org/, свободный. – Загл. с экрана.
3.Все о RSS [Электронный ресурс]. – Режим доступа: http://orss.ru/ , свободный. – Загл. с экрана.
4.Гончаров А. Самоучитель HTML. –СПб.: Питер, 2001. -240с.
5.Ландэ, Д. И. Эффективный сбор
новостей/Д.И. Ландэ//
Internet-ua. – 2003. – №9
6.Постановление Совет Министров Республики Беларусь от 11 февраля 2006 г. N 192 “Об утверждении положения о сопровождении Интернет - сайтов Республиканских органов государственного управления, иных государственных организаций, подчиненных правительству Республики Беларусь ”
7.Рекомендации по созданию и сопровождению веб - сайтов предприятий – экспортеров Республики Беларусь” разработанных и утвержденных Министерством иностранных дел Республики Беларусь
8.Секреты бизнеса в Интернете [Электронный ресурс]. – Режим доступа: http://www.internet-business.ru/, свободный. – Загл. с экрана.
9.Успенский И. Энциклопедия
Интернет-бизнеса. –СПб.:Питер,
2001. -432с.
10.Центр свободного программного обеспечения в образовании [Электронный ресурс]. – Режим доступа: http://www.fosscenter.ru/, свободный. – Загл. с экрана.
11.Шляхтина С. Преимущества
использования программ для
чтения новостей/Светлана Шляхтина//КомпюьтерПресс.
– 2005. – №10
12.CNews – Издание о высоких технологиях [Электронный ресурс]. – Режим доступа: http://www.cnews.ru/, свободный. – Загл. с экрана.
13.INTUIT.ru: Интернет университет информационных технологий – дистанционное образование [Электронный ресурс]. – Режим доступа: http://www.intuit.ru/, свободный. – Загл. с экрана.
14.Ixbt: Подкастинг - синтез интернет и радио. [Электронный ресурс]. – Режим доступа: http://www.ixbt.com/, свободный. – Загл. с экрана.
15.Managing the Digital Enterpris [Электронный ресурс]. – Режим доступа: http://digitalenterprise.org/index.html свободный. – Загл. с экрана.
16.RSS Marketing and RSS Publishing Diary [Электронный ресурс]. – Режим доступа: http://rssdiary.marketingstudies.net/ http://www.internet-business.ru/, свободный. – Загл. с экрана
17.Russian podkasting [Электронный ресурс]. – Режим доступа: http://rpod.ru/about/, свободный. – Загл. с экрана.
18.Webmascon – журнал для
вебмастеров [Электронный ресурс]. – Режим доступа:
http://www.webmascon.com/, свободный.
– Загл. с экрана.
ПРИЛОЖЕНИЯ
Приложение А
HTML-код страниц веб-сайта
Главная (index.htm)
<html>
<head>
<title>Технологии доставки новостного контента</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta http-equiv="Content-Language" content="ru">
<meta name="description" content="Этот сайт посвящен вопросам технологий доставки новостного контента,огранизации и коммерческого применение e-mail рассылки">
<meta name="keywords" content="новости, новостной контент, технология, доставка, организация, использование, e-mail рассылка, новостная лента, rss, RSS-агрегатор, подкаст, подкастинг, подписка, iTunes, Juice, Doppler, преимущества, недостатки">
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD" alink=#FF6600>
<div align="center" alink=#FF3300>
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%">
<img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td>
</tr>
<tr>
<td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" </tr>
<tr> <td width="100%" bgcolor="#FFFFFF"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46"><b><font size="5" color=#FF6600>Технологии доставки новостного контента</font></b></td> </tr>
</table> </center> </div>
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="212" valign="top" align="center" bgcolor="#FFFFFF"> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr><td width="19%" align="center"> <b><font face="Arial"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td> <td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2" color=#FF6600>Главная</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="lenty.htm" ><font face="Arial" size="2">Новостные ленты</font></a></b></td> </tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr><td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2"> Вопрос-ответ</font></a></b></td></tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td> </tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br>
<br>
<img border="0" src="images/news.jpg" width="170" height="137"></p>
<p><br>
</td>
<td width="1" valign="top" background="images/slice_vline.jpg">
<img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF">
<div align="center">
<center> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%" >
<tr> <td width="100%" bgcolor="#FFFFFF"> <font face="Arial"><br> Вашему вниманию представлен электронный справочник по теме "Технологии доставки новостного контента. Организация и коммерческое применение <span lang="en-us">e-mail </span>рассылки". <br>
<br><b>Разделы справочника: </b></font><ul imagesrc="images/arrow.gif" style="margin-top: 0; margin-bottom: 0">
<li><font face="Arial">новостные ленты (характеристика, преимущества и недостатки);</font></li>
<li><font face="Arial">подкастинг (характеристика, преимущества и недостатки);</font></li>
<li><font face="Arial">е-<span lang="en-us">mail</span>рассылка (характеристика, преимущества и недостатки);</font></li>
<li><font face="Arial">вопрос-ответ;</font></li>
<li><font face="Arial">источники;</font></li>
<li><font face="Arial">об авторе;</font></li>
<li><font face="Arial">карта сайта.</font></li>
</ul><font face="Arial">Здесь можно найти самую необходимую информацию по названной теме, основные определения и примеры использования данных технологий.</font><p align="justify">
<p align="justify"> <br>
</td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr>
<td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000" style="font-size: 8pt"> ©
<span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a> |
<a href="literature.htm">ИСТОЧНИКИ</a> |
<a href="avtor.htm">ОБ АВТОРЕ</a> |
<a href="map.htm">КАРТА САЙТА</a></font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>
Новостные ленты (lenty.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новостные ленты</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="100%">
<img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td> </tr>
<tr> <td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td> </tr>
<tr> <td width="100%" bgcolor="#FFFFFF"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46"> <b><font size="5" color="#FF6600">Новостные ленты</font></b></td> </tr>
</table> </center></div>
<div align="center">
<center> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780"> <tr>
<td width="212" valign="top" align="center" bgcolor="#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr> <td width="19%" align="center">
<b><font face="Arial"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td> <td width="81%" height="25" > <b><a href="index.htm"><font face="Arial" size="2">Главная</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2" color=#FF6600>Новостные ленты</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2">Вопрос-ответ</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td> </tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br>
<br><img border="0" alt="значок RSS" src="images/rss.jpg" width="192" height="176"></p> <p><br>
</td>
<td width="1" valign="top" background="images/slice_vline.jpg"> <img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF"> <div align="center">center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr><td width="100%" bgcolor="#FFFFFF<font face="Arial"> <br>Краткое описание новой информации, появившейся на сайте, и ссылка на её полную версию обычно дается с помощью RSS 2.0. Интернет-ресурс в формате RSS называется RSS-каналом, RSS-лентой, RSS-фидом или новостной лентой.<p>RSS в настоящее время используют 65% сайтов средств массовой информации и коммуникации, 37% розничных торговцев, 37% финансовых сайтов и 38% сайтов по оборудованию и технологиям.</p><p><b>Новостная лента — </b>формат данных, используемый для пользователям часто обновляемой информации. Распространители этой информации предоставляют новостную ленту, пользователям подписаться на нее.</font></p><p><font face="Arial">Интернет-технология, которая позволяет доставлять пользователю материалы сайта в специальном формате на языке XML называется <b>RSS (Really Simple Syndcation).</b></font></p><p><font face="Arial"><b>RSS —</b><font color="#53B9C5"> </font>это очень удобный получать последние новости ваших любимых сайтов. Вместо необходимости посетить множество интернет-страниц, чтобы узнать, обновлялись ли они, можно зайти всего одну страничку и моментально увидеть всю картину. Пример такой странички представлен на рисунке1.</font></p><p align="center"><img border="0" alt="Информация об обновлении страниц в Google Reader" align=bottom src="images/ris1.png" width="352" height="156" border=4></p><p align="center"><span lang="ru">Рисунок 1 - Информация об обновлении страниц в Google Reader</span<p><font face="Arial"><b>Преимущества использования <span lang="en-us">RSS</span>:</b></font><ul imagesrc="images/arrow.gif"><li><font face="Arial">свежая информация в ридере каждый день;</font></li>
<li><font face="Arial">экономия трафика (новостные ленты позволяют не загружать "тяжелые" страницы, а просматривать новости в ридере);</font></li>
<li><font face="Arial">экономия времени (не нужно открывать все сайты, достаточно открыть только одну страницу);</font></li>
<li><font face="Arial">простота использования (достаточно лишь установить свой агрегатор).</font></li></ul><p style="margin-bottom: 0px"><font face="Arial"> <b>Недостатки данной технологии: </b></font></p>
<ul imagesrc="images/arrow.gif">
<li><font face="Arial">относительно новая технология, поэтому не редко используется;</font></li>
<li><font face="Arial">"голый" текст, который не передает всей атмосферы оригинальных ресурсов.</font></li></ul>
</td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr>
<td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="2" color="#000000" >© <span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a> |
<a href="literature.htm">ИСТОЧНИКИ</a> | <a href="avtor.htm">ОБ АВТОРЕ</a> | <a href="map.htm">КАРТА САЙТА</a></font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>
Подкастинг (podkasting.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Подкастинг</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center" face="Arial">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%">
<img src="images/slice_top1.jpg"width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td>
</tr>
<tr>
<td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td>
</tr>
<tr>
<td width="100%" bgcolor="#FFFFFF"> <b><font size="5" color="#FF6600"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46">Подкастинг</font></b></td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="212" valign="top" align="center" bgcolor="#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr> <td width="19%" align="center">
<b><font face="Arial">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td>
<td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2"> Главная</font></a></b></td> </tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2">Новостные ленты</font></a></b></td> </tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2" color=#FF6600>Подкастинг</font></a></b></td> </tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td></tr>
<tr> <td width="19%" align="center">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2">Вопрос-ответ</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td></tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td></tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br>
<br>
<img border="0" src="images/podkast_znachok.jpg" width="160" height="176"></p>
<p><br>
</td>
<td width="1" valign="top" background="images/slice_vline.jpg">
<img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr> <td width="100%" bgcolor="#FFFFFF"> <p align="justify"><font face="Arial"><span lang="ru"><br><b>Подкастинг</b></span><b> </b><span lang="ru">представляет собой процесс создания и распространения звуковых или видеопередач (то есть подкастов) во Всемирной сети.</span></font></p><p align="justify"><span lang="ru"><font face="Arial">Статистика подтверждает, что этот формат получения информации набирает популярность: с июня 2007 года использование подкастов в России выросло в четыре раза и сейчас 58% интернет-пользователей слушают подкасты (из них 19% – каждый день).</font></span></p><p align="justify"><font face="Arial"><b> Подкаст - </b> отдельный файл либо регулярно обновляемая серия таких файлов, публикуемых по одному адресу в Интернете. Как правило, подкасты имеют определенную тематику и периодичность издания, однако бывают и исключения.</font></p>
<p align="justify"><font face="Arial">Подкастинг дает пользователю возможность получать свежие аудио-новости, как только они становятся доступными на странице. Для этого необходимо подписаться на определенный подкаст, таким же образом, как и на новостную ленту <span lang="en-us">RSS</span>.</font></p>
<p align="justify"><font face="Arial">Для использования технологии подкастинга необходимо всего лишь иметь доступ в Интернет и установить одну из популярных бесплатных программ для подписки, например <span lang="en-us">iTunes, Juice, Doppler.</span></font></p>
<p align="justify" style="margin-bottom: 0"><font face="Arial">Примеры использования
технологии подкастинга можно найти на следующих сайтах:</font></p>
<ul imagesrc="images/arrow.gif">
<li><p style="margin-top: 0; margin-bottom: 0"><font face="Arial"><a target="_blank" href="http://www.gametech.ru/">Gametech.ru</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://www.onliner.by/">
Onliner.by</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://webmasters.ru/pod/">
Webmasters.ru</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://audio.rambler.ru/users/">Rambler.ru</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://podfm.ru/">PodFM.ru</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://podcast.com/">
Podcast.com</a></font></p></li>
<li><p align="justify"><font face="Arial"><a target="_blank" href="http://www.npr.org/">Npr.org</a></font></p></li>
</ul>
<p align="justify" style="margin-bottom: 0"><span lang="ru"><font face="Arial">Среди <b>преимуществ подкастинга</b> можно выделить:</font></span></p>
<ul imagesrc="images/arrow.gif">
<li><p align="justify"><font face="Arial">новые материалы загружаются автоматически, и нет необходимости специально посещать нужный ресурс;</font></p></li>
<li><p align="justify"><font face="Arial">подкасты сохраняются для последующего прослушивания или просмотра на компьютере;</font></p></li>
<li><p align="justify"><font face="Arial">простота использования;</font></p></li>
<li><p align="justify"><font face="Arial">бесплатные или недорогие программы для подписки;</font></p></li>
<li><p align="justify"><font face="Arial">возможность прослушивать подкасты, занимаясь абсолютно другими делами.</font></p></li>
</ul>
<p align="justify" style="margin-bottom: 0"><font face="Arial"><b>Недостатки:</b></p>
<ul style="word-spacing: 0; margin-top: 0" imagesrc="images/arrow.gif">
<li><p align="justify" style="margin-top: 0">необходимо наличие высокоскоростного доступа в Интернет.</p></li>
</ul>
<p align="justify" style="margin-top: 0"> </p></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr> <td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000">© <span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a class="footer" href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a> |
<a href="literature.htm">ИСТОЧНИКИ</a> |
<a href="avtor.htm">ОБ АВТОРЕ</a> |
<a href="map.htm">КАРТА САЙТА</a>
</font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
/html>
Е-mail рассылка (e-mail_rassylka.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Е-mail рассылка</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%">
<img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td></tr>
<tr><td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td> </tr>
<tr><td width="100%" bgcolor="#FFFFFF"> <b><font size="5" color="#FF6600"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46">E-mail рассылка</font></b></td> </tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="212" valign="top" align="center" bgcolor="#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr> <td width="19%" align="center">
<b><font face="Arial"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td><td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2">Главная</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2">Новостные ленты</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2" color=#FF6600>Е-mail рассылка</font></a></b></td>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2">Вопрос-ответ</font></a></b></td> </tr>
<tr><td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td></tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br>
<br>
<img border="0" src="images/email.jpg" width="178" height="173"></p>
<p><br> </td>
<td width="1" valign="top" background="images/slice_vline.jpg"><img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr><td width="100%" bgcolor="#FFFFFF"> <p align="justify"> <font face="Arial">
<br> <b> Рассылка электронной почты <font face="Symbol">-</font></b> средство массовой коммуникации, группового общения и рекламы. Заключается в автоматизированной рассылке сообщений электронной почты группе адресатов по заранее составленному списку.</p>
<p align="justify">Если говорить о доставке новостного контента, то данная технология используется исправно. Достаточно лишь иметь свой почтовый ящик, предварительно подписаться на рассылку и тогда можно периодически получать письма со свежими вестями, не посещая при этом самого сайта, который предлагает эту рассылку.
<p align="justify">Такую услугу предоставляют многие новостные сайты, например,<span lang="en-us"><a target="_blank" href="http://tut.by/">tut.by</a></span>, <a target="_blank" href="http://stopgame.ru/">stopgame.ru</a>, <a target="_blank" href="http://news.mail.ru/">news.mail.ru</a>,<a target="_blank" href="http://lenta.ru/"> lenta.ru</a>.<p align="justify">Список наиболее популярных ресурсов, предоставляющих услугу е-<span lang="en-us">mail </span>рассылки:<ul imagesrc="images/arrow.gif">
<li><p align="justify">mail.ru 66<span lang="ru">,</span>62%<span lang="ru">всех подписчиков;</span></li>
<li><p align="justify">bk.ru 3<span lang="ru">,</span>69%<span lang="ru">;</span></li>
<li>
<p align="justify">list.ru 3<span lang="ru">,</span>49%<span lang="ru">;</span></li>
<li><p align="justify">yandex.ru 3<span lang="ru">,</span>29%<span lang="ru">;</span></li>
<li><p align="justify">inbox.ru 3<span lang="ru">,</span>00%<span lang="ru">;</span></li>
<li><p align="justify">rambler.ru 2<span lang="ru">,</span>14%</li>
<li><p align="justify">gmail.com 0<span lang="ru">,</span>67%</li>
<li><p align="justify">yahoo.com 0<span lang="ru">,</span>42%</li>
<li><p align="justify">hotmail.com 0<span lang="ru">,</span>32% </li>
<li><p align="justify">ukr.net 0<span lang="ru">,</span>30%</li></ul>
<p align="justify">Механизм действия почтовой рассылки можно представить следующим образом: <p align="center"><img border="0" src="images/mail.JPG" width="541" height="74"><p align="left">В коммерческих целях рассылка может быть использована для предоставления следующей информации:<ul imagesrc="images/arrow.gif">
<li><p align="left">о появлении новых товаров;</li>
<li><p align="left">об изменении цен или ассортимента товаров или услуг;</li>
<li><p align="left">о проводимых акциях и скидках;</li>
<li><p align="left">о рекламе;</li>
<li><p align="left">ответы на часто задаваемые клиентами вопросы;</li>
<li><p align="left">информационные статьи, освещающие по просьбам те или иные аспекты бизнеса организации.</li></ul>
<p align="left">Таким образом, выделим <b>основные преимущества</b>использования <span lang="en-us">e-mail </span>рассылки:<ul imagesrc="images/arrow.gif">
<li><p align="left">почти нулевая себестоимость производства и распространения;</li>
<li><p align="left">поддержание имиджа компании, если даже рассылка и не содержит прямой рекламы;</li>
<li><p align="left">является одним из лучшим инструментов для позиционирования торговой марки на рынке.</li></ul>
<p align="left" style="margin-bottom: 0">Среди <b>недостатков</b> можно выделить:</p><ul style="margin-top: 0; margin-bottom: 0" imagesrc="images/arrow.gif">
<li><p align="left">полная зависимость от правил и регламента, установленных администрацией службы рассылки;</li>
<li><p align="left">размещение посторонней рекламы в письмах рассылки;</li>
<li><p align="left"> ряд строгих ограничений, налаживаемых на рекламу.</li></ul><p align="left"></font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr> <td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000" style="font-size: 8pt">© <span lang="en-us">nellyletto </span>2010</font></td><td width="73%" align="center"> <font face="Arial" size="2"><a class="footer" href="index.htm">ГЛАВНАЯ</a> | <a href="faq.htm">ВОПРОС-ОТВЕТ</a> |
<a href="literature.htm">ИСТОЧНИКИ</a> | <a href="avtor.htm">ОБ АВТОРЕ</a> | <a href="map.htm">КАРТА САЙТА</a></font></td> </tr> </table> </center>
</div>
</td>
</tr>
</table>
</center></div></body></html>
Вопрос-ответ (faq.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Вопрос-ответ</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780" >
<tr> <td width="100%"><img src="images/slice_top1.jpg" alt="Real Estate directory" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td> </tr>
<tr><td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td> </tr>
<tr><td width="100%" bgcolor="#FFFFFF"> <b><font size="5" color="#FF6600"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46">Вопрос-ответ</font></b></td> </tr>
</table> </center></div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="212" valign="top" align="center" bgcolor="#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr> <td width="19%" align="center"> <b><font face="Arial">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td>
<td width="81%" height="25" class="links"> <b><a href="index.htm">
<font face="Arial" size="2"> Главная</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="lenty.htm"><font size="2" face="Arial"> Новостные ленты</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="podkasting.htm">
<font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2" color=#FF6600>Вопрос-ответ</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2"> Источники</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td> </tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br> <br>
<img border="0" src="images/faq.jpg" width="170" height="170"></p>
<p><br> </td>
<td width="1" valign="top" background="images/slice_vline.jpg"><img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF"> <div align="center"><center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr><td width="100%" bgcolor="#FFFFFF"> <br><br><font face="Arial">На данной странице представлен список наиболее часто задаваемых вопросов и ответов на них.<p><a name="0"></a>Список вопросов:<ol>
<li>Что такое новость? <a href="#1">>></a></li>
<li>В чем заключается смысл новостного контента? <a href="#2">>></a></li>
<li>Какие существуют технологии доставки новостного контента? <a href="#3">>></a></li>
<li>Какие программы для подписки на подкасты являются наиболее популярными? <a href="#4">>></a></li>
<li>Какие существуют программы для чтения <span lang="en-us">RSS-</span>лент? <a href="#5">>></a></li>
<li>Как возникло понятие "подкастинг"? <a href="#6">>></a></li>
<li>Какая информация может содержаться в письмах<span lang="en-us">e-mail</span> рассылки? <a href="#7">>></a></li>
<li>Какие существуют методы подготовки и поддержки рассылки? <a href="#8">>></a></li>
<li>Сколько пользователей с настоящее время пользуются подкастингом? <a href="#9">>></a></li>
<li>В каких сферах активнее всего используется технология
<span lang="en-us">RSS</span>? <a href="#10">>></a></li>
<li><span lang="ru">Какие наиболее популярные ресурсы по предоставлению е-</span>mail <span lang="ru">рассылки? <a href="#11">>></a> </span></li>
</ol>
<p>Ответы на вопросы:</p>
<ol><li><p align="justify" style="margin-bottom: 13px"><a name="1"></a>Что такое новость?</li><br><b>Новость - </b>оперативное информационное сообщение, которое представляет политический, социальный или экономический интерес у аудитории своей свежестью, то есть сообщение о событиях, произошедших недавно или происходящих в данный момент.<br><a href="#0">К списку вопросов </a>
<li><p style="margin-bottom: 13px" align="justify"><a name="2"></a>В чем заключается смысл новостного контента?</li><br>Основной смысл новостного <span lang="ru">заключается в </span>скорост<span lang="ru">и</span> его доставки и широта охвата источников.<br><a href="#0">К списку вопросов </a>
<li><p style="margin-bottom: 13px" align="justify"><a name="3"></a>Какие существуют технологии доставки новостного контента?</li><br>Наиболее распространенными технологиями доставки новосиного контента являются новостные ленты (<span lang="en-us">RSS)</span>, подкастинг и <span lang="en-us">e-mail </span>рассылка.<br>
<a href="#0">К списку вопросов </a>
<li><p style="margin-bottom: 13px"><a name="4"></a>Какие программы для подписки на подкасты являются наиболее популярными?</li><br>Среди наиболее популярных программ, для подписки на подкастинг и их прослушивания можно выделить iTunes, Juice, Doppler.<br>
<a href="#0">К списку вопросов </a>
<li><a name="5"></a>Какие существуют программы для чтения <span lang="en-us">RSS-</span>лент?</li><br>Наиболее известные и распространенные программы для чтения RSS-лент (RSS-<span lang="ru">агрегаторы) приведены в таблице:</span><br>
<div align="center">
<table bordercolor=0 border=1 cellpading=2 style="border-collapse: collapse">
<tr><td colspan=2><p align="center"><b>RSS-агрегаторы</b></td></tr>
<tr><td><p align="center">Web-интерфейс </td><td>BestPersons, BlogLines, FriendFeed, Google Reader, Graphics.feeder, gtbCore, HTML2RSS, LiteCat.com, Moismi.ru, Netvibes, NewsGator, NewsTin, Radeant, RedTram, RSS.Krozilo, RSS2Email, RSSer, RSS-скрипт, Subscribe.Ru, Яндекс.Лента </td></tr>
<tr><td><p align="center">Windows</td><td>Abilon, Aggie, AmphetaDesk, Awasu, Blogogist Buddy!, FeedDemon, FeedReader, Foxmail, Internet Explorer, Internet-Stickers, KlipFolio, Microsoft Outlook, Mindity, Miranda IM, Mozilla Firefox, Mozilla Thunderbird, Omea Reader, Opera, Postbox, Pluck, QIP Infium, Qlikworld NewsReader, RSS Reader, RSSBandit, RSSOwl, SharpReader, Snarfer, Syndirella, Vox Lite, Wildgrape NewsDesk, Windows Live Mail, wTicker, YH RSS Aggregator, YeahReader</td></tr>
<tr><td align="center">Linux </td><td>Akregator, Bottom Feeder, Composite, Eclipse RSS
Reader, K.R.S.S., Liferea, Mozilla Firefox, Mozilla Thunderbird, Snownews, Opera, Straw, Syndigator</td></tr>
<tr><td align="center">FreeBSD </td><td>Centerim, Opera, pr2nntp</td></tr>
<tr><td align="center">Mac OS X </td><td>Acrylic Times, iTunes, Mozilla Firefox, Mozilla
Thunderbird, NetNewsWire Lite, NewsFire, NewsLife, Opera, Shrook, Vienna</td></tr>
</table></div><p style="margin-bottom: 13px"><a href="#0">К списку вопросов </a><br>
<li><p align="justify" style="margin-bottom: 13px"><a name="6"></a>Как возникло понятие "подкастинг"?</li><br>Термин <b><span lang="ru">"</span>подкастинг<span lang="ru">"</span></b>образовался благодаря скрещению слов iPod (популярный плеер от Apple) и <span lang="ru">"</span>broadcasting<span lang="ru">"</span> (вещание) и представляет собой процесс создания и распространения звуковых или видеопередач (то есть подкастов) во Всемирной сети (обычно в формате MP3, AAC или Ogg/Vorbis для звуковых и Flash Video и других для видео передач).<br><a href="#0">К списку вопросов </a>
<li><a name="7"></a>Какая информация может содержаться в письмах<span lang="en-us">e-mail</span> рассылки?</li>В коммерческих целях рассылка может быть использована для
предоставления следующей информации:<ul imagesrc="images/arrow.gif">
<li><p align="left">о появлении новых товаров;</li>
<li><p align="left">об изменении цен или ассортимента товаров или услуг;</li>
<li><p align="left">о проводимых акциях и скидках;</li>
<li><p align="left">о рекламе;</li>
<li><p align="left">ответы на часто задаваемые клиентами вопросы;</li>
<li><p align="left" style="margin-bottom: 13px">информационные статьи, освещающие по
просьбам те или иные аспекты бизнеса организации.<br><a href="#0">К списку вопросов </a></li></ul>
<li><p align="justify" style="margin-bottom: 0"><a name="8"></a>Какие существуют методы подготовки и поддержки рассылки?</li><br>Для подготовки и поддержки рассылки применяются два более оптимальных метода: <ol type="a">
<li><p align="justify" style="margin-top: 0">использование услуг специализированных бесплатных серверов; </li>
<li><p align="justify">размещение на своем сервере собственного программного обеспечения, предназначенного для поддержки почтовых рассылок.<br><a href="#0">К списку вопросов </a></li></ol>
<li><p style="margin-top: 10px"><a name="9"></a>Сколько пользователей с настоящее время пользуются подкастингом?</li><br>В настоящее время подкасты слушают 58 процентов интернет-пользователей.<br><a href="#0">К списку вопросов </a>
<li><p align="justify" style="margin-top: 10px"><a name="10"></a>В каких сферах активнее всего используется технология <span lang="en-us">RSS</span>?<br>RSS в настоящее время используют 65% сайтов средств массовой информации и коммуникации, 37% розничных торговцев, 37% финансовых сайтов и 38% сайтов по оборудованию и технологиям.<a href="#0"> К списку вопросов </a></p>
<li><span lang="ru"><font face="Arial"><a name="11"></a>Какие наиболее популярные ресурсы по предоставлению е-</span>mail <span lang="ru">рассылки? <br>Самым популярным ресурсов является mail.ru (66,62% всех подписчиков), далее следует bk.ru (3,69%), list.ru (3,49%).<br><a href="#0"> К списку вопросов </a></span></li></ol><p> </p><p> </td>
</tr></font>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr> <td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000" style="font-size: 8pt">© <span lang="en-us">nellyletto </span>2010</font></td> <td width="73%" align="center"> <font face="Arial" size="2"><a class="footer" href="index.htm">ГЛАВНАЯ</a> |<a href="faq.htm">ВОПРОС-ОТВЕТ</a> |
<a href="literature.htm">ИСТОЧНИКИ</a> | <a href="avtor.htm">ОБ АВТОРЕ</a> | <a href="map.htm">КАРТА САЙТА</a></font></td> </tr>
</table> </center> </div>
</td>
</tr>
</table>
</center>
</div>
</body></html>
Источники (literature.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Источники</title></head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%"> <img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td></tr>
<tr><td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td></tr>
<tr><td width="100%" bgcolor="#FFFFFF"> <b><font size="5" color="#FF6600"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46">Источники</font></b></td> </tr>
</table> </center></div>
<div align="center"> <center> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="212" valign="top" align="center" bgcolor="#FFFFFF"> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr><td width="19%" align="center"> <b><font face="Arial"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td> <td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2">Главная</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2">Новостные ленты</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm">font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr> <td width="19%" align="center">img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2">Вопрос-ответ</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="literature.htm">
<font face="Arial" size="2" color=#FF6600>Источники</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td></tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br> <br>
<img border="0" src="images/ist.gif" width="140" height="169"></p>
<p><br> </td>
<td width="1" valign="top" background="images/slice_vline.jpg"><img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr><td width="100%" bgcolor="#FFFFFF"> <p align="justify"><font face="Arial"> <br>В ходе создания данного ресурса были использованы следующие ресурсы:</font></p>
<ol type="I"><li><p align="justify"><font face="Arial">Электронные ресурсы:</p><font size="2"></li> </font>
<ol><li><font size="2">Википедия</font><font size="2"> – свободная энциклопедия
<span lang="en-us"><br>[</span>Электронный ресурс<span lang="en-us">]</span><span lang="ru">.</span>–<span lang="ru"> Режим доступа: <a target="_blank" href="http://ru.wikipedia.org/">http://ru.wikipedia.org/</a>, свободный. </span>–</font><span lang="ru"><font size="2"> Загл. с экрана.</font></span></li>
<li><span lang="en-us"><font size="2">Russian podkasting</font></span><font size="2"><span lang="ru"> [Электронный ресурс]. – Режим доступа: </span><a target="_blank" href="http://rpod.ru/about/">http://rpod.ru/about/</a></font><span lang="ru"><font size="2">, свободный. – Загл. с экрана. </font></span></li>
<li><span lang="en-us"><font size="2">Ixbt</font></span><font size="2"><span lang="ru">: П</span>одкастинг - синтез интернет и радио. <br><span lang="en-us">[</span>Электронный ресурс<span lang="en-us">]</span><span lang="ru">. </span>–<span lang="ru"> Режим доступа: </span> <a target="_blank" href="http://www.ixbt.com/td/podcasting.shtml">http://www.ixbt.com/td/podcasting.shtml</a></font><span lang="ru"><font size="2">, свободный. <br>– Загл. с экрана. </font></span></li>
<li><font size="2">CNews</font><font size="2"> – Издание о высоких технологиях<br>[Электронный ресурс]. – Режим доступа: <a target="_blank" href="http://www.cnews.ru/">http://www.cnews.ru/</a>, свободный. – Загл. с экрана.</font></li>
<li><font size="2">INTUIT.ru</font><font size="2">: Интернет университет информационных
технологий – дистанционное образование [Электронный ресурс]. – Режим доступа:
<a target="_blank" href="http://www.intuit.ru/">http://www.intuit.ru/</a>, свободный. – Загл. с экрана.</font></li>
<li><font size="2">Материалы сайта htmlbook.ru: Учебники по HTML, CSS, <br>дизайну, графике и создании сайтов. –</font><a href="http://www.htmlbook.ru"><font size="2">http://www.htmlbook.ru</font></a></li>
<li><font size="2">Все о <span lang="en-us">RSS </span>[Электронный ресурс]. – Режим доступа:<br><a target="_blank" href="http://orss.ru/">http://orss.ru/ </a><span lang="ru">, </span>свободный. – Загл. с экрана.</font></li><li><font size="2">Webmascon</font><font size="2"><span lang="ru"> </span>–<span lang="ru">журнал для вебмастеров </span>
<span lang="en-us">[</span>Электронный ресурс<span lang="en-us">]</span><span lang="ru">.</span>–<span lang="ru"> Режим доступа: <a target="_blank" href="http://www.webmascon.com/">http://www.webmascon.com/</a>, свободный.
<br></span>–</font><span lang="ru"><font size="2"> Загл. с экрана.</font></span></li>
<li><font size="2">Центр свободного программного обеспечения в образовании [Электронный ресурс]. – Режим доступа: <a target="_blank" href="http://www.fosscenter.ru">http://www.fosscenter.ru</a>/, свободный. – Загл. с
экрана.</font></li>
<li><font size="2">Секреты бизнеса в Интернете [Электронный ресурс]. – Режим доступа:
<a target="_blank" href="http://www.internet-business.ru/">http://www.internet-business.ru/</a>, свободный. –Загл. с экрана.</font></li></ol>
<li> <p style="margin-top: 13px">Литературные источники:</li>
<ol start="11"><li><font size="2">Ландэ, Д. И. Эффективный сбор новостей/Д.И.
Ландэ//<br>Internet-ua. –<span lang="ru"> 2003</span>. –</font><span lang="ru"><font size="2"> №9</font></span></li>
<li><font size="2">Шляхтина С. Преимущества использования программ для <br>чтения новостей/Светлана Шляхтина//КомпюьтерПресс. <br>– 2005. – №10</font></li>
<li><font size="2">Успенский И. Энциклопедия Интернет-бизнеса. –СПб.:Питер,<br>2001. -432с.</font></li>
<li><font size="2">Байков В. Интернет от e-mail к WWW в примерах. –СПб.: BHV, 1996.
–208с.</font></li>
<li><font size="2">Гончаров А. Самоучитель HTML. –СПб.: Питер, 2001. -240с.</font></li>
</ol></ol></td></tr> </table></font> </center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center"><center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%" >
<tr> <td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000" style="font-size: 8pt">© <span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a class="footer" href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a>|
<a href="literature.htm">ИСТОЧНИКИ</a> |
<a href="avtor.htm">ОБ АВТОРЕ</a> |
<a href="map.htm">КАРТА САЙТА</a></font></td> </tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div></body></html>
Об авторе (avtor.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Об авторе</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" sbordercolor="#111111" width="780">
<tr><td width="100%"> <img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td></tr>
<tr><td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td> </tr>
<tr><td width="100%" bgcolor="#FFFFFF"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46"><b><font size="5" color="#FF6600"><a name="nach"></a>Об авторе</font></b></td></tr> </table> </center></div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr><td width="19%" align="center"><b><font face="Arial">
<img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td>
<td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2">Главная</font></a></b></td></tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2">Новостные ленты</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="faq.htm"><font face="Arial" size="2">Вопрос-ответ</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td></tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2" color=#FF6600>Об авторе</font></a></b></td> </tr>
<tr> <td width="19%" align="center"> <img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td> <td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2">Карта сайта</font></a></b></td> </tr> </table><p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br> <br> <img border="0" src="images/avtor1.jpg" width="110" height="107"></p>
<p><br> </td> <td width="1" valign="top" background="images/slice_vline.jpg">
<img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF"><div align="center"> <center><table border=0 cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr> <td width="100%" bgcolor="#FFFFFF"> <TABLE BORDER=0 width="96%" height="229" style="border-collapse: collapse">
<TR> <TD ROWSPAN=3 width="35%"> <p align="center"> <img border=0 bordercolor=0 src="images/avtor.jpg" width="179" height="219" align="center"></TD>
<TD align="right" width="62%"> <p align="center"><font face="Arial"> <I> <B> <span lang="ru">Курилович Дарья Игоревна</span> </B> </I> </TH> </font> </TR>
<TR> <TD align="right" width="62%"> <p align="center"><font face="Arial"> <I> <B> </B> </I>Минск, ул.<span lang="ru"></span>Я. Коласа, д. 26, общ. 6 <br>Телефон: +375295570241, +375447386566.<br>Электронная почта: <span lang="en-us">nellyletto@mail.ru <br>ICQ 558520043</span></font></TD></TR>
</TABLE><p align="justify"><font face="Arial"><b>Общие сведения о квалификации</b><br>Грамотный, эрудированный, перспективный экономист с впечатляющей подготовкой и 2-летним успешным опытом работы в . Блестяще владею современными приемами и методами экономического анализа и планирования, ободно генерирую новые прогрессивные подходы к решению выявляемых проблем.<br>
Активна, энергична, постоянно заряжена на достижение требуемого результата. Обладаю развитой профессиональной интуицией.</p>
<p><b>Основные должностные полномочия </b><br><ul imagesrc="images/arrow.gif">
<li>координация работы группы экономистов;</li>
<li>участие в разработке проектов плана финансово-экономической деятельности компании;</li>
<li><p align="left">проведение анализа производственно-хозяйственной деятельности компании;</p></li>
<li><p align="left">контроль обоснованности расчетов материальных, трудовых и финансовых затрат;</p></li>
<li><p align="left">разработка предложений, направленных на повышение рентабельности производства;</p></li>
<li><p align="left">подготовка информационных материалов для последующего заключения договоров;</p></li>
<li><p align="left">организация учета экономических показателей деятельности компании;</p></li>
<li><p align="left">составление прогнозов экономических показателей деятельности компании.</font></p></li></ul>
<p align="left"><font face="Arial"><b> Профессиональные интересы(из учебного пособия «Экономика предприятия» И.М. Бабука, глава 3 "Внеоборотные активы предриятия")</b></font></p><dl>
<div align="justify"><dt> <b> <font face="Arial">Активы</font></b></dt></div>
<dd> <font face="Arial"><p align="justify" style="margin-top: 0; margin-bottom: 13px">это ресурсы, находящиеся в собственности предприятия, от которых ожидается поступление экономических выгод, полезного эффекта.</font></dd><font face="Arial">
<dt> <b>Пассивы</b></dt> </div><dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">источники образования ресурсов (имущества), которыми владеет, распоряжается и использует предприятие.</dd><p align="justify"></p>
<dt> <b>Первоначальная стоимость основных средств</b></dt><dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">сумма фактических затрат на приобретение, сооружение, изготовление, доставку и монтаж объектов в ценах того года, когда они приобретенывведены в действие и поставлены на баланс.</dd>
<dt> <b>Восстановительная стоимость основных средств</b></dt><dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">это оценочный показатель, который отражает затраты на воссоздание в современных условиях точной копии объекта основных средств с использованием аналагичныхматериалов и сохранение всех первоначальных параметров объекта в ценах тарифов данного года.</dd>
<dt> <b>Остаточная стоимость основных средств</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">это величина, характеризующая стоимость объекта с учетом его износа.</dd>
<dt> <b>Ликвидационная стоимость основных средств</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">это сумма денежных средств предприятия после утилизации объекта основных средств в конце срока его полезного использования.</dd>
<dt> <b>Балансовая стоимость основных средств</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">стоимость основных средств, по которой они находятся на балансе предприятия.</dd>
<dt> <b>Амортизация</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">это процесс распределения амортизируемой стоимости актива между отчетными периодами на протяжении срока полезного использования и систематического перенесения амортизируемой стоимостиактива на стоимость вырабатываемых в его полезной продукции (работ, услуг).</dd>
<dt> <b>Нормативный срок службы</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">установленный нормативными правовыми актами или коммисией предприятия период амортизации отдельных объектов основных средств.</dd>
<dt> <b>Срок полезного использования</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">период времени, на протяжении которого предприятие предполагает использовать актив или количество единиц производства или аналогичных единиц, которое предприятие ожидает получить от использования актива.</dd>
<dt> <b>Амортизируемая стоимость</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">стоимость, по которой объекты основных средств числятся в бухгалтерском учете за вычетом ликвидационной стоимости.</dd>
<dt> <b>Норма амортизации</b></dt><dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">доля (в процентах не менее чем с шестью знаками после запятой) амортизируемой стоимости объекта, подлежащая включению с установленной периодичностью в себестоимость производимой продукции на протяжении срока полезного использования в соответствии с определенными способами и методами начисления амортизации.</dd>
<dt> <b>Фондоотдача</b></dt><dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">обобщающий показатель, характеризующий использование основных средств на предприятии.</dd>
<dt> <b>Номинальный фонд времени</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">величина рабочего времени, которое может быть использовано в течение года на предприятиях с прерывным технологическим процессом.</dd>
<dt> <b>Действительный фонд времени</b></dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">количество рабочих часов, полезно используемых в течение планируемого периода с учетом количества рабочих смен и планируемых потерь времени по технологическим причинам.</dd>
<dt> <b>Нематериальные активы </b> </dt> <dd> <p align="justify" style="margin-top: 0; margin-bottom: 13px">объекты имущества, не имеющие материально вещественной формы, используемые предприятием при производстве товаров и услуг в течение длительного периода, а также для сдачи в аренду или для административных целей.</dd></dl>
<a href="#nach">В начало</a></font></td><p align="justify"> <font face="Arial"></font></tr>
</font>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr>
<td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%">
<tr> <td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000">©
<span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a class="footer" href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a>|
<a href="literature.htm">ИСТОЧНИКИ</a> |
<a href="avtor.htm">ОБ АВТОРЕ</a> |
<a href="map.htm">КАРТА САЙТА</a></font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>
Карта сайта (map.htm)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Карта сайта</title>
</head>
<body leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('images/slice_button1_m.jpg','images/slice_button2_m.jpg','images/slice_button3_m.jpg','images/slice_button4_m.jpg','images/slice_button5_m.jpg','images/slice_button6_m.jpg','images/slice_button7_m.jpg','images/slice_button8_m.jpg')" bgcolor="#84A7CD">
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%"><img src="images/slice_top1.jpg" width="252" height="136" border="0"><img border="0" src="images/slice_top2.jpg" width="315" height="136"><img border="0" src="images/slice_top3.jpg" width="213" height="136"></td></tr>
<tr><td width="100%"> <img border="0" src="images/slice_pagehead.jpg" width="230" height="39"><img border="0" src="images/slice_button_1.jpg" width="58" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="78" height="39"><img border="0" src="images/slice_button_2.jpg" width="102" height="39"></td></tr>
<tr><td width="100%" bgcolor="#FFFFFF"> <b><font size="5" color="#FF6600"> <img border="0" src="images/slice_designpiece.jpg" width="252" height="46">Карта сайта</font></b></td></tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr> <td width="212" valign="top" align="center" bgcolor="#FFFFFF"> <table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="70%">
<tr><td width="19%" align="center">
<b><font face="Arial"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></font></b></td> <td width="81%" height="25" class="links"> <b><a href="index.htm"><font face="Arial" size="2">Главная</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="lenty.htm"><font face="Arial" size="2">Новостные ленты</font></a></b></td></tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="podkasting.htm"><font face="Arial" size="2">Подкастинг</font></a></b></td></tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="e-mail_rassylka.htm"><font face="Arial" size="2">Е-mail рассылка</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="faq.htm">font face="Arial" size="2">
Вопрос-ответ</font></a></b></td> </tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="literature.htm"><font face="Arial" size="2">Источники</font></a></b></td></tr>
<tr><td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td>
<td width="81%" height="25"> <b><a href="avtor.htm"><font face="Arial" size="2">Об авторе</font></a></b></td> </tr>
<tr> <td width="19%" align="center"><img border="0" src="images/slice_bullet.jpg" width="14" height="14"></td><td width="81%" height="25"> <b><a href="map.htm"><font face="Arial" size="2" color=#FF6600>Карта сайта</font></a></b></td></tr>
</table>
<p><img border="0" src="images/slice_hline.jpg" width="212" height="1"><br> <br>
<img border="0" src="images/map_1.jpg" width="165" height="177"></p> <p><br>
</td>
<td width="1" valign="top" background="images/slice_vline.jpg"><img border="0" src="images/slice_vline.jpg" width="1" height="156"></td>
<td width="567" valign="top" bgcolor="#FFFFFF">
<div align="center"><center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="95%">
<tr><td width="100%" bgcolor="#FFFFFF"> <font face="Arial"> </font><p align="center"><map name="FPMap0"><area href="lenty.htm" shape="rect" coords="244, 48, 359, 83">
<area href="podkasting.htm" shape="rect" coords="245, 90, 360, 124">
<area href="e-mail_rassylka.htm" shape="rect" coords="245, 133, 359, 166">
<area href="faq.htm" shape="rect" coords="244, 176, 360, 209">
<area href="avtor.htm" shape="rect" coords="244, 217, 360, 250">
<area href="map.htm" shape="rect" coords="243, 258, 361, 292">
<area href="literature.htm" shape="rect" coords="243, 300, 360, 335">
<area href="index.htm" shape="rect" coords="36, 172, 152, 210"></map>
<img border="0" src="images/map.JPG" width="391" height="373" usemap="#FPMap0"></p>
<p align="justify"> </p>
</td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
<div align="center">
<center>
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="780">
<tr><td width="100%" background="images/slice_footerbg.jpg" height="46">
<div align="center"> <center>
table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="98%" >
<tr><td width="27%"><font face="Verdana, Arial, Helvetica, sans-serif" size="1" color="#000000">© span lang="en-us">nellyletto </span>2010</font></td>
<td width="73%" align="center"> <font face="Arial" size="2">
<a class="footer" href="index.htm">ГЛАВНАЯ</a> |
<a href="faq.htm">ВОПРОС-ОТВЕТ</a>|
<a href="literature.htm">ИСТОЧНИКИ</a> |
<a href="avtor.htm">ОБ АВТОРЕ</a> |
<a href="map.htm">КАРТА САЙТА</a></font></td>
</tr>
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>


