
Рефераты по авиации и космонавтике
Рефераты по административному праву
Рефераты по безопасности жизнедеятельности
Рефераты по арбитражному процессу
Рефераты по архитектуре
Рефераты по астрономии
Рефераты по банковскому делу
Рефераты по сексологии
Рефераты по информатике программированию
Рефераты по биологии
Рефераты по экономике
Рефераты по москвоведению
Рефераты по экологии
Краткое содержание произведений
Рефераты по физкультуре и спорту
Топики по английскому языку
Рефераты по математике
Рефераты по музыке
Остальные рефераты
Рефераты по биржевому делу
Рефераты по ботанике и сельскому хозяйству
Рефераты по бухгалтерскому учету и аудиту
Рефераты по валютным отношениям
Рефераты по ветеринарии
Рефераты для военной кафедры
Рефераты по географии
Рефераты по геодезии
Рефераты по геологии
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Рефераты по косметологии
Рефераты по криминалистике
Рефераты по криминологии
Рефераты по науке и технике
Рефераты по кулинарии
Рефераты по культурологии
Учебное пособие: Глобальні інформаційні мережі
Учебное пособие: Глобальні інформаційні мережі
ОСНОВИ РОБОТИ В ОС UNIX
Операційна система - це набір програм, який керує комп'ютером, здійснює зв'язок між користувачем і комп'ютером, і забезпечує користувача інструментальними засобами для виконання необхідної роботи.
Операційна система UNIX - це багатокористувачева система із розділенням часу. Вона складається з 4-х основних компонентів:
· ядро - програма, яка координирує внутрішні функції комп'ютера (такі, як розміщення системних ресурсів); ядро працює невидимо від користувача;
· shell - программа, яка здійснює зв'язок між користувачем і ядром, інтерпретуючи і виконуючи команди користувача; вона читає ввід і видає повідомлення, забезпечуючи інтерактивність системи;
· команди - імена програм, які комп'ютер має виконати; пакети програм називаються інструментальними засобами; система UNIX забезпечує інструментальні засоби для створення та зміни тексту, написання програм, створення інструментарія програмного забезпечення, обміну інформацією з іншими користувачами за допомогою комп'ютера;
· файлова система - набір всіх файлів на комп'ютері; дозволяє користувачу зберігати і легко знаходити інформацію.
Робота в UNIX починається з реєстрації в системі, яка складається з двох операцій вводу імені користувача (Login) і пароля (Password):
Login: ki-4
Password: ...
$
Якщо реєстраційне ім'я і пароль допустимі в системі UNIX, то система виведе поточну інформацію і підказку команди. Якщо ж при вході в систему буде зроблена помилка вводу імені або пароля, UNIX виведе повідомлення:
Login incorrect
Після цього можна спробувати ввійти в систему ще раз.
ФОРМАТ КОМАНДИ
Більшість команд UNIX мають наступний формат:
$ команда ключі параметри
Спочатку записується ім'я команди, після нього - ключі і параметри. Параметрами, як правило, є імена файлів. Всі ключі починаються з дефіса. Наприклад, наступна команда означає: "Виконати команду ls з ключом -l для файла a.out "
$ ls -l a.out
Імена команд майже завжди записуються рядковими літерами, ключі, як правило, складаються з однієї літери. На відміну від багатьох інших операційних систем в UNIX враховується різниця між рядковими і прописними літерами.
Якщо необхідно задати два або більше однолітерних ключа, більшість команд дозволяє їх об'єднувати. Наприклад, дві наступні команди ідентичні:
% ls -la a.out
% ls -l -a a.out
Деякі ключі вимагають наявності параметра. В цьому випадку параметр дається після ключа, в цьому випадку останній неможна об'єднувати з іншим ключем.
Існують також команди, які не відповідають цим параметрам, наприклад команда tar, але вони розглядаються окремо.
ОСНОВНІ КОМАНДИ
Нижче наведено перелік основних команд ОС UNIX.
| logout | Завершити сеанс роботи з UNIX. |
| exit | То саме, що і logout |
| ls | Вивести перелік файлів, що знаходяться в біжучій директорії |
| rm файли | Знищити один або декілька файлів (знищені файли в UNIX не відновлюються) |
| mv старе_ім'я нове_ім'я | Переіменувати (перемістити) файл з старе_ім'я в нове_ім'я |
| cp файл1 файл2 | Копіювати файл1 в новий файл з іменем файл2 |
| more файл | Вивести текстовий файл на екран в посторінковому режимі. Дозволяє переглядати файл тільки в прямому напрямку |
| less файл | Вивести текстовий файл на екран в посторінковому режимі. Ця команда дозволяє переглядати файл як в прямому, так і в зворотньому напрямку |
| pwd | Показати біжучу директорію |
| cd директорія | Змінити біжучу директорію |
| mkdir директорія | Створити нову пусту директорію |
| rmdir директорія | Знищити директорію. Ця директорія повинна бути пустою |
| man команда | Вивести на екран довідку ОС UNIX за вибраною командою |
| tar | Використовуються для роботи з архівами файлів |
| joe | Потужний текстовий редактор |
СТРУКТУРА ДИРЕКТОРІЙ
Файлова система UNIX має ієрархічну структуру; найчастіше вона описується у вигляді дерева. Вершина цього дерева - це директорія root. Вона позначається за допомогою /. Всі інші директорії і файли беруть свій початок від директорії root.
Один зі шляхів з root веде у ваш власну директорію. Ви можете організовувати і зберігати інформацію у вашій власній ієрархії директорій і файлів. Інші шляхи ведуть до системних директорій і доступні всім користувачам. Щоб отримати перелік усіх директорій і файлів у директорії root, введіть командний рядок:
$ ls -l
Для того, щоб пересуватися по файловій структурі, можна використовувати імена шляхів. Наприклад, для того, щоб переміститися в директорію /usr/bin, потрібно ввести наступний командний рядок:
$ cd /usr/bin
ОСНОВНІ ДИРЕКТОРІЇ СИСТЕМИ UNIX
| / | директорія root; |
| /dev | містить спеціальні файли, що представляють периферійні пристрої, такі як консоль (console) або прінтер (lp) |
| /etc | містить файли конфігурації і бази даних |
| /home | домашні директорії користувачів |
| /tmp | містить тимчасові файли, наприклад, буфери для редагування файлу |
| /var | піддерево для змінюваних файлів (наприклад, файлів реєстрації) |
| /usr | містить інші директорії, наприклад, bin, lib |
| /usr/bin | містить виконувані програми (наприклад: cat, grep, date, mkdir, login, who) |
| /usr/lib | містить бібліотеки для програм і мов програмування |
ПОРЯДОК РОБОТИ
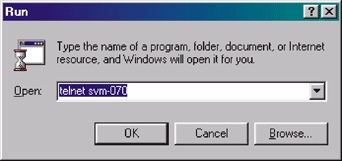
1. На панелі задач Windows вибрати Start-> Run.
2. Ввести команду: telnet svm-070

3. Зареєструватись в ОС UNIX.
4. Ознайомитись з довідковою інформацію по наведених в теоретичній частині командах ОС UNIX (використовуючи команду man).
5. Навчитись працювати з командами ОС UNIX: створювати та знищувати директорії, створювати, копіювати, переіменовувати, переглядати, архівувати та знищувати файли (всі експерименти проводити в окремій особистій директорії).
6. Вийти з системи.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Опис процедури реєстрації в системі ОС UNIX.
3. Опис основних команд ОС UNIX.
4. Формати запуску команд ls, rm та список головних ключів.
5. Формати запуску команди архіватора tar для архівування та розархівування файлів із стисненням та без стиснення.
6. Висновки.
ВІДДАЛЕНИЙ ТЕРМІНАЛ TELNET
Віддалений доступ - це робота на віддаленому комп'ютері в режимі, коли локальний комп'ютер емулює термінал віддаленого комп'ютера, тобто можна робити все (або майже все), що можна робити із звичайного терміналу цієї машини.
Почати сеанс віддаленого доступу можна в UNIX, потрібно задати команду telnet і вказати ім'я машини, з якою треба працювати. Якщо опустити номер порта, то локальний комп'ютер за замовчуванням емулює термінал віддаленої машини і користувач входить в систему як звичайно. Вказування номера порта дозволяє зв'язуватись з нестандартними серверами, інтерфейсами.
Тelnet - протокол емуляції термінала, що забезпечує підтримку віддаленого доступу в Internet та Intranet. Тelnet - так само назвається програма в UNIX, яка обслуговує ці сеанси роботи. Тelnet має і свій власний набір команд, які керують власне цією програмою, тобто сеансом зв'язку, його параметрами, відкриттям нових, закриттям відкритих і т.ін. Ці команди подаються з командного режиму telnet, в який можна перейти, натиснувши так звану escape-послідовність клавіш, яка повідомляється при досягненні віддаленої машини.
Сеанс забезпечується сумісною роботою програмного забезпечення віддаленої і локальної ЕОМ. Прикладна програма складається з двох компонентів, що взаємодіють між собою: програми-клієнта, що виконується на комп'ютері, з якого виконується запит на обслуговування, і програми-серевера, яка виконується на комп'ютері, що надає таку послугу. Мережа, яка реалізує засоби протоколів TCP або UDP, є середовищем, через яку ці програмні модулі взаємодіють між собою.
Після набору команди telnet, програма-клієнт локальної системи повинна:
· встановити мережне з'єднання із сервером за допомогою протоколу TCP;
· прийняти від користувача вхідні дані в бідь-якій зручній формі;
· перетворити ці дані в стандартний формат і відправити їх серверу;
· прийняти від сервера вихідні дані в стандартному форматі;
· переформатувати отримані вихідні дані для відображення на екрані локального термінала.
Програма-сервер виконується на комп'ютері, який надає послугу; якщо програма-сервер не працює, послуга недоступна. Якщо програма-сервер готова приймати запити, то вона виконує наступні дії:
· інформує мережне програмне забезпечення про те, що вона готова до встановлення з'єднання;
· очікує запиту в стандартному форматі;
· обслуговує цей запит;
· відправляє результати назад програмі-клієнту в стандартному форматі;
· очікує на наступний запит.
КОМАНДНИЙ РЕЖИМ ПРОГРАМИ TELNET
Для переходу в командний режим програми telnet необхідно ввести escape-символ. За замовчуванням в якості escape-символа використовується комбінація '^]'. Крім того, в командний режим можна ввійти щляхом запуску telnet без вказання імені комп'ютера. При цьому з'явиться запрошення
telnet>
що означає, що telnet очікує вводу команди.
До основних команд програми telnet відносяться:
| open ім'я | намагається встановити з'єднання з вказаним комп'ютером. Необхідно вказати ім'я або адресу потрібного комп'ютера; в більшості реалізацій telnet система запитує ім'я комп'ютера, якщо воно не вказане; слід пам'ятати, що перед відкриттям нового з'єднання необхідно закрити існуюче (командою close) |
| close | завершує (розриває) з'єднання, яке існує або створюється; автоматично від'єднує користувача від віддаленої системи і допомагає вийти з програми, якщо при її запуску було вказане ім'я віддаленого комп'ютера |
| set echo | вмикає або вимикає локальне ехо (ехо-відображення - це режим, коли символи, що вводить користувач, з'являються на екрані локального терміналу); як правило, віддалений комп'ютер повинен після отримання символа передати його назад на локальний термінал - цей процес називається "дистанційне ехо", він служить для забезпечення більшої надійності (користувач знає, що віддалена система отримує символи, які вводяться без помилок); "локальне ехо" означає, що локальний комп'ютер (в даному випадку telnet-клієнт) сам відображає введені символи на екрані |
| set escape символ | об'являє вказаний символ escape-символом; використовується, як правило, при виконанні транзитних з'єднань для розрізнення escape-символів на кожному етапі з'єднання |
| quit | вихід із програми telnet |
| Enter | не вводячи ніякої команди, а тільки натискаючи клавішу [Enter] (пустий рядок в командному режимі) користувач повертається із командного режиму в сеанс на віддаленому комп'ютері |
ПОРЯДОК РОБОТИ
1. На панелі задач Windows вибрати Start-> Run і ввести команду: telnet svm-070.
2. Зареєструватись в ОС UNIX.
3. Ознайомитись з довідковою інформацію по команді telnet (використовуючи команду man).
4. В ОС UNIX запустити програму telnet.
5. Дослідити роботу програми в командному режимі і в режимі сеансу на віддаленому комп'ютері (в якості віддаленого комп'ютера можна використати svm-070).
6. Вийти з програми telnet і з системи.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Призначення та компоненти програми telnet.
3. Режими роботи програми telnet.
4. Опис основних команд програми telnet.
5. Висновки.
РОБОТА З ПРОТОКОЛОМ FTP
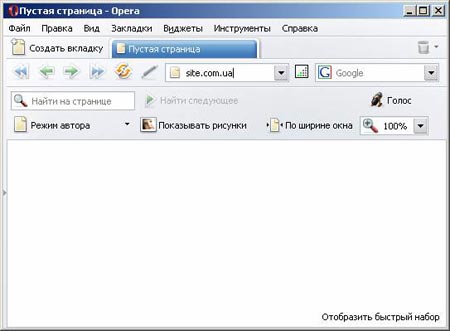
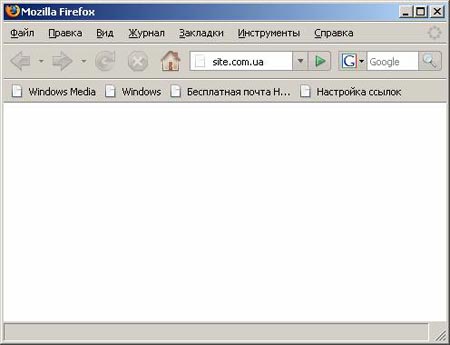
FTP розшифровується як "протокол передачі файлів" (File Transfer Protocol). Це один з базових протоколів Інтернету, що розроблені для обміну інформацією. На відміну від HTTP, який служить переважно для передачі web-текстів і зображень, FTP застосовується для обміну довільними файлами, переважно великого розміру. Окрім того, FTP є зручним для "навігації" по каталогах віддаленого комп'ютера і для доступу до великої, розгалуженої файлової структури. Доступ до файлів на віддаленому комп'ютері за протоколом FTP здійснюється за допомогою програм, що називаються FTP-клієнтами (в якості найпростішого FTP-клієнта можна використати www браузер, наприклад Opera, Mozilla або Microsoft Internet Explorer).
Практично всі сучасні операційні системи містять FTP-клієнт для роботи у командному рядку, який так і пишеться "ftp".
ЩО ТАКЕ FTP-САЙТ
FTP-сайт (або FTP-сервер) – це комп'ютер в мережі Інтернет, на якому запущена відповідна програма, що надає доступ до файлів і каталогів у цьому комп'ютері за протоколом FTP. FTP-сайт загального доступу (по-англійськи anonymous FTP site) відрізняється тим, що на ньому організовано спеціальне піддерево каталогів, доступ до якого надається будь-кому. Зазвичай на таких сайтах зберігають файли, що представляють інтерес для багатьох людей, - безкоштовне програмне забезпечення, тексти, картинки, звукові файли і інше, тому такі сайти називають також FTP-архівами. Об'єм інформації, що надається сайтами загального доступу, величезний: тільки українські та російські сайти містять більше 100000 гігабайт.
Основна відмінність між FTP-сайтом і HTTP-сайтом полягає в тому, що HTTP сайт - це фасад палацу, а FTP сайт - це прості складські приміщення. Також швидкість завантаження з FTP, зазвичай є вищою, ніж завантаження за допомогою HTTP.
Більшість FTP-сайтів мають чіткий ліміт кількості одночасно підключених користувачів. У разі перевантаженості сайту слід або зайти пізніше або спробувати знайти "дзеркало" сайту - інший сайт, що містить точну копію вмісту оригінального сайту. Такі дзеркала, як правило, розміщуються в різних частинах світу, для економії міжконтинентального трафіку. Отже, якщо є можливість працювати з сайтом що знаходиться в Україні або в Росії, то краще так і поступити, це гарантує істотне збільшення швидкості роботи.
Інформація в FTP-архівах поділяється на три категорії:
· захищена інформація, режим доступу до якої визнається її власником і надається за спеціальною угодою із споживачем; до цього виду ресурсів відносяться комерційні архіви, закриті національні та міжнародні некомерційні ресурси, приватна некомерційна інформація із спеціальними режимами доступу;
· інформаційні ресурси обмеженого використання, до яких відносяться програми класу shareware; до даного класу можуть входити ресурси обмеженого часу використання або обмеженого часу дії (тобто користувач може використовувати цю версію на свій страх і ризик, але ніхто не буде надавати йому підтримки);
· вільно розповсюджувані інформаційні ресурси або freeware, якщо мова йде про програмне забезпечення; до цих ресурсів відноситься все, що можна вільно отримати по мережі без спеціальної реєстрації - це може бути документація, програми, та інше.
З вище перерахованих ресурсів найбільш цікавими, звичайно, є дві останні категорії, які, як правило, оформлюються у вигляді FTP-архівів.
ВИКОРИСТАННЯ FTP
Як потрапити до FTP-сайту?
Адреси FTP-сайтів дуже схожі з адресами HTTP-сайтів з тією різницею, що замість http://адреса вказують ftp://адреса. Однак, ці адреси можуть і не збігатися, тобто HTTP-адреса організації http://company.com, а зберігати дані на FTP вони можуть за адресою ftp://ftp.company.com.
Деякі програми для роботи з Інтернет самі намагаються визначити тип сервера, але краще самому вказати тип протоколу в адресі. Як і у випадку з HTTP-сайтами, FTP-сайти також можуть мати не символьну адресу, а числову, наприклад ftp://196.17.33.10.
Найчастіше, для доступу до публічного відкритого FTP-сайту користувач реєструється як анонімний (anonymous) і не має особливих прав доступу на віддаленому сервері. У відповідь на запит ідентифікації слід ввести свою поштову адресу (e-mail). Звичайно достатньо ввести щось подібне на поштову адресу для допуску до ресурсів архіва, але бувають сервера, що перевіряють наявність такої адреси.
ЯК ВИКОРИСТОВУВАТИ FTP?
В загальному FTP сайт можна представити як додатковий твердий диск, з якого можна щось переписати або щось записати на нього. Але оскільки цей сайтом є власністю іншої людини, то і дозволити вона Вам може не все. Для FTP-сайтів приватних організацій доступ буде, ймовірно, закритий, оскільки сайт може містити конфіденційну інформацію. На приватні або на FTP-архіви може бути відкрита лише частина даних. Запис даних на такі FTP може бути або заблокований або виділена спеціальна ділянка куди записуються свої файли, які, в подальшому, будуть перевірені адміністратором цього сайту і якщо він визнає за потрібнє, то винесе їх в основний розділ.
Якщо користувач купив або безкоштовно отримав певне місце (наприклад, під власний сайт), то він може повністю контролювати дані, що знаходяться на його сайті. Проте, в деяких організаціях, що пропонують безкоштовне місце під приватний сайт, можуть відбуватися перевірки допустимого вмісту і якщо те, що розміщено на сайті видасться модератору не допустимим, то можуть бути застосовані санкції, від попередження до повного відключення від даного сервера. В основному проблеми виникають у випадку розміщення нелегального ПО, програм для злому, файлів, що містять дані аморального або антисоціального характеру.
Навігація по FTP-сайту дуже схожа з навігацією по твердому диску комп'ютера. Є папки, в яких містяться підпапки або файли. Для того, щоб полегшити навігацію на багатьох сайтах в папці містяться файли опису, наприклад 00index.txt, index.html.
FTP - це також інтерфейс користувача при обміні файлами по протоколу FTP. Програма встановлює канал керування з віддаленим сервером і очікує команди користувача. Ім'я (адреса) віддаленого сервера вказується або в якості віддаленого сервера:
> ftp адреса_сервера
ftp> ...
або в команді інтерфейса open:
> ftp
ftp> open адреса_сервера ...
Після видачі подібних команд послідують запити ідентифікації користувача. Зареєструвати користувача можна і по команді user:
ftp> user anonymous
В даному прикладі користувач реєструється як анонімний (anonymous) і не має особливих прав доступу на віддаленому сервері. У відповідь на запит ідетифікації слід ввести свою поштову адресу (e-mail). Звичайно достатньо ввести щось подібне на поштову адресу для допуску до ресурсів архіва, але бувають сервера, що перевіряють наявність такої адреси.
Після цього користувач може виконувати команди програми ftp (переміщення по дереву файлової системи віддаленого та локального комп'ютерів, перегляд вмісту директорій, прийом та передачу файлів). Вихід з програми ftp виконується по команді quit.
ОСНОВНІ КОМАНДИ ПРОГРАМИ FTP
| open адреса_сервера | встановлює з'єднання з вказаним комп'ютером; ефективна, якщо необхідно з'єднатись з іншою системою після пересилання файлів з іншої системи (при цьому спочатку необхідно закрити попереднє з'єднання за допомогою команди close |
| close | завершує сеанс роботи з програмою ftp на даному віддаленому комп'ютері і виконує повернення в командний режим ftp (після цього можна встановити з'єднання з іншою віддаленою системою за допомою команди open, або вийти з ftp за допомогою команди quit) |
| quit | закриває з'днання (якщо таке існує) і здійснює вихід з ftp |
| user ім'я_користувача | передає ім'я користувача у віддалений комп'ютер для входу в систему; як правило, використовується при повторній спробі входу в межах сеансу, якщо в попередній раз в цьому же сеансі ім'я і пароль були введені неправильно, і дозволяє не не виконувати закриття з'єднання і повторного входу в систему |
| cd віддалена_директорія | здійснює перехід в іншу робочу директорію на віддаленому комп'ютері |
| pwd | виводить на екран ім'я біжучої директорії віддаленого комп'ютера |
| dir файл вихід |
видає повний список файлів директорії, що знаходиться на віддаленому комп'ютері; файл і вихід - необов'язкові параметри: файл може бути іменем одиничного файла, або шаблоном з універсальними символами; в списку файлів виводяться всі імена файлів, що відповідають даній специфікації; якщо параметр файл відсутній, в списку виводяться імена всіх файлів в біжучій директорії віддаленого комп'ютера параметр вихід вказує, куди повинна виводитись вихідна інформація - це може бути або файл на локальному комп'ютері, або команда, за допомогою якої необхідно здійснити фільтрацію даного файлу; якщо параметр вихід відсутній, список файлів з'являється на екрані терміналу |
| ls файл вихід | видає зкорочений список файлів директорії, що знаходиться на віддаленому комп'ютері; параметри аналогічні команді dir |
| hash | дає програмі ftp вказівку виводити на екран символ '#' в підтвердження пересилання кожного блоку даних командою get або put - дає візуальне підтвердження про переміщення даних і дозволяє спостерігати за протіканням процесу пересилання великих файлів; якщо для ftp вже заданий режим вивода на екран символів '#', наступна команда hash відміняє його |
| tick | аналогічна команді hash, за виключенням того, що інформація про переміщення даних виводиться в цифровому вигляді |
| prompt | при використанні команд mget і mput включає або виключає режим запиту у користувача про пересилання кожного файлу із списку |
| ascii | вмикає режим ASCII для пересилання текстових файлів |
| binary або bin | вмикає двійковий режим для пересилання двійкових файлів |
| get файл | пересилає файл з віддаленого комп'ютера на локальний |
| mget список_файлів | дозволяє отримати групу файлів з віддаленої системи; список_файлів може містити або імена файлів, розділених пробілами, або шаблон з універсальними символами |
| reget файл | здійснює допересилання файл у з віддаленого комп'ютера у випадку відновлення розриву з'єднання після його розриву |
| put файл | пересилає файл з локального комп'ютера на віддалений |
| mput список_файлів | здійснює пересилання групи файлів на віддалений комп'ютер;список_файлів може містити або імена файлів, розділених пробілами, або шаблон з універсальними символами |
| delete файл | знищує у віддаленій системі вказаний файл |
| lcd директорія | здійснює перехід з біжучої директорії на локальному комп'ютері у вказану директорію |
| help команда | виводить на екран коротку довідку про вказану команду |
КЛІЄНТИ ДЛЯ РОБОТИ З FTP
Для роботи з FTP може використовуватися як браузер, так і спеціальні програми, що призначені для роботи з FTP. Розглянемо сеанс роботи з FTP-сайтом на прикладі Internet Explorer’а.
В Internet Explorer’і робота з FTP практично не відрізняється від роботи з твердим диском, звичайно з врахуванням обмежень, що наведені вище. Для того, щоб зайти на FTP сайт, треба ввести в адресний рядок координати потрібного сайту і натиснути Enter. Якщо все зроблено вірно, то повинен з'явитися каталог папок. Найчастіше для анонімного користувача для читання відкрито лише каталог PUB. Далі, вибираючи папки, можна знайти потрібні файли і переписати їх на власний комп'ютер, використовуючи стандартні засоби Internet Explorer’а або спеціальні програми, наприклад ReGet або NetVampire.
Протокол FTP, разом з HTTP, складає основу сучасного Інтернету. Зручність, наявність всіх необхідних функцій роботи з файлами давно принесли FTP заслужену популярність. Звідси — велика кількість, як програм-серверів, так і клієнтів FTP. Залишається лише вибрати ту програму, яка дозволить ефективно використовувати всі можливості FTP.
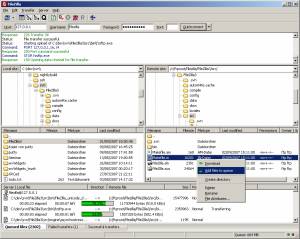
FTP-КЛІЄНТ В TOTAL COMMANDER
Цей популярний файловий менеджер непогано працює як FTP-клієнт.
Робота з FTP-сервером починається після створення з'єднання: кнопка «FTP Connect» на панелі програми, потім — «New connection», де задаються параметри майбутнього з'єднання: хост, логін, пароль, можна також задати віддалену папку сервера, яка відкриватиметься відразу після з'єднання і локальну папку, яка відкриється в сусідньому вікні, щоб без зволікань можна було почати працювати з файлами.
Файлова структура сервера після з'єднання відображається в одному з двох вікон програми. Робота за протоколом FTP для користувача Total Commander практично не відрізняється від роботи з локальним диском: для видалення, перейменування файлів і папок використовуються ті ж команди і елементи інтерфейсу програми. Завантаження файлів на сервер і з сервера добре реалізована через «F5 copy» як копіювання між локальною і віддаленою директоріями.
FTP-клієнт Total Commander дозволяє зберігати облікові записи FTP-серверів, відновлювати передачу або отримання файлу при обриві зв'язку, створювати чергу завдань. Підтримується і передача даних між двома FTP-серверами безпосередньо, синхронізація директорій.
З недоліків слід зазначити невелику кількість ASCII-фільтрів за замовченням. Передача даних може відбуватися в двох форматах: двійковому (binary) і текстовому (ASCII). Більшість файлів (архіви, програми, малюнки і ін.) відносяться до двійкового типу, тому цей спосіб встановлено за замовченням, режим текстової передачі даних включається, якщо дозвіл файлу вказаний в списку ASCII-форматів. Отже веб-розробникам доведеться доповнити список форматів для текстової передачі даних. До серйозніших недоліків можна віднести небезпечне зберігання паролів і відсутність в дистрибутиві підтримки захищених SSL-з'єднань.
FTP-клієнт Total Commander буде зручним для домашнього користувача. Не маючи потужних функцій по забезпеченню безпеки, він якісно реалізує решту можливостей FTP-клієнта, забезпечуючи все необхідне для роботи з файлами і папками віддаленого сервера і, має найзручніший та інтуїтивно зрозуміліший інтерфейс серед подібних програм.
Trial-версія Total Commander доступна на www.ghisler.com. Ліцензію можна придбати на www.softkey.ru за $37.76.
FTP КЛІЄНТИ - НАЙКРАЩЕ З FREEWARE
FTP-клієнти давно перейшли з категорії спеціалізованих програм для веб-розробників в розряд загальнодоступних утиліт, без яких важко обійтися в повсякденній роботі в Інтернеті. Завантаження софта і об'ємних патчів до комп'ютерних ігор з публічних FTP-серверів, не говорячи вже про доступ до численних локальних ресурсів в домашній мережі, – це лише мала ділянка застосування даних програм.
SMARTFTP 2.5.1006.48
|
|
Freeware (тільки для некомерційного використання) Розробник SmartSoft Сайт www.smartftp.com Розмір 4,32 MБ Адреса завантаження www.smartftp.com/download Висновок · Могутній, зручний і функціональний FTP-клієнт · Зробити повноцінний планувальник |
SMARTFTP, мабуть, можна назвати не просто кращим freeware FTP-клієнтом, а взагалі однією з найбільш довершених утиліт в своїй категорії. Причина такої високої оцінки дуже проста – адже це є повноцінний комерційний софтвер, який розробники вирішили зробити безкоштовним для домашніх користувачів.
З безперечних переваг SMARTFTP варто відзначити приємний і функціональний multi-tabbed-інтерфейс, зручну панель, де «складаються» в чергу всі завантаження, і навіть є можливість створення декількох вікон з вкладками. Останнє особливо сподобається власникам широкоформатних моніторів – класичний двохпанельний інтерфейс як у Total Commander, поза сумнівом, зручний, але три або навіть п'ять незалежних вікон ще зручніше, особливо якщо дозволяє екранний простір. SMARTFTP підтримує SSL-протокол для передачі конфіденційній інформації, забезпечує прямий обмін файлами між двома FTP-серверами без проміжного завантаження даних на комп’ютер (протокол FXP), є дуже корисна функція URL Watcher для автоматичного «перехоплення» FTP-посилань з буфера обміну і т.п.
При паралельній роботі з «швидким» і «повільним» FTP-сервером часто виникає ситуація, коли один з них як би «перетягує» всю пропускну спроможність каналу на себе, у результаті передача даних з іншого сервера взагалі припиняється. Можна допустити простій 512К каналу на декілька днів при заповільній швидкості передачі. SMARTFTP пропонує третій, оптимальний варіант – вручну виставити обмеження швидкості для кожного з FTP-з'єднань, внаслідок чого і канал стане використовуватися по максимуму, і обидва файли будуть завантажуватися з однаковим пріоритетом. Не забуто і віддалене редагування/перегляд різних типів файлів, детальні налаштування завантажень у чергах, детальний лог з'єднання, аналог папки Избранное для зберігання посилань на найчастіше відвідувані FTP-ресурси і т.д. З нечисленних недоліків програми варто відзначити лише відсутність повноцінного планувальника та деколи докучливе віконце з нагадуванням «ви використовуєте цю програму вже n-й день», яке з'являється кожного разу при старті SMARTFTP.
ACEFTP 3.80.3 FREE
|
|
Freeware (тільки для некомерційного використання) Розробник Visicom Media Сайт software.visicommedia.com/en/products/aceftpfreeware Розмір 5,08 MБ Адреса завантаження software.visicommedia.com/en/download Висновок · Непогана функціональність · Банер, нав'язливі нагадування про покупку Pro-версії, незадовільна робота з чергами |
Як і багато інших freeware-утиліт, ACEFTP Free є урізаною версією платної ACEFTP Pro, що, зрештою, не заважає їй справно виконувати свої функції. Вона підтримує прямий обмін файлами між двома FTP-серверами, має multi-tabbed-інтерфейс, дозволяє створювати скрипти для автоматизації серії рутинних дій і т.д. Присутньою є опція передпроглядання зображень прямо з сервера, хоча, користі від цього замало. Програма все одно завантажить малюнок на локальний комп’ютер і лише потім відкриє його у вбудованому вьюере, так що жодних переваг ані у трафіку, ані у часі не буде. Реалізовано підтримку drag'and'drop – дана функція вже стає стандартом для сучасних FTP-клієнтів. Інтерфейс програми є функціональним – все максимально просто і навіть аскетично, хіба що крупний банер в верхній частині екрану псує картину. Є претензії і до управління чергою завантажень/вивантажень, точніше, до її повної відсутності. Так, можна надати ACEFTP команду завантажити з сервера вибрані файли, але внести певні зміни до поточної черги не можна – або пропуск поточного файлу, або відміна всього списку, тоді варто звернутися до планувальника.
FILEZILLA 3.01
|
|
Freeware (тільки для некомерційного використання) Розробник Tim Kosse Сайт filezilla-project.org Розмір 2,6 MБ Адреса завантаження Висновок · Простій і зручний в роботі FTP-клієнт, не переобтяжений зайвими функціями · Кожен FTP-сеанс відкривається в окремому вікні |
Мультиплатформовий open source FTP-клієнт у версії 3.0 надався тотальній переробці і став серйозним конкурентом для багатьох комерційний аналогів. Так, в новій FileZilla з'явилася підтримка drag'and'drop, опція обмеження за швидкостями download/upload, покращено регулювання черг, зменшено ресурсоємність програми і т.д. В іншому ж – це є класичний двохпанельний FTP-клієнт, простий і не переобтяжений зайвими функціями. Роботу з FTP-серверами FileZilla забезпечує на дуже високому рівні – зручний менеджер хостів, потужна система фільтрів для «відсікання» непотрібних файлів і каталогів на сервері, а також показ прихованих файлів на хості. На жаль, присутня не ідеальна взаємодія програми з перевантаженим FTP-сервером або у разі поганого з'єднання. При цьому зв'язок з хостом часто рветься, а завантажені на сервер файли іноді виявляються пошкодженими.
В наступних версіях FileZilla планується додавання опції онлайн-редагування файлів, а ось робота з проксі-сервером, судячи з усього, так і не буде реалізована. В принципі рідко який провайдер зараз використовує FTP proxy, але його підтримка «про запас» утиліті не завадила.
GLOBALSCAPE CUTEFTP PROFESSIONAL ($59.99)
CUTEFTP є, мабуть, найвідомішим FTP-клієнтом.
Інтерфейс витримано в класичному для FTP-клієнтів стилі і поділено на три вікна. Зліва — локальний диск (закладка «Local Drives») і «Избранное» (закладка «Site Manager»). Праве вікно відображає файлову структуру FTP-сервера і обмін командами сервера і клієнта. Перемикання між відкритими з'єднаннями здійснюється за допомогою все тих же закладок. Нижнє вікно показує операції по завантаженню (upload) і вивантаженню (download) файлів, закладка «Log Window» протоколює історію обміну командами між сервером і клієнтом. Меню є дещо заплутаним і не зовсім логічним, причиною тому мабуть є необхідність відобразити в обмеженому розмірі меню «безмежні» можливості програми.
Функціональність витримано на рівні, що відповідає приставці «Professional»: завантаження файлів в декілька потоків, можливість довантаження при обриві з'єднання. CUTEFTP пропонує користувачеві такі професійні засоби, як контроль цілісності файлів, синхронізацію директорій і функцію передачі файлів між двома FTP-серверами безпосередньо. Веб-розробникам буде у допомозі HTML-редактор і можливість автоматичної синхронізації сайту з його локальною копією на твердому диску.
Робота з FTP-сервером відбувається за протоколом TCP, що в більшості випадків сприймає відправку і отримання даних (у тому числі і пароль користувача) «відкритим текстом». Творці CUTEFTP приділили питанню безпеки велику увагу: підтримується робота через SSL і SSH2 (вочевидь, при відповідній підтримці з боку сервера), цифрові сертифікати і ключі, шифрування паролів, що зберігаються програмою.
CUTEFTP 6 повністю виправдовує приставку Professional в назві — це могутній і захищений FTP-клієнт, що призначений в основному для корпоративних клієнтів. Головний недолік — заплутаний і не зовсім зручний інтерфейс. Програму варто спробувати і вирішити, чи потрібні всі її можливості або варто пошукати що-небудь простіше. Обмежена тридцятиденним терміном роботи версія CUTEFTP 6 Professional є доступною на www.cuteftp.com, ліцензія коштує $59.99.
ПАСИВНЕ І АКТИВНЕ З'ЄДНАННЯ FTP
Існує два режими з'єднання з FTP-сервером - активний (active) і пасивний (passive).
При роботі за протоколом FTP між клієнтом і сервером встановлюється два з'єднання - керуюче (по ньому йдуть команди) і з'єднання передачі даних (по ньому передаються файли). З'єднання, що керує, є однаковим для активного і пасивного режиму. Клієнт ініціює TCP-з'єднання з динамічного порту (1024-65535) до порту номер 21 на FTP-сервері і говорить "Привіт! Я хочу підключиться до тебе. Ось моє ім'я і мій пароль". Подальші дії залежать від того, який режим FTP (активний або пасивний) вибрано.
В активному режимі, коли клієнт говорить "Привіт!" він так само повідомляє серверу номер порту (з динамічного діапазону 1024-65535) для того, щоб сервер міг підключитися до клієнта для установки з'єднання для передачі даних. FTP-сервер підключається до заданого номера порту клієнта використовуючи з свого боку номер TCP-порту 20 для передачі даних.
В пасивному режимі, після того, як клієнт сказав "Привіт!", сервер повідомляє клієнтові номер TCP-порту (з динамічного діапазону 1024-65535), до якого можна підключиться для установки з'єднання передачі даних.
Головна відмінність між активним режимом FTP і пасивним режимом FTP - це сторона, яка відкриває з'єднання для передачі даних. В активному режимі, клієнт повинен прийняти з'єднання від FTP-сервера. У пасивному режимі, клієнт завжди ініціює з'єднання.
Пасивний режим призначений для з'єднання через firewall. Якщо робота в Інтернеті відбувається через домашню локальну мережу або через локальну мережу підприємства, зазвичай для захисту мережі адміністратори використовують певний firewall. При роботі по FTP через firewall можна отримати помилку вигляду "425 Can't build data connection: Connection refused" або подібну. Це означає, що потрібно змінити налаштування FTP-програми так, щоб вона примусово використовувала пасивний режим FTP для з'єднання з FTP сервером.
ПОШУК ФАЙЛІВ НА FTP
Іноді, відомо точне або приблизне ім'я файлу, але де його можна вивантажити не відомо. Тоді слід пошукати цей файл на FTP, для цієї мети існують спеціалізовані пошукові машини такі як http://ftpsearch.rambler.ru - файловий пошук від Рамблера і http://filesearch.ru від "Чертовых куличек". У полі пошуку слід ввести відоме ім'я файлу, вибрати тип файлу і натиснути "Пошук". Інше зробить пошукова машина.
ПЕРЕЛІК КОРИСНИХ FTP-САЙТІВ
· ftp://ftp.cdrom.com
· ftp://ftp.simtel.net/pub/simtelnet/
· ftp://ftp.simtel.net/pub/simtelnet/win95/edu/amgb2002.exe - Географічна програма (займає ~7Мб)
· ftp://ftp.maxnet.ru
· ftp://ftp.ssc.nsu.ru
· ftp://ftp.ssc.nsu.ru/pub/Windows.XX/Far/ - Остання версія FAR
· ftp://ftp.ssc.nsu.ru/pub/Windows.XX/Wincmd/ - Остання версія Windows Commander
· ftp://ftp.uni.udm.ru/pub/music/ - Багато музики
· ftp://ftp.surgut.ru
· ftp://ftp.surgut.ru/pub/flash/masyanya/ - Збірка мультфільмів
· ftp://ftp.surgut.ru/pub/software/ - Безліч програм
· ftp://ftp.anadyr.ru/mp3/ - Різна музика
· ftp://ftp.tambov.ru/pub/MP3/ - Багато музики
НАЛАШТУВАННЯ TOTAL COMMANDER
Після отримання інформації з реквізитами доступу до хостинг-акаунту, можна створювати FTP-з'єднання з сервером.
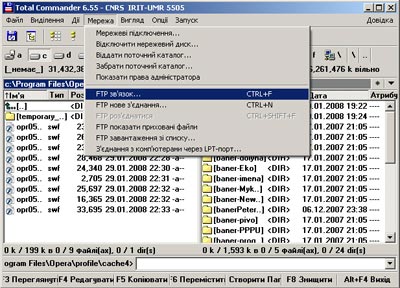
Виклик FTP-клієнта в програмах Total Commander / Windows Commander здійснюється за допомогою комбінації клавіш CTRL+F, або через меню Net (Мережа) | FTP Connect (FTP зв’язок).

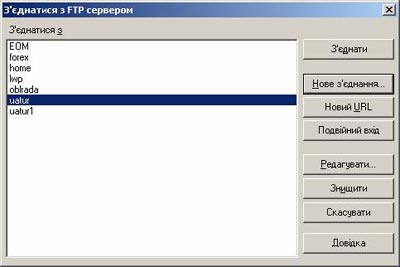
У вікні, що відкрилося, вибирається пункт «New connection» (Нове з’єднання):

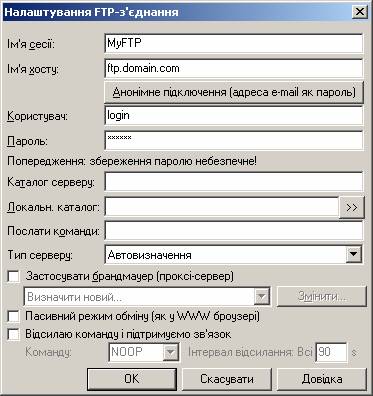
У вікні, що з'явилося, заповнюються поля відповідно до наданої інформації

Session (Ім’я сесії) — назва з'єднання
Host name (Ім’я хосту) — адреса FTP-сервера, наприклад, «ftp.domain.com»
User name (Користувач) — системний користувач, наприклад, «login»
Password (Пароль)— системний пароль
При роботі через проксі-сервер, або у разі коли FTP-клієнт успішно проходить авторизацію, але видає порожній перелік файлів, слід в обов'язковому порядку вказати пасивний режим з'єднання — відзначити пункт «Use passive mode for transfers (like а WWW browser)» (Пасивний режим обміну (як у WWW броузері).
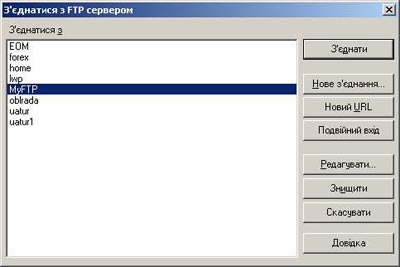
Після заповнення форми натискають «OK», в результаті в списку серверів з'являється нове з'єднання:

Для установки з’єднання з сервером натискають кнопку «Connect» (З’єднати).
ПОРЯДОК РОБОТИ
1. На панелі задач Windows вибрати Start-> Run і ввести команду: telnet svm-070.
2. Зареєструватись в ОС UNIX.
3. Ознайомитись з довідковою інформацію по команді ftp (використовуючи команду man).
4. На панелі задач Windows вибрати Start-> Run і ввести команду: ftp svm-070.
5. Ввійти в FTP-архів як анонімний користувач (anonymous).
6. Ознайомитись з структурою та змістом FTP-архіву svm-070, використовуючи команди програми ftp.
7. Закрити анонімне з'єднання і відкрити нове з'єднання під своїм іменем (ім'я групи ki-4x).
8. Порівняти права користувача цьому режимі із анонімним користувачем.
9. Вийти з програм telnet, ftp і з системи.
10. Обрати FTP-клієнт.
11. Обрати публічний відкритий FTP-сайт.
12. Ввійти в FTP-архів як анонімний користувач (anonymous).
13. Ознайомитись з структурою та змістом обраного FTP-архіву.
14. Завантажити обраний файл.
15. Повторити дії в іншому FTP-клієнті.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Використання протоколу FTP.
3. Процес входження у віддалену систему за допомогою програми ftp.
4. Опис основних команд програми ftp.
5. Структура FTP-архіву svm-070.
6. Висновки.
РОБОТА З ЕЛЕКТРОННОЮ ПОШТОЮ
Основним призначенням електронної пошти є можливість людей спілкуватися і обмінюватися будь-якими типами даних незважаючи на відстані, що їх розділяють.
Сьогодні в Інтернеті існує маса можливостей для творчості, самовираження і спілкування, але електронна пошта була першою "ластівкою", першим по технологічності засобом комунікацій і, схоже, залишиться такою назавжди.
З моменту найпершого досвіду по пересилці текстового повідомлення (ще у в 60-х роках минулого століття) пройшло зовсім небагато часу, а розвиток IT та Інтернету приніс більші можливості для спілкування, розширив коло потенційних партнерів та друзів, спілкування в Інтернеті тепер доступно кожному.
Тепер вже нікому не здається дивовижним процес пересилки текстових і інших файлів, будь-яких типів цифрових даних подібного до звичайного поштового листування. Проте саме з появою електронної пошти зв'язок між людьми став зручнішим у всіх відношеннях, не дивлячись на географічні відстані, а обмін інформацією набув більших можливостей.
Сьогодні в Інтернеті існує велика кількість корисних електронних сервісів для оперативного обміну інформацією, окрім традиційного e-mail, це і файлообмінні мережі, і блоги, і форуми, приватні файлові архіви, фотогалереї і навіть відео хостинг.
Але e-mail залишається найнадійнішим, простішим і безпечнішим, а головне – конфіденційним вузлом зв'язку будь-якої сучасної людини. Новітні сервіси, як правило, вимагають вказівки адреси e-mail при реєстрації – не лише для оперативного сповіщення про внутрішні події свого сервісу, але і для забезпечення питань власної безпеки.
Е-mail це доступний і простий сервіс, для того, щоб почати користуватися послугами електронної пошти, досить мати доступ до Інтернету з будь-якої точки світу, де принаймні є аналоговий телефонний зв'язок!
В Інтернеті створюється все більше серверів безкоштовної електронної пошти, при цьому, для доступу до особистої кореспонденції перестали бути потрібними спеціальні програми – всі операції з електронною поштовою скринькою власник виконує прямо на сайті сервісу безкоштовної електронної пошти, в захищеному режимі.
ПОПУЛЯРНІ ПОШТОВІ КЛІЄНТИ
В світі поштових клієнтів немає визнаного лідеру. Багато користувачів Інтернету працюють з поштою через Web-інтерфейс, використовуючи браузер. Дійсно, навіщо використовувати дві програми, коли досить освоїти одну? Варто відразу відповісти на це фундаментальне питання:
· використання поштового клієнта дозволяє вести роботу з електронною кореспонденцією так, як зручно користувачу, а не Web-дизайнерові
· за наявності декількох адрес електронної пошти освоєння однієї нової програми часто є простішим, ніж вникання в Web-інтерфейс кожного сервісу
· помітна економія вхідного трафіку, оскільки не завантажується сайт сервісу
· доцільне налаштування анти-спам фільтрів дозволяє заощадити трафік і зберегти нервову систему
· гнучкі засоби сортування повідомлень, шаблони, перевірка орфографії та інші можливості поштових клієнтів роблять роботу зручнішою і ефективнішою.
Всі сучасні популярні поштові клієнти вміють працювати через протоколи POP і IMAP. Розробники розширюють функції клієнтів можливістю роботи з групами новин USENET і читанням RSS-новин.
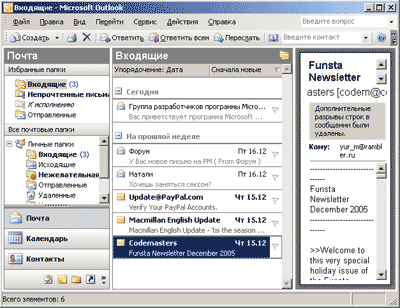
OUTLOOK EXPRESS 6.0
|
|
Розробник: Microsoft |
Ліцензія: Microsoft |
Інтеграція: міститься у складі Windows XP |

Microsoft позиціонує свій продукт Outlook Express як додатковий додаток до Internet Explorer для роботи з електронною поштою. Інтерфейс поштового клієнта має багато загального з вбудованим в Windows XP браузером.
Могутній Wizard при первинному старті полегшує перше знайомство з програмою для новачків. Панель інструментів використовує стандартні засоби Windows, кількість кнопок на панелі зведена до мінімуму, що робить освоєння поштового клієнта максимально простим.
Грамотно реалізовано стартову сторінку поштового клієнта, на якій містяться посилання на всі основні дії з ним, а також довідка, що пов'язана з освоєнням програми. Outlook Express має широку довідкову систему, що докладно описує всі нюанси роботи з програмою.
ШВИДКІСТЬ
Максимальна інтеграція з операційною системою дозволяє Outlook Express працювати на надзвукових швидкостях. Перевагою поштового клієнта є висока швидкість обробки пошти, незалежно від об'єму переданої інформації.
Інтерфейс поштового клієнта засновано на стандартних бібліотеках Windows, що забезпечує відмінну швидкість промальовування вікон.
РЕДАКТОР ПОВІДОМЛЕНЬ
Створювати повідомлення у форматі HTML, використовуючи Outlook Express, вкрай незручно. Не можна вставити свої рядки в середину або кінець повідомлення, оскільки вертикальна межа цитування є нерозривною. Доведеться складати повідомлення винятково над процитованим тілом оригіналу. HTML-код, що генерується редактором повідомлень є громіздким і в багато разів перевищує текстовий еквівалент.
Технологію шаблонів із застосуванням різноманітних змінних в Outlook Express не реалізовано.

ФУНКЦІОНАЛЬНІСТЬ
Можливості Outlook Express є стандартом, від якого відштовхуються інші розробники. Outlook Express має стандартний набір функцій, що можна застосувати до багатьох поштових клієнтів.
Поштовий клієнт містить елементи інтеграції з Windows Messenger, що дозволяє синхронізувати панелі контактів обох програм.
На сьогоднішній день написано багато зовнішніх менеджерів повідомлень, які можуть перевіряти пошту на сервері, відкривати заголовки, а потім передавати управління поштовому клієнту. Існують програми, що дозволяють вставляти в повідомлення смайлики.
СОРТУВАННЯ ПОШТИ
Сортування пошти обмежується фільтрами, згідно можна виконувати певні дії на основі заданих умов. Можна створювати додаткові папки, в які надалі поміщати повідомлення, що задовольняють особливим критеріям.
БЕЗПЕКА
Outlook Express - вразливий поштовий клієнт. Використовується движок Trident і немає інструментів для його "нейтралізації". Статистика свідчить, що Outlook Express - основний "провідник" вірусів на комп'ютер. Зараження вірусами через браузер відбуваються набагато рідше.
ВИСНОВОК
Outlook Express - простій і швидкий інструмент для невибагливих користувачів. Низька захищеність від вірусів - основна проблема Outlook Express, яку доводиться вирішувати за допомогою могутньої антивірусної оборони.
OUTLOOK 2003
|
|
Розробник: Microsoft |
Ліцензія: Microsoft |
Інтеграція: Microsoft Office 2003 |

Сьогодні важко знайти користувача персонального комп'ютера, який би жодного разу не бачив Microsoft Office. Розуміння інтерфейсу офісного пакету – спрощує освоєння Outlook. Все налаштування програми можна сміливо довірити Wizard-у. Імпорт пошти можливий тільки з Outlook Express.
Відповіді на питання надаються в докладній, проте доведеться витрачати велику кількість трафіку, оскільки основна частина довідкової системи є компактним браузером і завантажує всі дані з сайту компанії розробника. На сайті розробника можна знайти окремі учбові курси за програмою.
Розкладка вікон за замовченням відрізняється від загальноприйнятої, але це легко виправляється. Головне меню програми не переобтяжене, розташування елементів логічно продумане.
ШВИДКІСТЬ
Швидкість завантаження, системні вимоги і багато іншого не відрізняються від інших офісних програм - Word, Excel і ін.
РЕДАКТОР ПОВІДОМЛЕНЬ
За замовченням Outlook не виділяє цитування. В налаштуваннях можна вказати програмі додавати вертикальну межу при відповіді на повідомлення у форматі HTML, а також вручну вибрати символ для текстового цитування. Вертикальна межа нерозривна, але можна виділяти текст за допомогою довільного заголовка, який також вказується в налаштуваннях.
Перевірка орфографії працює лише при підключенні Word, як редактора повідомлень. За допомогою Word можна додавати в листи елементи ACTIVEX.
Після підготовки повідомлення, його текст можна перекласти на ті мови, для яких встановлено словники.
Повідомлення з двох слів у форматі HTML займає 6 кілобайт!
ФУНКЦІОНАЛЬНІСТЬ
Якщо попередні версії Outlook об'єктивно програвали конкурентам по багатьом функціональним критеріям, то в останній версії розробники приділили велику увагу нарощуванню традиційних функцій, що притаманні популярним сучасним поштовим клієнтам.
В Outlook 2003 існує технологія віртуальних папок, яка називається "Папки пошуку". Використовуючи останню версію, можна завантажувати тільки заголовки повідомлень і лише на другому етапі завантажувати повідомлення цілком.
У Outlook 2003 розробники приділили величезну увагу боротьбі зі спамом. З простого набору фільтрів, подібного до Outlook Express, інструментарій блокування небажаної пошти перетворився на справжній форпост.
Корпоративним користувачам надається можливість спільної роботи з органайзером і адресною книгою.
БЕЗПЕКА
HTML движок Trident, Visual Basic в макросах і можливість використання елементів ACTIVEX в повідомленнях - легка мішень для вірусних атак. Багато антивірусів бачать Outlook в системі і ретельно стежать, щоб не було атаки. Без наявності антивіруса з базою, що регулярно оновлюється, використовувати Outlook небажано.
СОРТУВАННЯ ПОШТИ
Outlook підтримує віртуальні папки і стандартні фільтри. Блокування спаму здійснюється на основі повного аналізу повідомлень, а не лише за окремими параметрами (Відправник, Тема, наявність певних слів в тілі повідомлення). Окрім інструментів аналізу, можна використовувати списки довірених відправників і адресатів. Сортування повідомлень за датою здійснюється за допомогою переліків (Сьогодні, Вчора, Минулого тижня). Групи повідомлень, обговорення можуть згортатися в один рядок. Подібний принцип відображення обговорень застосовується на Google Mail.
ВИСНОВОК
Outlook - могутній корпоративний поштовий клієнт, що має зручний інтерфейс і масу корисних функцій для домашнього застосування. Проте не варто забувати, що без антивіруса з свіжою базою їм не варто користуватися.
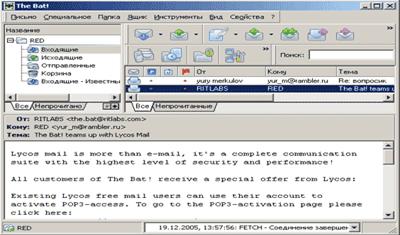
THE BAT! 3.62 PRO
|
|
Розробник: RITLABS |
Ліцензія: RITLABS S.R.L. |
Інтеграція: немає |

Інтерфейс The Bat! є еволюційним розвитком технологій дев'яностих років минулого сторіччя. За останні роки поштовий клієнт набув нових рис у вигляді красивих іконок на панелі інструментів, а самі панелі можна пересувати мишкою в межах робочого вікна програми.
Незмінною залишилася тенденція збільшення кількості однотипних пунктів меню, що регулярно походить від версії до версії. Для користувача, що працював з попередніми версіями, подібне плавне нарощування складності інтерфейсу здається практично непомітним, але для початківців це може стати серйозною проблемою.
Російськомовна термінологія, що використовується в програмі, сильно різниться від звичних стандартів.
Відсутність стартової сторінки може ускладнити перші кроки. Довідка англійською мовою.
ШВИДКІСТЬ
Не дивлячись на максимальне дистанціювання від оточення операційної системи, The Bat! показує непогану швидкість роботи. Поштовий клієнт демонструє середній час першого завантаження і досить швидко відображає повідомлення з розсилками, що мають HTML-форматування. The Bat! дозволяє отримувати і відправляти листи одночасно, що підвищує швидкість взаємодії з серверами. Невисокі системні вимоги дозволяють швидко працювати навіть на застарілих робочих станціях.
РЕДАКТОР ПОВІДОМЛЕНЬ
Могутні інструменти управління шаблонами дозволяють гнучко налаштовувати вітання і підписи відповідно до уподобань. The Bat! - єдиний поштовий клієнт, в якому можна застосувати вирівнювання "по ширині" в текстовому режимі. Крім того, якщо переплутано регістр букв, то це можна швидко виправити за допомогою спеціальної групи функцій. Швидкі шаблони дозволяють автоматизувати введення часто вживаних фраз. Підтримка "девізів" додає додатковий шарм і елементи гумору в особистому листуванні.
Серйозні проблеми починаються, коли перейти в режим створення повідомлень у форматі HTML. Не можна розірвати цитату і потрібно цілком вводити свій текст над/під початковим повідомленням. При зміні формату з HTML в простий текст кількість рядків в повідомленні подвоюється. За кожним інформативним рядком буде ще один, порожній.
Створене повідомлення у форматі HTML перевищує розмір аналогічного текстового повідомлення більш ніж в 4 рази.

ФУНКЦІОНАЛЬНІСТЬ
The Bat! орієнтований на серйозного користувача, для якого надається маса сервісних функцій. Він має відмінним менеджер листів, що дозволяє відсівати непотрібні повідомлення до перенесення на комп’ютер. Процес обміну повідомленнями з сервером ретельно візуалізовано, можна бачити наочний індикатор, що відображає прогрес роботи. Наявність вбудованого планувальника SmartBat дозволяє конкурувати з Outlook в корпоративному середовищі. Корисним є наявність журналу роботи, де зберігається інформація про всі мережні операції.
The Bat! здатний експортувати/імпортувати пошту, працюючи з багатьма форматами. Він підтримує імпорт багатотисячних поштових баз з Outlook, Outlook Express і Mozilla. Повний перелік поштових клієнтів, з яких можна імпортувати базу, складається з восьми пунктів.
The Bat! Може працювати як сервер в локальній мережі.
Можна змінити пароль на сервері прямо з поштового клієнта, організувати локальний чат за допомогою e-mail повідомлень, шифрувати листи, а також задавати вручну тип підключення до мережі для роботи поштового клієнта.
Власний HTML движок не дозволяє досягати точної передачі форматування в повідомленнях. Спотворення стосуються, в першу чергу, відображення таблиць. Крім того, клієнт не розуміє тега цитування <blockquote>, тому в HTML-повідомленнях цитати часто зливаються із загальним текстом.
СОРТУВАННЯ ПОШТИ
В налаштуваннях сортувальника листів можна створювати могутні фільтри, що дозволяють не тільки розподіляти вхідну пошту по потрібних папках, але і економити вхідний трафік, завантажуючи тільки ті повідомлення, які задовольняють певним умовам. По кожному фільтру ведеться статистика, що дозволяє бачити його ефективність. Підключивши зовнішні модулі, можна добитися ефективного знищення спаму.
БЕЗПЕКА
The Bat! не використовує движок Trident для обробки HTML-коду. Це робить його практично невразливим для вірусів. Зрозуміло, якщо запускати незнайомі файли, що прикріплені до повідомлень, наприклад, nudegirl.jpg.exe, то можуть виникнути проблеми. Проте навіть в цьому випадку поштовий клієнт покаже попередження про небезпеку. The Bat! має можливість автоматичної перевірки вкладень за допомогою популярних антивірусів.
The Bat! має власну адресну книгу, яка не пов'язана з Windows Address Book, що захищає користувачів від додаткового джерела проблем з безпекою.
Можна ставити паролі на окремі поштові скриньки, що підвищує особисту безпеку. Наприклад, можна поставити пароль на скриньку Work, в якій є особисте листування, залишивши решту скриньок доступними для сімейного перегляду.
ВИСНОВОК
The Bat! складний в освоєнні, але має безліч корисних інструментів. З одного боку неякісна робота з HTML-кодом, а з іншого - колосальна безпека.
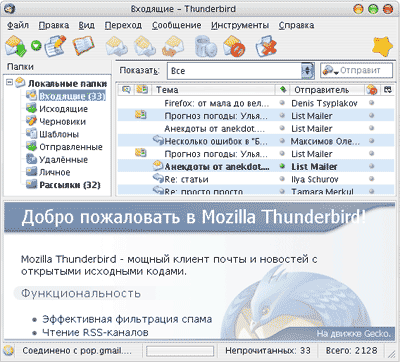
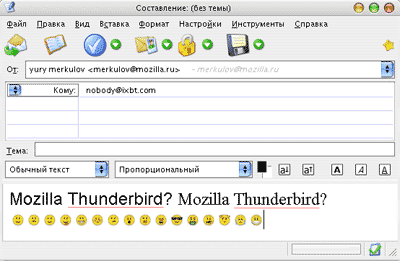
MOZILLA THUNDERBIRD 1.5
|
|
Розробник: Mozilla Corporation |
Ліцензія: MPL/GPL |
Інтеграція: немає |

Інтерфейс Mozilla Thunderbird, а також структура меню і налаштувань багато в чому нагадує браузер Mozilla Firefox. Mozilla Thunderbird - єдиний поштовий клієнт, в якому можна відображати всі облікові записи як в одній групі папок, так і в окремих групах. Простота і інтуїтивність налаштувань зіпсута одним фактом - процедуру введення пароля облікового запису зроблено за принципом браузера. При першому зверненні до сервера пропонується ввести пароль, який треба запам'ятати. Надалі до налаштувань паролів можна буде дістатися лише з розділу приватності. Подібний механізм не застосовується в поштових клієнтах і може викликати ускладнення у новачків.
Можливість зміни тим оформлення, помножена на їх величезний вибір, сподобається любителям зміни зовнішнього вигляду програм.
ШВИДКІСТЬ
Час завантаження Mozilla Thunderbird приблизний такий же, як і у браузера. Побудований на технології XUL інтерфейс, не відрізняється високою швидкістю промальовування вікон, що помітно при роботі в Linux. Крім того, Mozilla Thunderbird погано справляється з великими потоками повідомлень на повільних dial-up каналах. Іноді при відправці великих листів на повільному каналі поштовий клієнт раптово видає помилку, яка пов'язана з тим, що якщо час відправки повідомлення перевищує 600 секунд, програма вважає, що зв'язок порушений і видає відповідне повідомлення. Схожі проблеми можуть виникати і під час прийому повідомлень. Це виправляється в налаштуваннях.
РЕДАКТОР ПОВІДОМЛЕНЬ
У текстовому режимі цитування відбувається за допомогою символу ">", а при використанні HTML-форматування цитування здійснюється за допомогою тега <blockquote>. Можна довільно налаштовувати кольори п'яти рівнів цитування (шрифт і фон). Перемикання між текстовим і HTML режимом здійснюється за допомогою утримання кнопки Shift під час натиснення кнопки створення повідомлення, що дуже зручно.
Вбудований HTML-редактор використовує елементи повноцінного редактора Mozilla Composer. Листи у форматі HTML стають лише на кілька відсотків більшими за розміром, ніж їх текстові аналоги.
Mozilla Thunderbird має бібліотеку смайликов, але не обтяжчує повідомлення графікою. В листи додаються спеціальні HTML-теги, які інтерпретуються поштовими клієнтами як смайлики.

ФУНКЦІОНАЛЬНІСТЬ
Як і у випадку з Mozilla Firefox - багато що з того, що вам не вистачає в можливостях Mozilla Thunderbird, реалізовано за допомогою розширень.
Можна заводити облікові записи не лише для електронної пошти, але і для груп новин, а також для RSS. Набрані повідомлення автоматично зберігаються в папці Чернетки. Віртуальні папки можуть працювати з фільтрами, що поширюються відразу на кілька облікових записів. Є можливість автоматичного видалення вкладень прямо на сервері.
Mozilla Thunderbird без розширень не має деяких функцій, необхідних при роботі через комутоване повідомлення. Наприклад, кнопка "Відправити пізніше" з'являється тільки після встановлення відповідного розширення.
СОРТУВАННЯ ПОШТИ
Mozilla Thunderbird має повноцінну підтримку віртуальних папок. Можна призначати стандартні фільтри, дія яких базується на декількох облікових записах. Система блокування спаму відмежує від неприємних повідомлень. Є інструменти для спільної роботи із зовнішніми програмами боротьби із спамом.
Попереднє завантаження заголовків виконано в загальному вікні програми. Багатий вибір передвстановлених фільтрів дозволяє гнучко варіювати вибірковий показ повідомлень.
БЕЗПЕКА
Використання движка Gecko захищає від більшості проблем, що пов'язані з використанням технології HTML в повідомленнях. Mozilla Thunderbird має інструменти сполучення з популярними антивірусами для перевірки вкладень.
В Mozilla Thunderbird є інструменти боротьби з шахрайськими прийомами в електронній пошті (наприклад, підробка заголовків). Підозрілі листи автоматично виявляються і позначаються клеймом "scam" (співзвучно із словом "spam"), яке можна за потребою зняти.
ВИСНОВОК
Mozilla Thunderbird не оптимізовано для роботи через модемне з'єднання. Проте при використанні широкосмугового підключення можна повною мірою відчути всю потужність клієнта. Висока безпека і відмінна робота з HTML - візитні картки Mozilla Thunderbird.
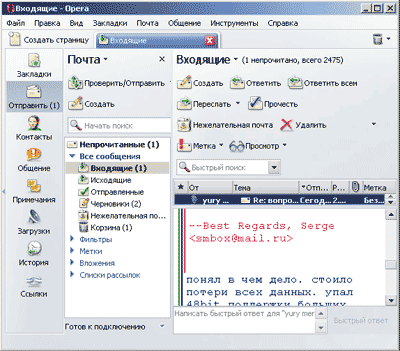
OPERA M2 8.50
|
|
Розробник: Opera Software ASA |
Ліцензія: Opera Software ASA |
Інтеграція: браузер, IRC-клієнт |

Будучи частиною інтегрованого пакету, поштовий клієнт не викликає жодних ускладнень за наявності навиків роботи з браузером Opera.
ШВИДКІСТЬ
Opera M2 надзвичайно швидкий поштовий клієнт, не обтяжений вантажем HTML редактора. Високі швидкісні характеристики успадковуються від браузера. Відчути справжню швидкість можна у момент натиснення кнопки "Відповісти". Редактор викликається вмить, без затримок.
Огляд повідомлень у форматі HTML (розсилки) відбувається на величезній швидкості, що забезпечується власним движком Presto.
РЕДАКТОР ПОВІДОМЛЕНЬ
Opera M2 має примітивний редактор повідомлень, основна мета якого "прийняти" набраний текст. Підтримка HTML відсутня.

ФУНКЦІОНАЛЬНІСТЬ
Opera M2 є першим популярним поштовим клієнтом, де реалізація віртуальних папок виконана на високому рівні. Поштовий клієнт вміє сортувати вкладення з тематики - відео, музика і ін. Можна ставити додаткові мітки на повідомлення, окрім традиційних. Автори останніх листів автоматично додаються в список гарячих контактів. Адресна книга, що відкривається на бічній панелі головного вікна, дозволяє швидко додавати адресати у повідомлення. З будь-якого виділеного тексту в браузері можна створити нове повідомлення в поштовому клієнті.
Поштовий клієнт має невеликі недоліки, пов'язані з обробкою кирилиці. Іноді невірно визначається кодування koi8-r (оПБХЕР), тоді як з cp1251 проблем не виникає. При роботі з групами новин іноді невірно визначається кодування заголовків повідомлень.
Opera M2 успадковувала від браузера низьку стабільність. При імпорті пошти з Mozilla Thunderbird, Opera M2 зависає в 100% випадків, навіть не видаючи помилку.
СОРТУВАННЯ ПОШТИ
Крім стандартних фільтрів і віртуальних папок, Opera M2 має алгоритмом фільтрації пошти, що пропонує три ступені захисту. Можна вручну позначати повідомлення як спам, і в цьому випадку розумний фільтр згодом буде відсівати схожі повідомлення.
БЕЗПЕКА
Використання движка Presto ставить могутній заслін на шляху вірусів. Поштовий клієнт не дозволяє запускати javascript в повідомленнях. Працюючи в Opera M2, не треба турбуватися про зовнішні антивіруси, головне - не запускати незнайомі вкладення. Дотримуючи це правило, можна працювати з поштовим клієнтом спокійно.
ВИСНОВОК
Застосування Opera M2 доцільно в тому випадку, якщо користуватися браузером Opera. Низька стабільність і відсутність HTML-редактора не дозволяють Opera M2 на рівних боротися з багатьма конкурентами.
ПОРІВНЯЛЬНА ТАБЛИЦЯ ПАРАМЕТРІВ ПОШТОВИХ КЛІЄНТІВ
Outlook Express |
Outlook |
The Bat! |
Mozilla Thunderbird |
Opera |
|
|
|
|
|
|
|
|
Windows |
+ | + | + | + | + |
Linux |
- | - | - | + | + |
*BSD |
- | - | - | + | + |
Mac OS X |
- | - | - | + | + |
Безкоштовний / OpenSource |
+/- | -/- | -/- | +/+ | +/- |
HTML движок |
Trident | Trident | без назви | Gecko | Presto |
HTML-редактор |
+ | + | + | + | - |
Попереднє завантаження заголовків повідомлень |
* | + | + | + | - |
Перевірка орфографії |
- | - | ** | ** | - |
Розширення |
+ | + | + | + | - |
Скiни |
- | - | * | + | + |
Автоматична навчeна фільтрація спаму |
* | + | *** | + | + |
Віртуальні папки |
- | + | + | + | + |
Роздільні папки для облікових записів / загальна група папок |
-/+ | -/+ | +/- | +/+ | -/+ |
NNTP |
+ | + | * | + | + |
RSS |
- | * | * | + | + |
Безпека HTML |
- | - | + | + | + |
Шифрування повідомлень |
+ | + | + | * | - |
Повна підтримка кирилиці |
+ | + | + | + | + |
Швидкі шаблони (макроси) |
- | + | + | * | - |
Бібліотека смайликів |
* | - | - | + | + |
Цитування за допомогою ініціалів |
- | - | + | - | - |
Довільні кольори для рівнів цитування |
- | - | + | * | + |
Спливаючі повідомлення про нові повідомлення |
* | + | + | + | + |
Автододзвон |
+ | + | + | - | - |
Час першого старту, сек |
2-3 | 3-5 | 3-5 | 5-7 | 3-5 |
Витрата опер. пам'яті, МБ |
20-25 | 30-40 | 30-40 | 30-50 | 20-25 |
|
|
|
|
|
|
* - реалізується за допомогою розширень
** - необхідно додатково завантажити російський словник
*** - потрібне підключення зовнішніх утиліт
Список ресурсів, звідки можна завантажити розширення для поштових клієнтів:
· Outlook Express - Plug-Ins and Add-Ons for Outlook Express
· Outlook 2003 - Plug-Ins and Add-Ons for Outlook
· The Bat! - Плагини до Тhe Вat!
· Mozilla Thunderbird - Thunderbird Add-ons
ПОРАДИ ЩОДО ВИКОРИСТАННЯ ЕЛЕКТРОННОЇ ПОШТИ
· не посилайте неетичних повідомлень навіть тоді, коли Ви звертаєтеся до своїх друзів; адміністратори мереж несуть відповідальність за роботу мережі, тому вони можуть отримати скарги від користувачів на Вас;
· не використовуйте зайвих символів, наприклад, розмітку жирного шрифту. Різні термінали реагують на нього по-різному;
· не використовуйте довгих рядків, повідомлення відображатиметься на будь-якому терміналі, якщо воно має не більше 60 символів в рядку;
· перед відправкою повідомлення ще раз уважно його проглянете. В більшості випадків користувач сам несе відповідальність за зміст свого листа.
Дійде до адресата чи ні Ваша лист, майже завжди залежить від того, чи вірно вказана адреса. Хоча існують і інші причини повернення кореспонденції. Електронна пошта може повертатися в таких випадках:
· система не знайшла комп'ютер адресата Вашого повідомлення;
· за вказаною адресою немає відповідного адресата;
· пошта може знайти комп'ютер, проте, все одно не може доставити повідомлення. Це відбувається з таких причин:
· можливо, в мережі є несправності;
· віддалена система може бути недоступна через серйозні апаратні проблеми;
· конфігурація віддаленої системи може бути зруйнована, нерідко бувають випадки, коли система забуває сповістити про це.
Зазвичай мережа робить спробу послати пошту впродовж трьох-п'яти днів, перед тим, як відповісти відмовою. Повідомлення про відмову не означає, що комп'ютер буде недоступний і далі. Апаратні несправності можуть бути ліквідовані.
ЗВОРОТНІЙ ЗВ’ЯЗОК
На кожному поштовому сервері існує поштова скринька з ім'ям postmaster. Пошта в ній призначена для адміністратора. Якщо у виникли проблеми, пов'язані, наприклад, з доставкою пошти, можна написати лист адміністратору за адресою:
postmaster@поштовий сервер
Це потрібно у випадках:
· пошуку адреси електронної пошти одержувача, який, користується цією поштою.
· допомога в пошуку відповідного шлюзу для пересилки електронної пошти в зовнішні мережі;
· певні дії щодо порушників правил користування електронною поштою.
ПОРЯДОК РОБОТИ
1. Ознайомитись з довідковою інформацію стосовно служби електронної пошти.
2. Обрати поштовий клієнт.
3. Ознайомитися з довідковою системою та налаштуваннями.
4. Створити власний обліковий запис.
5. Відправити поштове повідомлення.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Використання служби електронної пошти.
3. Процес створення облікового запису.
4. Аналіз основних поштових клієнтів.
5. Особливості обраного клієнта.
6. Висновки.
ВЕБ БРАУЗЕРИ
Web-браузери - це програмні засоби для роботи з гіпертекстовими документами World Wide Web. Також, за їх допомогою можна завантажувати довільні файли з мережі. В деякі браузери вже вбудовані поштові програми та редактори гіпертекстів.
ВИМОГИ ДО WEB-БРАУЗЕРІВ
· від кінцевих користувачів:
o перегляд різноманітної інформації та "активного вмісту";
o персоналізація роботи і налаштування представлення інформації;
o комунікації з іншими користувачами за допомогою засобів електронної та мовної пошти;
· від адміністраторів, що керують локальними мережами з використанням технологій Інтранет:
o простий та недорогий перевід настільних систем на клієнтське програмне забезпечення для роботи в інтрамережі;
o скорочення вартості підтримки настільних персональних комп'ютерів, що підключені до мережі;
o підвищення продуктивності роботи кінцевих користувачів локальних мереж;
· від Web-дизайнерів та авторів документів Інтернет, які хочуть отримати відкриту платформу, з використанням прийнятих стандартів, для створення активного "наповнення" Web і розробки Web-сторінок наступного покоління:
o широкого спектру мов сценаріїв і програмування для створення вмісту Web та їх підтримку;
o різних видів активних об'єктів Java, елементів керування ActiveX і розширень HTML, мультимедіа і інтегрованих модулів (plug-in);
o відкритої і розширеної архітектури, яка дозволяє додавання і інтеграцію нових технологій і можливостей перегляду інформації;
Найпопулярнішими Web-браузерами в ОС Windows є Internet Explorer, Opera та Mozilla Firefox.
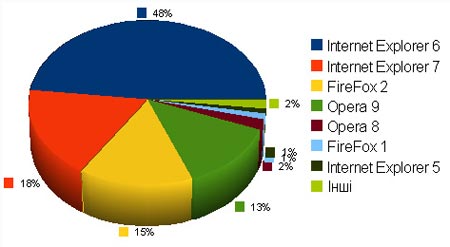
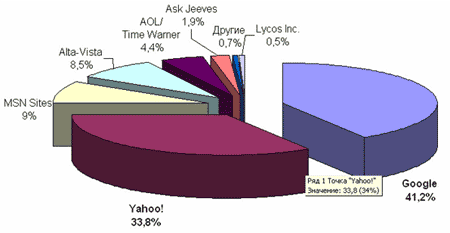
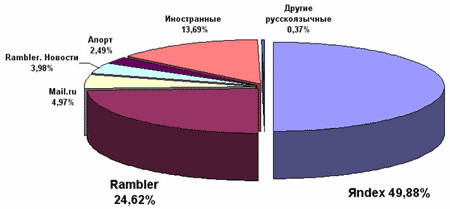
СТАТИСТИКА БРАУЗЕРІВ В УКРАЇНІ/РОСІЇ НА ГРУДЕНЬ 2007

INTERNET EXPLORER
Розробляється корпорацією Microsoft починаючи з 1995 року і міститься у складі операційних систем Microsoft Windows. Internet Explorer є найпопулярнішим web-браузером починаючи з 1999 року; досягаючи піку 95%-ої частки використання протягом 2002 і 2003 років. Останньою версією браузера є Internet Explorer 7.0, яку можна завантажити з сайту Microsoft з 18 жовтня 2006 року роки; вона ж входить до складу Windows Vista. Internet Explorer є безкоштовним, але для його встановлення необхідно купити (або мати легальну ліцензію) операційну систему сімейств Microsoft Windows або Windows NT.
Internet Explorer має вкладки, блокирувальник спливаючих вікон, фишинг-фільтр, групову політику і можливість автооновлення через Windows Update. Windows-версія браузера заснована на движку Trident, який підтримує стандарти HTML 4.01, CSS Level 1, XML 1.0 і, DOM Level 1 і частково CSS Level 2 і DOM Level 2, також має можливість підключення розширень, що реалізується через об'єктну модель компонентів (COM).
Останніми версіями Internet Explorer для Mac OS і Unix-подібних систем були Internet Explorer 5.2.3 і Internet Explorer 5.0 SP1 Beta відповідно. Зараз розробка Internet Explorer для цих систем припинена. Проте в даний час є можливість запуску Internet Explorer на операційних системах, що відмінні від Microsoft Windows, за допомогою емулятору wine, але без підтримки технології ACTIVEX.
Internet Explorer 1.0 було випущено в серпні 1995 року на основі браузера Spyglass, Inc Mosaic. Microsoft ліцензіювала браузер на умовах виплати відсотка від продажів і фіксованої суми кожного кварталу. Internet Explorer 1.0, як і Internet Explorer 2.0, що випущено в листопаді 1995 року, широкого розповсюдження не мав.
Internet Explorer 3.0 було випущено 13 серпня 1996 року і вже не базувався на коді Mosaic. Ця версія підтримувала CSS, плагины ACTIVEX і розширення Java, можливості мультимедіа і систему контент-контролю PICS, що розроблена World Wide Web Consortium. Ці нововведення були значними у порівнянні з основним конкурентом Netscape Navigator. Поставлявся разом з Windows 95 OSR 2.
Internet Explorer 4.0 було випущено у вересні 1997 року і він мав глибший зв'язок з операційною системою. Код браузера було повністю переписано. Основним нововведенням Internet Explorer 4 є технологія групової політики, що дозволяє компаніям відлагоджувати і контролювати доступ своїх співробітників завдяки багатьом аспектам конфігурації браузера. Версія 4.0 підтримувала DHTML, власні розширення JavaScript, що є несумісними з Netscape 4.0, могла перемальовувати сторінку (наприклад, якщо за допомогою JS було додано або прибрано елемент). IE 4.0 підтримувала власну об'єктну модель документа (DOM), так звану document.all, яка була значно простішою і стабільнішою за DOM Netscape — document.layers. Internet Explorer 4.0 поставлявся у складі Windows 98. Вихід Internet Explorer 4.0 вважається початком війни браузерів.
Internet Explorer 5.0 було випущено 18 березня 1999 року. Internet Explorer вперше підтримував значні частини W3C DOM, а також забезпечував покращену підтримку CSS. Підтримка правостороннього листа, шрифту кегля агат, XML, XSL і можливість збереження веб-сторінок у форматі MHTML. Поставлявся разом з Windows 98 Second Edition і Microsoft Office 2000. Версія 5.5 вийшла в липні 2000 року, з покращеним передпереглядом сторінок для друкування, покращеною підтримкою CSS і HTML і інтерфейсом програмування додатків. Internet Explorer 5.5 поставлявся у складі Windows ME.
Internet Explorer 6.0 випущено 27 серпня 2001 року, за декілька тижнів до Windows XP. У цій версії було вдосконалено DHTML, контроль вмісту, покращено підтримку CSS рівня 1, DOM рівня 1 і SMIL 2.0. Інтерфейс дозволяє динамічний доступ і оновлення структури та стилю документа (без обмежень). Движок MSXML було вдосконалено до версії 3.0. Можливості: нова версія IEAK, мультимедійна панель, інтеграція з Windows Messenger, автоматична корекція розміру зображення, P3P, а також зовнішній вигляд відповідно до теми робочого столу «Luna» для Windows XP.

Internet Explorer 7.0 випущено 18 жовтня 2006 року і до 26 жовтня був завантажений більше трьох мільйонів разів. До середини січня 2007 року число завантажень перевищило 100 мільйонів. Нова версія відрізняється підтримкою вкладок, підтримкою alpha-каналу PNG зображень, поліпшенням підтримки стандартів W3C, вбудованим механізмом роботи з RSS, захисту від шахраїв і ін. Дана версія IE входить до складу Windows Vista з деякими покращеннями в області безпеки: захищений режим (доступ тільки до тимчасових інтернет-файлів, захист пам'яті і т. д.)
4 жовтня 2007 був випущений оновлений установник IE7, що не вимагає перевірки достовірності операційної системи при установці. Можливості браузера можна розширити встановивши програму IE7 Pro. Додаються такі функції як фільтр реклами і т.п. Також можна змінювати параметри вкладок.
Передбачаються дві версії IE7
· інтегрована в Windows Vista
· автономна для Windows XP Professional і Windows Server 2003.
Нинішній випуск IE7 призначений для використання лише у середовищі Windows XP Service Pack 2, підтримка інших ОС з'явиться пізніше. В остаточному варіанті браузер для Windows Vista буде функціонально багатшим, в основному за рахунок тіснішої взаємодії з вбудованими засобами операційної системи.
ПЕРСПЕКТИВИ
На конференції Microsoft Mix07 був анонсований Internet Explorer 8. Приблизна дата випуску IE8 — кінець 2008 - початок 2009 року. З'явилися перші скриншоти ІЕ, хоча це не підтверджено.
Швидше за все буде покращено підтримку CSS. Також команда розробників IE склала певний перелік на базі побажань користувачів. Деякі з них були запозичені у Mozilla Firefox.
МОЖЛИВОСТІ БРАУЗЕРА INTERNET EXPLORER 7
ПОЛЕГШЕННЯ ВИКОНАННЯ ЩОДЕННИХ ЗАВДАНЬ
Спрощена робота користувачів
Робоче вікно оглядача Internet Explorer 7 реорганізовано, щоб зробити його значно простішим і зручнішим, а також прибрати всі непотрібні елементи. Ці покращення максимально збільшують ділянку екрану, яка призначена для відображення веб-сторінок, що спрощує виконання щоденних завдань при роботі в Інтернеті.
Розширені можливості друку
Браузер автоматично налаштовує масштаб друкованої сторінки так, щоб її розміри не перевищували розмірів паперу, на якому ця сторінка буде надрукована. Internet Explorer 7 забезпечує багатосторінковий перегляд друку з можливістю налаштування полів і зміни розміру тексту для запобігання обрізанню документа, а також функцією друкування лише виділеного тексту.
Рядок миттєвого пошуку
Пошук в Інтернеті за допомогою вибраної пошукової системи тепер можна здійснювати з пошукового рядка на панелі інструментів, що виключає необхідність мати декілька окремих панелей інструментів. Постачальника послуг пошуку можна вибрати з випадаючого переліку. Також можна додати інших постачальників послуг.
Центр вибраного
Центр вибраного забезпечує легкий і швидкий доступ до вибраного, групам вкладок та історії перегляду, а також підписці на RSS-канали. Його можна розгорнути за потребою або закріпити на місці для простішого доступу.
RSS-канали
Оглядач автоматично виявляє RSS-канали на веб-вузлах і повідомляє про це за допомогою значка на панелі інструментів. Одне клацання мишею по значку дозволяє переглянути і за потребою підписатися на RSS-канал веб-вузла, а згодом отримувати повідомлення про оновлення вмісту. RSS-канали можна читати з браузера, можна шукати важливі повідомлення і здійснювати фільтрацію за допомогою пошукових запитів або категорій, що відносяться до конкретного веб-вузла.
Переглядання веб-сторінок за допомогою вкладок
Можна переглядати декілька веб-вузлів в одному вікні браузера. Перемикання між веб-вузлами відбувається за допомогою вкладок у верхній частині вікна оглядача.
Швидкі вкладки
Браузер забезпечує легкий вибір і навігацію по вкладках завдяки відображенню ескізів всіх відкритих вкладок в одному вікні.
Групи вкладок
Вкладки можна згрупувати і зберегти в логічні категорії, що дозволяє відкривати декілька вкладок одним клацанням миші. Певну групу вкладок можна призначити домашньою. Таким чином, вся група вкладок відкриватиметься кожного разу при запуску оглядача Internet Explorer з меню «Пуск».
Налаштування масштабу сторінок
Можна збільшувати текст і графіку на окремих сторінках, щоб концентруватися на певному вмісті або зробити вміст доступнішим для людей з ослабленим зором.
ДИНАМІЧНЕ ЗАБЕЗПЕЧЕННЯ БЕЗПЕКИ
Управління ACTIVEX
Відключає майже всі передвстановлені елементи управління ACTIVEX з метою запобігання атаці, що використовує потенційно вразливі елементи управління. Елементи управління ACTIVEX можна за потребою легко включати і відключати за допомогою інформаційної панелі та диспетчера додаткових компонентів.
Рядок стану безпеки
Надає більше інформації про налаштування безпеки і конфіденційності веб-вузла за допомогою колірних повідомлень поряд з адресним рядком. Internet Explorer 7 змінює колір адресного рядка на зелений для тих веб-вузлів, які мають нові сертифікати (високій надійності). Зелений колір свідчить, що власник веб-вузла пройшов всебічну перевірку достовірності. Повідомлення фільтру Phishing Filter, назви сертифікатів і жовтий значок замку тепер також розташовані поряд з адресним рядком для більшої видимості. Сертифікат і докладні відомості про конфіденційність можна легко відобразити одним клацанням в рядку стану безпеки.
Фільтр Phishing Filter
Наперед попереджає про потенційні і відомі шахрайські веб-вузли і допомагає захиститися від них. За потребою блокує веб-вузол. Додатковий фільтр оновлюється кілька разів за годину, використовуючи останню інформацію про безпеку від корпорації Майкрософт і декількох її партнерів по галузі.
Міждоменні бар'єри
Ці бар'єри обмежують взаємодію сценаріїв на веб-сторінках з вмістом з інших доменів або вікон. Такий захід безпеки забезпечує додатковий захист від шкідливого програмного забезпечення, обмежуючи можливості шкідливих веб-вузлів по використанню вад в системі безпеки інших веб-вузлів або по примусовому завантаженню небажаного вмісту чи програмного забезпечення.
Знищення історії перегляду
Дозволяє з одного вікна очистити кешовані сторінки, паролі, дані про заповнення форм, файли cookie та історії.
Захист адресного рядка
У кожному вікні, спливаючому або стандартному, користувачеві буде показано адресний рядок, що захищає від спроб шкідливих веб-вузлів маскуватися під надійні веб-вузли.
Захист від підміни міжнародних доменних імен
Окрім підтримки міжнародних доменних імен в адресах URL, Internet Explorer повідомляє користувача про наявність в URL візуально схожих символів з інших мов, тим самим захищаючи від підробки імен відомих надійних веб-вузлів.
Безпека обробки адрес URL
Перероблено процедуру розбору URL-адрес, що гарантує їх стійку обробку і мінімізує можливість використання слабких місць. Новий обробник URL-адрес дозволяє централізувати розбір критичних даних і підвищує цілісність даних у всьому додатку.
Виправлення налаштувань користувача
Для захисту від небезпечних налаштувань роботи в Інтернеті Internet Explorer 7 за допомогою інформаційної панелі попереджає про те, що поточні налаштування безпеки можуть надати ризику користувачу. На панелі управління Інтернетом є декілька критичних елементів, які підсвічують червоним кольором при їх небезпечному налаштуванні. Окрім попереджень про небезпечні налаштування користувач буде отримувати повідомлення на інформаційній панелі доти, поки налаштування будуть небезпечними. Налаштування безпеки Інтернету можна миттєво виставити у встановлений за замовченням рівень Medium-High (Помірно високий), вибравши на інформаційній панелі пункт Fix My Settings (Виправити мої налаштування).
Режим відключених додаткових компонентів
Для усунення проблем при запуску Internet Explorer або при відвідуванні певних веб-вузлів є можливість запуску в режимі No Add-ons (Без додаткових компонентів), у якому містяться лише критично важливі додаткові компоненти системи.
Можливості, що є доступними лише в системі Windows Vista
Наступні можливості доступні лише при використанні оглядача Internet Explorer 7 в системі Windows Vista.
Захищений режим
Оглядач Internet Explorer 7 в системі Windows Vista запускається ізольовано від інших додатків операційної системи. Зловмисники і шкідливе програмне забезпечення не може без явної згоди користувача записувати дані куди-небудь, окрім тимчасових файлів Інтернету.
Батьківський контроль
Батьки можуть забезпечувати безпеку роботи дітей в Інтернеті за допомогою налаштувань батьківського контролю, вбудованих в систему Windows Vista. Рівень безпеки для дитини можна відстежувати і змінювати віддалено. Рівень безпеки розповсюджується на різні види діяльності на ПК, наприклад комп'ютерні ігри або роботу в Інтернеті. Батьки згодом можуть проглянути сеанс роботи своєї дитини в Інтернеті. Ці дані не можна знищити без дозволу батьків.
ПОКРАЩЕНА ПЛАТФОРМА І КЕРОВАНІСТЬ
Покращення в каскадних таблицях стилів (CSS)
Виправлено більшість основних неузгодженостей, які могли привести до проблем при розробці візуально наповнених інтерактивних веб-сторінок. Покращено підтримку CSS 2.1, включаючи селектори і фіксоване позиціонування, що дозволяє веб-розробникам створювати потужні ефекти без використання сценарію.
Пакет засобів Application Compatibility Toolkit
Для Internet Explorer 7 буде випущено пакет Application Compatibility Toolkit, що дозволить ІТ-професіоналам і розробникам виявити несумісності з наявними веб-вузлами, додатками і розгорненими системами.
Альфа-канал у файлах формату PNG
Підтримується прозорість в графічному форматі PNG, що забезпечує покращений зовнішній вигляд веб-вузлів і простоту їх створення.
Покращення в груповій політиці
Забезпечується підтримка всіх аспектів налаштувань Internet Explorer за допомогою групової політики, що значно полегшує управління в організації.
Комплект Internet Explorer Administration Kit
Виробники устаткування і фахівці з розгортання можуть предвстановлювати Internet Explorer з особливими налаштуваннями або додатковими програмами для своїх користувачів.
Покращена підтримка технології AJAX
Покращено реалізацію запиту XMLHTTP як власного об'єкту Javascript для додатків, що використовують потужні можливості AJAX. Якщо Internet Explorer 6 обробляв запити XMLHTTP за допомогою елементу управління ACTIVEX, Internet Explorer 7 обробляє XMLHTTP власними засобами. Це покращує синтаксичну сумісність між різними браузерами і дозволяє клієнтам конфігурувати і налаштовувати під свої потреби вибрану політику безпеки, не піддаючи небезпеці ключові сценарії AJAX.
Розширення формату Open Search
Спільно з веб-вузлом Amazon.com — набір розширень RSS Simple List Extensions було передано співтовариству RSS і випущено в рамках ліцензії творчого співтовариства Creative Commons. Серед інших можливостей ці розширення значно спрощують розробку додатків, які взаємодіють з постачальниками послуг пошуку, що є сумісними з Open Search.
Платформа RSS
Забезпечує потужні можливості для завантаження, зберігання і доступу до каналів RSS у всій операційній системі і дозволяє охопити більшу кількість користувачів RSS, ніж раніше. Як тільки користувач підписався на канал в одному додатку, ця підписка і весь пов'язаний з нею вміст стають доступними у всій операційній системі для будь-якого додатку, що бажає його використовувати.
Сумісність платформ
Internet Explorer 7 більш сумісний з останніми веб-можливостями, ніж коли-небудь раніше. Internet Explorer 7 підтримуватиме безліч нових веб-стандартів, для того, щоб зробити роботу в Інтернеті повнішою і полегшити розробку сторінок. Більш того, кожна нова можливість в Internet Explorer 7 знаходиться під повним контролем з боку групової політики, що робить адміністрування Internet Explorer надзвичайно легким завданням навіть в великих організаціях.
OPERA
У 1992 році Норвезька національна телефонна компанія Televerket (зараз Telenor) розгорнула проект ODA — розробка стандартизованої системи збору, збереження документації, зображень та іншої інформації. Участь в розробці брали інженери Йон Течнер та Гейр Іварсьой. На жаль, система ODA не знайшла широкого розповсюдження і проект було припинено, але, завдяки ньому було запущено перший норвезький сервер в 1993.
Розробники збагнули, що найбільш поширений тоді браузер Mosaic має досить примітивну структуру і не може забезпечити достатній рівень ефективності. Тому, вони вирішили розробити власний браузер. Керівництво Televerket погодилося і в кінці 1993 року було представлено перший робочий прототип. У 1994 компанія Televerket була націоналізована.

Течнер та Іварсьой заснували власну компанію Opera Software і продовжували свої розробки. Їх продукт називається MultiTorg Opera, написаний на мові С++ і не використовує коду, що базується на NCSA Mosaic. Він швидко набуває популярності, оскільки розробники поставили за мету високу швидкість, коректне відображення сторінок та доступність для людей з обмеженими можливостями (впроваджено голосовий інтерфейс).
ПОЗИЦІЯ НА РИНКУ
Після офіційного представлення у 1996 році браузер користувався обмеженим успіхом, на ринку панували Netscape і Internet Explorer, які не залишали іншим браузерам жодного шансу. Opera Software проявляє активність на ринку мобільних пристроїв, і тут вона змогла зайняти свою нішу. Доступність браузера для багатьох платформ дала користувачам продукт, аналогів якого по функціональності просто не було.
На платформі Win32 частка користувачів Opera довгий час залишалася малою. Ситуація почала покращуватися лише в 2001 році (зростання користувачів браузера з 0,3 % до 0,67 %). У листопаді 2007 року, за статистикою компанії Spylog, частка Опери в Рунеті складає під 15%.
КОНЦЕПЦІЯ
· Швидкий запуск програми
· Швидке завантаження інформації
· Малий розмір програми (дистрибутив дуже компактний, від 3,9 МБ.)
· Мінімальні вимоги до ресурсів.
· Якісна підтримка веб-стандартів World Wide Web Consortium (W3C)
ПЕРЕВАГИ
· Висока швидкість виведення web-сторінок та реакції на дії користувача;
· Багато віконний інтерфейс;
· Найвищий рівень безпеки. Opera підтримує 128 бітове шифрування за стандартами SSL2/SSL3, а також TLS 1.0. Але паролі до поштової скриньки і ICQ зберігаються в звичайних INI файлах, без жодного шифрування;
· Зміна масштабу документа від 20% і до 1000%;
· Перемикання відображення картинок в ході роботи і для кожного вікна окремо.
· Перемикання відображення документа між налаштуваннями документа і налаштуваннями користувача (колір фону, колір і шрифт тексту і посилань).
· Підтримка CSS, Java та plugin-ів від інших браузерів;
· Підтримує такі протоколи передачі даних, як FTP, Gopher і WAIS;
· Інтегровано поштового клієнта, засоби переглядання RSS, IRC та інші інструменти (також підтримується використання зовнішніх програм-аналогів);
· Зручне управління за допомогою миші (жестів), клавіатури (гарячі клавіші) та голосу;
· Інтерфейс Opera легко змінюється. Можна викачати і встановити інші кнопки інтерфейсу або намалювати свої власні;
· Продумана, швидка система кешування з можливістю багатоступінчатих відкатів;
· Вбудовано засоби блокування спливаючих вікон;
· Гнучке налаштування як інтерфейсу, так і захисту;
· Починаючи з версії 8.50 — браузер є безкоштовним;
· Можливість переглядання WAP сайтів та XML файлів;
· Можливість вбудовування голосового модуля, що зачитуватиме текст сторінки. Допомагає людям з ослабленим зором або тим, хто одночасно займається декількома справами;
· Сесії — можливість зберегти набір відкритих вкладок, щоб згодом відновити їх або почати роботу із сторінок, які були відкриті під час останнього закриття браузера Opera. Збережена сесія містить історії і налаштування для кожної вкладки і вікна, може бути скопійована і використана на іншому комп'ютері.
· Швидкий перехід вперед. Ця функція використовується для зручнішого перегляду багатосторінкових документів. Перехід відбувається на вказану користувачем сторінку.
· Використання приміток щодо веб-сайтів, де зберігається інформація для подальшого використання.
· Корзина. У разі випадкового закривання вкладки, її можна легко відновити з корзини. В цьому випадку зберігається вся історія сторінок.
· Speed Dial. Він дозволяє легкий доступ до найулюбленіших сайтів. Досить відкрити нову вкладку, щоб побачити Speed Dial.
НЕДОЛІКИ
· Вбудований поштовий клієнт не підтримує створення повідомлень у вигляді HTML.
· Практично відсутній API (не враховуючи інтерфейсу для віджетів).
· Вбудований FTP-клієнт дозволяє завантажувати лише окремі файли, а не папку цілком, не дозволяє редагувати та змінювати файли на видаленому сервері.
РОЗПОВСЮДЖЕННЯ
Браузер розповсюджується безкоштовно. До вересня 2005 року у безкоштовній версії на відміну від платної, на екрані була присутня реклама.
· Версії для Microsoft Windows, FREEBSD, GNU/Linux, Mac OS, OS/2, QNX, Solaris, BEOS.
· Версія Opera Mobile для мобільних пристроїв на платформах Symbian OS, Psion, POCKETPC.
· Версія Opera Mini для мобільних пристроїв з підтримкою J2ME.
Служба підтримки є професійною та швидкою.
MOZILLA FIREFOX
Mozilla Firefox, відомий раніше як Firebird і Phoenix, - займає друге місце в світі по популярності, а також першим браузером з доступним початковим кодом.

Відразу після виходу 9 листопада 2001 року версії 1.0 браузер отримав визнання в таких видань, як "Форбс" і "The Wall Street Journal".
За перші 99 днів Firefox вивантажили 25 мільйонів разів. Завдяки цьому він став однією з найпопулярніших програм з відкритим кодом, особливо в домашніх користувачів. А через 344 дні, після виходу його першої версії 1.0, число завантажень перевищило стомільйонну відмітку.
Вже у листопаді 2005 року Firefox захоплює ринок Интернет-браузеров на 9.4 %, і стає потужним конкурентом для Internet Explorer. В середині 2006 року Mozilla Firefox на ринку браузерів займає від 11 до 15 %.
У липні 2007 року браузер Firefox застосовують 28 % європейських користувачів. За даними компанії Net Applications в грудні 2007 року ринкова частка Firefox складала 16,80 %.
Firefox оптимізовано для: Windows, FREEBSD, OS/2, Mac OS X, а також і для інших операційних систем.
ОСОБЛИВОСТІ БРАУЗЕРА FIREFOX:
· невеликий розмір установчого файлу;
· підтримка великої кількості розширень;
· можливість автоматичного оновлення;
· широкі налаштування зовнішнього вигляду і загальної роботи програми;
· наявність, інтегрованих в закладки RSS потоків;
· наявність вбудованої панелі пошуку по пошукових машинах;
· наявність веб-редактора сторінок.
У стандартному варіанті дистрибутиву Firefox присутнім є лише один інструмент для веб-дизайнера. Програма DOM шукає і вказує рядок, в якому присутня синтаксична помилка. Але є спеціальні plugin-ів, які додають до браузеру решту доповнень:
· View Source Chart - плагин для перегляду і сортування початкового коду HTML
· JSView - плагин для проглядання файлів, сторінки, що знаходяться за межами
· HTMLValidator -проверка коду на відповідність стандартам W3C.
НЕДОЛІКИ
Браузер Firefox вимагає великої кількості пам'яті, це суттєво помічається при тривалій роботі в програмі.
МОЖЛИВОСТІ FIREFOX
Швидке завантаження файлів
Після завантаження файлів з Інтернету вони автоматично зберігаються на робочому столі, тим самим, спрощуючи подальшу роботу з ними.
Блокування спливаючих вікон
При заходженні на будь-який сайт спливаючі вікна вже не заважатимуть. Користувач сам вирішує, які вікна відкривати.
Пошук
Поряд з адресним рядком розташована панель пошуку, з її допомогою можна виконувати пошук інформації в світових пошукових системах
Закладки RSS
Браузер Firefox підтримує технологію RSS. Якщо зробити спеціальну закладку з даних, що отримані з RSS-потоків, то можна бути в курсі всіх подій, що відбуваються в світі.
Зрозумілий інтерфейс
Firefox містить всі необхідні засоби і кнопки, що є необхідними для комфортної роботи в Інтернет. Тут присутнє все необхідне: історія відвідин, закладки та інші необхідні засоби.
Доповненість
До стандартного складу функцій браузера можна підключати нові плагіни, які у великій кількості є доступними для вільного вивантаження з мережі Інтернет. Панель інструментів надається до ретельного налаштування, її можна набудувати відповідно до вимог користувача. При використанні більшості плагінів можна із звичайного і простого браузера зробити хороший багатозадачний інструмент для роботи з Інтернет.
ПОРЯДОК РОБОТИ
1. Ознайомитись з інтерфейсом та налаштуваннями INTERNET EXPLORER.
2. Ознайомитись з інтерфейсом та налаштуваннями OPERA.
3. Ознайомитись з інтерфейсом та налаштуваннями MOZILLA.
4. Завантажити один сайт за допомогою різних брайзерів. Порівняти швидкість завантаження, зовнішній вигляд сторінки, звидкість завантаження файлів тощо.
5. Проаналізувати відмінності у можливостях різних брайзерів.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Коротка характеристика Web-браузерів.
3. Аналіз можливостей обраних браузерів.
4. Висновки.
ПОШУКОВИЙ СЕРВІС В ІНТЕРНЕТ
Сучасний інтернет представляє унікальне безмежне сховище знань, де можна отримати відповідь практично на будь-яке питання. Фактично, тут зібрано все краще, що винайдено і створено людством як за всю його довгу історію, а також новинки, що з'явилися щойно.
Проте поява такої величезної і обширної бібліотеки не може не привести до перевантаженості інформаційного простору. Фахівці по-різному оцінюють розміри Інтернету, проте в більшості сходяться на думці, що зараз тут знаходяться мільярди сторінок, причому велика частина їх зникає або оновлюється протягом нетривалого періоду часу. Чи існує яка-небудь можливість орієнтуватися в цьому практично нескінченному невичерпному швидкозмінному потоці інформації?
Частково цю проблему вирішують спеціальні інформаційно-пошукові системи, які вміють самостійно збирати інформацію. Якщо розумно використати пошукову систему, можна на протязі достатньо короткого часу знайти інформацію, на пошук якої без використання Інтернет можна витратити місяці і навіть роки. Але, практика доводить, що зараз ефективно і правильно використовувати пошукові системи вміють не більше 3% чоловік і в результаті на запит з 1-2 слів отримують абсолютно даремну для себе інформацію.
СКЛАДОВІ ПОШУКОВИХ СИСТЕМ
Пошукові cистеми зазвичай мають три компоненти:
· агент (павук, кроулер або робот), який переміщується по мережі і збирає інформацію;
· база даних, яка містить інформацію, що зібрано павуками;
· пошуковий механізм, який користувачі використовують як інтерфейс для взаємодії з базою даних.
Засоби пошуку типу агентів, павуків, кроулерів і роботів використовуються для збору інформації про документи, які знаходяться в мережі Інтернет. Це спеціальні програми, які займаються пошуком сторінок в мережі, збирають гіпертекстові посилання з цих сторінок і автоматично індексують інформацію, яку вони знаходять для побудови бази даних. Кожний пошуковий механізм має власний набір правил, якими визначається збір документів.
· Агенти є найінтелектуальнішими з пошукових засобів. Вони можуть робити більше, ніж просто шукати: вони можуть виконувати транзакції від імені користувача. Вже зараз вони можуть шукати сайти специфічної тематики і повертати списки сайтів, відсортованих за їх відвідуваністю. Агенти можуть обробляти вміст документів, знаходити та індексувати інші види ресурсів, не лише сторінки. Вони можуть бути запрограмовані для витягання інформації з вже існуючих баз даних. Незалежно від інформації, яку агенти індексують, вони передають її назад до бази даних пошукового механізму.
· Павуки здійснюють загальний пошук інформації в Інтернет. Павуки повідомляють про зміст знайденого документа, індексують його і добувають підсумкову інформацію. Вони також переглядають заголовки, деякі посилання і відправляють проіндексовану інформацію до бази даних пошукового механізму.
· Кроулери переглядають заголовки і повертають тільки перше посилання.
· Роботи можуть бути запрограмовані таким чином, щоб переходити по різним посиланням різної глибини вкладеності, виконувати індексацію і перевіряти посилання в документі. Але, вони можуть застрягати в циклах, адже, проходячи за посиланнями, їм потрібні значні ресурси мережі. Існують методи, що забороняють роботам пошук по сайтах, власники яких не бажають, щоби вони були проіндексовані.
Агенти збирають та індексують різні види інформації. Деякі, наприклад, індексують кожне окреме слово у документі, в той час як інші індексують тільки 100 найбільш важливих слів в кожному документі, індексують розмір документу і кількість слів в ньому, назву, заголовки і підзаголовки і так далі. Вигляд побудованого індексу визначає, який пошук може бути проведений пошуковим механізмом і як отримана інформація буде інтерпретована.
Агенти знаходять інформацію, після чого її розміщують в базі даних пошукового механізму. Адміністратори пошукових систем визначають, які сайти або типи сайтів агенти мають відвідати та проіндексувати. Проіндексована інформація відправляється до бази даних пошукового механізму.
Користувачі можуть розміщувати інформацію прямо в індексі, заповнюючи особливу форму для того розділу, в який вони хотіли б помістити свою інформацію. Ці дані передаються базі даних.
Коли користувач хоче знайти інформацію, доступну в Інтернет, він відвідує сторінку пошукової системи і заповнює форму, що деталізує потрібну йому інформацію. Тут можуть використовуватись ключові слова, дати та інші критерії. Критерії в формі пошуку повинні відповідати критеріям, які використовуються агентами при індексації інформації, яку вони знайшли при переміщені по мережі.
База даних відшукує предмет запиту, що базується на інформації, яка вказана в заповненій формі, і виводить відповідні документи, що підготовані базою даних. Для того, щоб визначити порядок, в якому перелік документів буде показано, база даних застосовує алгоритм ранжування. В ідеальному випадку, розташованими першими в списку будуть документи, що є найбільш релевантними до запиту користувача.
Релевантність – основне поняття при індексації документа в пошукових системах. Релевантність – міра відповідності, тобто це відповідність змісту знайденої сторінки до запиту користувача. Але комп'ютер - не людина, і тому пошукові системи використовують спеціальні алгоритми для визначення релевантности. Теоретичних методів визначення релевантності більш ніж 20. Але виділяють два основні напрями: лінгвістичне (Рамблер, Яндекс) і статистичне (Google).
Основні російські пошукові системи (зокрема Рамблер) використовують лінгвістичний напрям, тобто пошуковий робот, переглядаючи сторінку, звертає увагу на "літературність" її написання ("чом ти не прийшов" буде більш релевантною, ніж "чом ти не травень прийшов").
Різні пошукові системи використовують різні алгоритми ранжування, однак основними принципами визначення релевантності є наступні:
· Кількість слів запиту у текстовому вмісті документу (тобто в html-коді).
· Теги, в яких ці слова розташовуються.
· Місцеположення шуканих слів у документі.
· Питома вага слів, відносно яких визначається релевантність, у загальній кількості слів документу.
Ці принципи застосовуються всіма пошуковими системами. А наведені нижче використовуються деякими, але достатньо відомими (наприклад, AltaVista).
· Час - як довго сторінка знаходиться в базі пошукового сервера. Спочатку здається, що це недолугий принцип. Але в Інтернет існує багато сайтів, час життя яких складає близько місяця. Якщо ж сайт існує досить довго, це значить, що його власник є досвідченим за даною темою і користувачу більше підійде сайт, що існує вже кілька років, ніж той, який з'явився тиждень тому за цією ж темою.
· Індекс цитованості - як багато посилань на дану сторінку веде з інших сторінок, що зареєстровані у базі пошуковика.
База даних виводить ранжований таким чином перелік документів з HTML і повертає його користувачу, який зробив запит. Різні пошукові механізми вибирають різні способи показу отриманого переліку - деякі відображають лише посилання, інші виводять посилання з декількома першими реченнями документу або заголовок документу разом з посиланням. Коли користувач звертається до посилання на один з документів, цей документ завантажується з сервера, на якому він знаходиться.
Велика частина цільових відвідувачів приходить саме з пошукових систем. Тому важливо знати деякі особливості найбільш популярних з них.
УКРАЇНСЬКА ПОШУКОВА СИСТЕМА "МЕТА"Українська пошукова система "МЕТА" є найвідомішим проектом компанії - ЗАТ «МЕТА» - розробника пошукових і інформаційних рішень. Сьогодні "МЕТА" — один з найбільш відвідуваних українцями сайтів і найбільший рекламний майданчик України.
«Мета.ua» – проект український, він створений і працюватиме тільки для України.
А технології, які були створені в процесі роботи, цілком можуть бути використані в інших країнах.
Пошукові технології компанії працюють у внутрішніх мережах Верховної Ради і кабінету міністрів України, на сайтах національного банку України, фонду Разумкова, сайті Віктора Ющенка.
За 2005 рік аудиторія збільшилася більш ніж в два рази.
«Мета» – це безкоштовний сервіс, який не має ніяких зобов'язань перед власниками сайтів і не гарантує «правильного» місця видачі.
Нові сервіси пошукової системи "МЕТА" можна поділити на три типи: пошукові, інформаційні і комунікаційні.
З пошукових сервісів хочеться відзначити «Метановини». Це найпопулярніший розділ після великого пошуку і каталогу. Зараз там збираються новини від більше як 200 українських інтернет-джерел, близько 10 000 новин в день. Весь цей масив в режимі реального часу індексується, групується по темах і стає доступним для пошуку.
«Пошук рефератів». Практично єдиний сервіс в СНД, що дозволяє шукати не тільки по назві і опису, але і по всьому тексту. В період сесій і іспитів студенти і школярі активно користуються цим сервісом.
З останніх пошукових проектів – інтерфейс до бази законодавства України, що розроблено спільно з апаратом Верховної Ради. У базі більш як 80 000 різних юридичних документів. Автоматичний переклад запитів дає можливість задавати запит на російській або українській мовах.
З інформаційних сервісів цікавими є «Карти» і «Розклади потягів». В «Картах» зібрано найбільшу кількість карт по містах і областях України, що є доступними в Інтернеті, а «Розклади» – є найповнішими та найточнішими.
Комунікаційні сервіси – форум, який став найбільшим українським неполітичним форумом. Поштовий сервіс розроблявся значно пізніше за тих, що є зараз на ринку, тому в ньому вдалося обійти відомі недоліки і він вийшов зручним і функціональним. Пошта зараз самий швидкозростаючий сервіс на «Мете».
Пошуковому сервісу доводиться збільшувати потужність одночасно в двох площинах – з одного боку збільшується кількість запитів, з іншої - зростає об'єм індексу. З схожими проблемами працює всього декілька компаній в світі, і тому на вирішення технічних проблем, пов'язаних з швидким зростанням витрачається багато зусиль. Впроваджено і відпрацьовано технологію, що дозволяє швидко масштабувати систему, Мета може без проблем збільшити розмір індексу і обробити число запитів на порядок більше.
З останніх вдосконалень – «перевірка» правопису в запитах і додавання нових форматів документів – doc, pdf, xls, ppt.
«Повільна індексація» - це вже легенда, яка залишилася у минулому. Черги на розміщення в каталог зараз немає, бо технічних потужностей вистачає. Якщо сайт через 4-5 днів після додавання в каталог не потрапив в індекс, це означає, що він є або недоступним, або не піддається індексації. Окрім цього є спеціальний кластер, документи в якому оновлюються двічі у день.
ПОРАДИ ПО ПОШУКУ
Пошукова система "МЕТА" надає цілий ряд сервісних можливостей, які дозволяють вести більш прицільний пошук. Проте, пошукова система - тільки інструмент, і головний внесок в швидке отримання точних результатів робить користувач, коли формулює свій запит.
Нижче наведено перелік пошукових прийомів, які дозволять ефективніше організувати пошук і оперативно знайти те, що потрібне.
СКІЛЬКИ СЛІВ ВИКОРИСТОВУВАТИ В ЗАПИТІ
За статистикою користувачі зарубіжних пошукових систем використовують в середньому 1,5 слова в запиті. Наші користувачі більш "багатослівні" -- 2,5 слова на один запит.
В тому випадку, якщо потрібна загальна інформація, що має певне відношення до теми, достатньо одного слова. Напевно серед декількох сотень документів, які видасть Мета буде документ, який відповідає темі пошуку. Проте, де буде цей документ -- у першій десятці результатів або десятій десятці -- справа випадку.
Щоб отримати підбірку результатів, яка буде точніше відповідати темі запиту і попутно заощадити час на переглядання відповідей пошукової машини краще шукати відразу за декількома словами, що характеризують запит детальніше.
ЯКІ СЛОВА ВИКОРИСТОВУВАТИ В ЗАПИТІ
Основне смислове навантаження в мові мають імена іменники. Такий стан речей наочно виявляється, коли автор web-сторінки прописує ключові пошукові слова (метатеги), які потім використовуються багатьма пошуковими машинами (Метой зокрема) для індексування і пошуку. Основна маса цих ключових слів -- це імена іменники. Значно рідше використовуються імена прикметники, і зовсім рідко дієслова.
Імена прикметники в запиті -- просто незамінні, якщо користувач захоче знайти в Інтернет саме "голландський сир", з "баварським пивом" в "нічному клубі".
Дуже ефективний засіб для швидкого отримання точних посилань -- це використання рідкісних слів. До таких слів можна віднести спеціальні терміни, назви місцевості, організації, імена людей і інше. Наприклад, полівінілхлорид, Пномпень, УКРНИИЛХА, Лорак і т.п. Використання точних слів відразу "занурює" в потрібну тематику.
БАГАТОМОВНІ ЗАПИТИ
За статистикою Мети велика частина запитів поступає російською мовою. При цьому пошукова база Мети містить документи на російській, українській та англійських мовах.
Подібна багатомовність задає свої особливості пошуку на Мете. Наприклад, для того, щоб отримати повний список сторінок, що мають відношення до освіти, необхідно крім слова "освіта" задіяти також слова "образование" і "education". Якщо цікавить повнота пошуку -- то це найбільш короткий шлях, щоб отримати посилання на весь масив існуючих документів.
Звичайно, великий масив відповідей міститиме однакову інформацію, яка просто представлена на різних мовах. Проте, за дослідженнями, значна кількість сторінок не перекриваються, тобто містять інформацію, яка потрапляє в список результатів тільки при запиті на певній мові.
РОСІЙСЬКО-УКРАЇНСЬКІ ЗБІГИ
Однакове написання різних по сенсу слів (омонімія) при пошуку за ключовими словами може привести до появи в списку відповідей досить несподіваних результатів. Наприклад, по слову "лист" додатково до омонімії російської мови: "лист каштана" і "лист бумаги", при пошуку на Мете додається ще значення "лист -- письмо" з українського. Тобто крім омонімії в російському і українських мовах окремо, з'являється ще російсько-українська омонімія: приклад ружья -- приклад перекладу, свято перемоги -- свято верить, важкий стан -- прокатный стан, Влада народу -- позвать Влада і т.п.
Частково зняти подібну неоднозначність можна за допомогою оператора нормальної форми (поставити перед "підозрілим" словом в запиті знак оклику). Якщо ж використовувати пошук по фразі, омонімія мови практично не впливає на видачу результатів пошуку.
КЛЮЧОВА ФРАЗА
У своїй промові люди використовують безліч стійких виразів, словосполучень, Творці інтернет-сторінок користуються такими ж поєднаннями слів в своїх документах, і тому, запит з використанням стійких фраз і виразів, що відносяться до теми пошуку -- один з могутніх способів швидко отримати добротну підбірку результатів.
Для пошуку в подібних випадках потрібно використовувати лапки (дужки) або оператори відстані, потрібно шукати не слова, а словосполучення. Наприклад, по запиту Век живи - у лапках Мета з великою точністю видасть сторінки, де міститься прислів'я "Век живи -- век учись" і її варіації, при цьому в короткій анотації ресурсу підсвічуватиметься саме ключова фраза. Запити по фразі "Комп'ютерна периферія", "курс валют", "прайс-лист" і т.п. значно скорочують загальне число знайдених документів і дозволяють уточнити пошук.
КОНЦЕПТ ЗАПИТУ
У найзагальнішому вигляді концепт -- це сенс, який вкладається в запит. Питання в тому, яким чином передати те, що хочеться відшукати в ключових словах запиту? Можна спробувати пошукати інформацію в лоб -- просто ввести ключові слова, які відповідають запиту. Як правило, цього достатньо. Якщо ж результатів пошуку немає зовсім або вони є не точними, то потрібно спробувати переформулювати запит (т.е. використати інші ключові слова, синоніми, які відповідають сенсу пошуку).
Можливим є і інший підхід. Документи, які містять потрібну інформацію, можуть не бути присутніми в індексі Мети, проте, вони ймовірніше є десь в українському Інтернеті. Залишається тільки дістатися до них, використовуючи більш загальні за сенсом категорії, які містять ключові слова.
Наприклад, якщо потрібно конкретний український закон, то краще шукати сервери, що присвячені українському законодавству, якщо ж поштову адресу певної організації -- краще спробувати знайти Жовті сторінки і т.д.
ЯК СКЛАСТИ ЗАПИТ
Пошукова система МЕТА дозволяє шукати по всьому українському Інтернету, а також по Реєстру українських сайтів.
ПОШУК В ПОВНОТЕКСТОВІЙ БАЗІ ДАНИХ
Повнотекстовий пошук відбувається з врахуванням російської та української морфології. Це означає, що незалежно від граматичної форми ключових слів, будуть отримані документи, які містять шукані слова у всіх формах. Наприклад, за запитом глубокие донья будуть знайдені документи, що містять слова глубокое дно, за запитом рушник вишиваний - документи, що містять слова вишиваному рушникові і т.п.
Пошуковик має наступну особливість: у багатослівних запитах система не ігнорує так звані "стоп-слова". Більшість пошукових систем при пошуку їх ігнорують, тобто, при запиті крем від загару слово "від" буде проігноровано і серед результатів будуть документи із словосполученням "крем для загару". "META" видасть документи, які точно співпадають з запитом.
Щоб покращити пошук можна використовувати ряд службових операторів
ЛОГІЧНІ ОПЕРАТОРИ
|
Оператор |
Опис |
|
+ |
Логічне І. Даний оператор є за замовченням і діє першим, тобто запит українські реферати є рівнозначним до запиту українські + реферати. |
|
- |
Логічне НІ дозволяє виключити із списку результатів документи, в яких міститься слово, що йде після оператора. Наприклад, за запитом: кавовий напій - кава, будуть знайдені тільки ті документи, в яких є слова кавовий напій, але немає слова кави. |
|
| |
Логічне АБО дозволяє знайти документи, які містять хоча б одне слово в запиті. Наприклад, за запитом: казаки | козаки будуть знайдені документи, які містять або слово казаки, або слово козаки. |
Порядок дії логічних операторів можна задавати круглими дужками ( ).
Наприклад, по запросу харківскі | київські підприємства виводяться документи, що містять або слово харківські, або одночасно слова київські та підприємства, оскільки оператор + діє першим. Якщо ж необхідно знайти документи, в яких зустрічаються слова харківські підприємства або київські підприємства, запит повинен бути таким: (харківські | київські) підприємства.
Окрім логічних виразів можна визначати відстань між словами запиту.
|
Оператор |
Опис |
|
"..." |
Подвійні лапки дозволяють знаходити точне словосполучення, що в них вказано. При цьому фіксується граматична форма слів, тобто за запитом "погода в Криму" будуть знайдені документи, в яких міститься таке саме словосполучення, - погода в Криму. |
|
{...} |
Фігурні дужки дозволяють знаходити словосполучення, що є близькими до вказаного в них, тобто на відміну від попереднього оператора за запитом {погода в Криму} будуть знайдені документи, що містять наступні словосполучення: "погода в Криму", "погоді в Криму", "погоди в Криму", тобто граматична форма слів в даному випадку не фіксується. |
|
[n, ...] |
Цей оператор використовується в тому випадку, якщо необхідно обмежити відстань між словами запиту. Наприклад, за запитом [5, мобільний телефон] будуть знайдені тільки ті документи, в яких слова мобільний і телефон розташовані у фрагменті тексту, що не перевищує 5 слів. |
Передбачені також оператори, що дозволяють обмежити область пошуку певним полем документа.
|
Оператор |
Опис |
|
Title |
Даний оператор дозволяє шукати тільки за назвою документа. Наприклад, за запитом: title(прайс-лист) будуть знайдені ті документи, в заголовку яких міститься прайс-лист, за запитом title("дошка оголошень") будуть знайдені документи, які містять в заголовку словосполучення дошка оголошень. |
|
Heading |
Даний оператор дозволяє проводити пошук по назвах розділів документів. Наприклад, за запитом: heading(бізнес-план) будуть знайдені документи, що містять бізнес-план в полі heading документів. |
ПОШУК ПО РЕЄСТРУ УКРАЇНСЬКИХ САЙТІВ. Як і при повнотекстовому пошуку, пошук по реєстру ведеться з врахуванням російської, української і англійської морфології.
За замовченням пошук ведеться по повнотекстовій базі даних, для пошуку по Реєстру, слід поставити прапорець "шукати в Реєстрі".
Можна обмежити область пошуку окремою темою або регіоном. Для цього необхідно перейти у відповідну тематичну/регіональну рубрику і поставити прапорець "шукати в розділі:" або "шукати по регіону:", при цьому пошук буде вестися по повнотекстовому індексу. Якщо ж поставити ще один прапорець - "шукати в Реєстрі", то пошук буде проведено тільки по описах сайтів в даному розділі або регіоні.
ОПИС ЗАРУБІЖНИХ ПОШУКОВИХ СИСТЕМ
Більше як 80% всього пошуку в Інтернеті доводитися на 3 основні системи: Google, Yahoo!, MSN.

З невеликої компанії, яка заснована у вересні 1998 року Ларрі Пейджем і Сергієм Бріном, Google перетворилася на найбільший галузевий концерн, що пропонує послуги простого і швидкого пошуку інформації в Інтернеті по більш ніж 8 млрд. мережних адрес, плюс множина інших, не менш цікавих сервісів. За ці роки багато що змінилося, але незмінною і зростаючою залишилася динаміка розвитку Google. Особливо вражає успішне і послідовне зростання компанії на тлі поголовного краху, що зачепів в минулі роки більшість дот-комів.
Нині феноменальний успіх Google пов'язують не лише з вибраною бізнес-моделлю і вдалим напрямом діяльності. Карколомний успіх компанії не був би досягнутий без тонкого підбору співробітників і вмілого керівництва. З серпня 2001 року на посту CEO компанії знаходиться Ерік Шмідт, якій перейшов в Google з Novell і поставив за головну мету збільшення капіталізації за рахунок виходу на нові ринки. Минулі роки підтвердили правильність вибраної стратегії і тепер Google є тим, чим є – близько 5 тисяч співробітників у всьому світі, бренд, що відомий без коментарів в будь-якому куточку земної кулі.
Бренд Google було введено як співзвуччя математичному терміну Googol (гугол), придуманому Мілтоном Сироттой, племінником американського математика Едварда Каснера. Він позначає одиницю з сотнею нулів і чудово ілюструє невичерпні можливості Інтернету, які компанія Google постійно систематизує і організовує, полегшуючи доступ до різних даних.
Спочатку була поставлена мета по організації всієї світової інформації, щоб зробити її максимально доступною і корисною для кожного відвідувача Інтернету. Для цього засновники компанії Леррі Пейдж і Сергій Брін розробили новий алгоритм пошуку. Ідея створення універсального пошуковика і стала запорукою нинішнього успіху компанії. Більш того, в нинішньому своєму втіленні пошуковий движок доступний не лише з головної сторінки Google: можна вести пошук через панель інструментів Google, через Google Deskbar в панелі завдань Windows без відкривання браузера, а також з різних мобільних платформ, включаючи телефони в режимах WAP та І-mode.
Оскільки пошуковик Google є безкоштовним, основний дохід компанії складається з надання рекламодавцям можливості поширювати рекламу, що є релевантною до інформації на даній сторінці. Тисячі рекламодавців використовують програму Google AdWords для просування своїх товарів і послуг за допомогою цілеспрямованих оголошень, тисячі менеджерів сайтів використовують Google AdSense для показу оголошень, що є релевантними до змісту сайтів.
Від початку розробники Google відмовилися від типового використання потужностей декількох серверів, продуктивність яких зменшується при пікових навантаженнях, і почали використовувати можливості розподілених у мережі комп’ютерів.
Пошуковий движок Google проводить серії одночасних розрахунків тривалістю частки секунди і використовує технологію PageRank для вивчення всієї структури посилань Інтернету та об'єктивного визначення найважливіших сторінок шляхом розрахунку рівняння з більше як 500 змінними і 2 мільярдами термінів. Пошуковик Google аналізує якісний зміст сторінок - шрифти, підрозділи, точне місцеположення кожного слова, плюс зміст сусідніх сторінок для забезпечення максимальної релевантності результатів пошуку.
В компанії Google створено технологію пошуку для бездротових пристроїв з моментальним перетворенням HTML у формати для режимів WAP, І-mode, J-SKY і EZWeb.
Результатом багаторічного розвитку пошукової системи Google стала поява національних пошукових сервісів: підтримується різномовний інтерфейс і алгоритму пошуку адаптуються до локальних особливостей. Коли пошуковий сервіс Google стартував в Китаї, то, не дивлячись на численні складнощі, пов'язані з своєрідним трактуванням свободи слова китайськими властями (Google.com не доступний китайським користувачам приблизно 10% часу; Google News зовсім не працює, Google Images доступний лише час від часу), сервіс працює і набирає популярність.
Google забезпечує пошук по гіпертекстових документах, що знаходяться в різних мовних зонах - українською, російською, англійською, німецькою і ін. Пошукова система Google має власні піддомени для більшості країн, наприклад, для України - google.com.ua, для Росії - google.ru. Це одна з найбільших пошукових баз в світі.
ПЕРЕВАГИ
· Використання механізму PageRank, який відображає "важливість" сайту і впливає на видачу результатів пошуку. PageRank схожий на індекс цитування у Яндекса (теж залежить від кількості і якості посилань на ресурс). Але на відміну від Яндекса, вплив PageRank у Google не настільки значний, тому люди в Google знаходять саме те, що і шукають.
· Google шукає не лише гіпертекстові файли (html), але і файли у форматі PDF, DOC, PostScript, Corel Word Perfect і ін.
· Пошукова система Google має можливість пошуку зображень. При цьому у запиті можна вказати бажаний розмір, глибину кольору, формат файлу.
· На відміну від багатьох пошуковиків, роботи Google індексують всі сторінки, а не лише найголовніші.
· Всі сторінки Google кешує (заносить в свою базу), і дозволяє користувачеві переглядати документ у кеші Google, не відкриваючи його в першоджерелі (що зазвичай є набагато швидше).
· Google дозволяє обрати мову інтерфейсу, мовні зони для пошуку, кількість повідомлень при видачі результатів та ін.
· Користувачі Microsoft Internet Explorer, Mozilla Firefox і Opera можуть встановити собі програму Google Toolbar, яка створює нову панель інструментів, що дозволяє шукати в Google, не заходивши на сам сайт.
· Рядок пошуку в Google можна використати і як калькулятор. Якщо ввести (48-26)*21, Google видасть правильний результат.
СЕРВІСИ GOOGLE
Можливості Google не обмежені лише традиційним "джентльменським набором" пошуковика з розширеними налаштуваннями та новинами. Нижче наведено короткий і неповний список сучасних сервісів Google:
· Google Local - знаходить місцеві підприємства та послуги в Інтернеті
· Google Mac - пошук по сайтах тематики Apple/Macintosh
· Google’s University Search - пошук по університетах
· Google Linux - пошук по сайтах тематики Linux
· Google GOV - пошук по всіх державних (*.gov) і військових (*.mil) сайтах
· Froogle - пошук товарів/продукції
· Google Options – опції
· Google Map Site - карта сайту
· Google Features - перелік різноманітних особливостей
· Google Microsoft - пошук по сайтах Microsoft
· Google Labs – сервіси
· Hacker Style Google - у оригінальному стилі
· Google BSD - пошук по BSD-сайтах
· Google Наоборот - google в дзеркальному відображенні
· Google Schoolar - пошук серед статей, книг, оглядів наукової літератури та підручників
· Google Firefox - для фанатів Mozilla Firefox
· Google Fight - поєдинок: потрібно ввести два слова, і пошуковик покаже яке з них посилається на більшу кількість сторінок
· Google Suggest - можливі варіанти того, що потрібне, з показом кількості сторінок по даному запиту
· Cheatoogle - пошук по читам і кодах до ігор
· Google Easter - пасхальний кролик
· Gmail - пошта від Google
· Video google - пошук відео
· Google для мобильников и КПК - міні-версія для зручної роботи з мобільних телефонів і КПК
· Mobie Google - сервіс для мобільного зв’язку
· Google Fan Logos - сайт з логотипами на тему Google
· Google Hiliday Logos - святкові логотипи
· Офіційні та Неофіційні - логотипи Google
· Google April Fools - пошук про все, що пов'язане з днем дурнів
· Google Maps - пошук по картах
· Google Blog - офіційний блог Google
· Google News - новини від Google
· Google Print - пошук Google по мільйонах оцифрованих книг бібліотек Гарварду, Стенфорда, Оксфорда, Мічігану, а також з Нью-йоркської Публічної бібліотеки
· Google Earth - програма для огляду Землі з космосу
· Can’t find on google - сайт із переліком запитів, у відповідь на які видається не те, що потрібне
· GoogleGulp- напої від Google
· Uncle Sam - "патріотичний" пошуковик
· Blogsearch - пошук по блогам і ЖЖ
· Google Webmasters Guidelines - інформація та поради Google для веб-розробників
· Google Reader - Google Reader
· Google Code - для кодерів, відкриті ісходники і т.д.
· Google VPN - безкоштовний VPN-сервіс від Google
· Google Alerts - відстежує появу нових сторінок на пошуковий запит і повідомляє про це на e-mail
· Google Answers- можна задати запитання, вказати суму винагороди за відповідь і дочекатися відповіді
· Personalized Google Search- пошук з врахуванням налаштувань та потреб користувача
· GoogleStore- магазин з аксесуарами в стилі і з логотипами Google
· Google Trade Catalogs - каталог товарів
· Google Personalize Homepage - підлаштування пошуку та зовнішнього вигляду Google під себе ;)
· Google Base - база даних від Гугл, можна завантажити будь що
І це далеко не повний перелік можливостей, сервіси Google постійно поповнюються, а їх якість вдосконалюється.
YAHOO - http://www.yahoo.com
Yahoo було засновано в 1994, і на сьогоднішній день це найстаріший і якнайповніший каталог Інтернет-ресурсів.
Ця неймовірно популярна система, що обслуговує мільйони запитів щодня, зародилася як проста колекція закладок, яку поповнювали всього 2 людини - Девід Філо і Джері Янг.
Yahoo є найпопулярнішим пошуковим засобом і секрет його успіху Yahoo криється в людях. Над складанням та редагуванням вмісту каталогів Yahoo працюють понад 150 редакторів. Yahoo має базу даних в більш, ніж 1 млн. проіндексованих сайтів. Також, у разі браку власної бази даних, Yahoo використовує базу даних Google (до липня 2000 року Yahoo користувався базою даних Inktomi).
ALTA-VISTA - http://www.alta-vista.com
AltaVista почала надавати свої послуги в грудні 1995 року і на сьогоднішній день є однією з найбільш великих пошукових систем (за кількістю проіндексованих сторінок). Як особливість пошуковика можна зазначити можливість пошуку за ускладненими критеріями відбору. AltaVista пропонує додаткові послуги у вигляді пошуку по каталогах (взятими з Open Directory and LookSmart), а також службу під назвою "Ask AltaVista" ("запитай AltaVista"), результати якої беруться з Ask Jeeves. На даний час AltaVista є власником пошукової системи Raging Search.
MSN - http://www.msn.com
Пошуковик розроблено та запущено компанією Microsoft у 1997 року.
На відміну від інших пошукових систем, раніше у MSN ніколи не було власного павука або каталога. З 1997 року для видачі результатів пошуку використовувалися різні бази даних, такі як: Yahoo!, LookSmart, Altavista, DirectHit, Inktomi і RealNames.
Тільки з початку 2005 року MSN запустив бета-версию власного пошукового алгоритму. Користувачі MSN Search можуть здійснювати пошук як по всьому Інтернету, так і по окремих тематичних категоріях, у тому числі і по енциклопедії Microsoft Encarta.
Новий движок містить можливість локалізованого пошуку (Near Me) - система здатна автоматично визначати місцезнаходження користувача за IP-адресою його комп'ютера.
ОПИС РОСІЙСЬКИХ ПОШУКОВИХ СИСТЕМ
В Рунеті основними є пошукові системи Яndex, Rambler та Mail.ru На діаграмі представлена питома вага різних пошукових машин Рунету.

Yandex виконує пошук по словяномовній частині Інтернету з урахуванням морфології словянських мов. Маючи могутній механізм підбору сайтів під запити, ця пошукова машина допомагає знайти найбільш відповідні веб-сторінки. Яндекс щодня переглядає сотні тисяч веб-сторінок у пошуках змін або нових посилань, і їх база постійно зростає.
Слово "Яndex" означає "Мовний index", або, якщо по-англійськи, "Yandex" - "Yet Another indexer". За 10 роки публічного існування Яndex виникали і інші тлумачення. Наприклад, якщо в слові "Index" перекласти з англійського першу букву ("I" - "Я"), вийде "Яndex".
Офіційно пошукова машина Yandex.Ru була анонсована 23 вересня 1997 року на виставці Softool. Вже тоді пошуковик мав певні переваги - можливість перевірки документів на унікальність, облік морфології словянських мов, можливість пошуку з врахуванням відстані (наприклад, при пошуку точного словосполучення). Основною відмінною рисою Yandex є ретельно розроблений алгоритм оцінки відповідності відповіді запиту (релевантності), який враховує не лише кількість слів запиту, знайдених у тексті, але і "контрастність" слова (його відносну частоту для даного документа), відстань між словами, і положення слова в документі.
Згідно даних глобальної статистики Рунету, сьогодні більше 50% пошукового трафіку генерується саме цим пошуковиком (для порівняння, на долю Rambler'a доводиться близько 20%, і ще менше - на долю Google'a).
Реєстрація відбувається за адресою http://yandex.ru/addurl.html. В Яндекса достатньо швидкий пошуковий робот. Завдяки ньому реєстрована сторінка з'явиться в пошукових результатах протягом 2-4 годин. Але це лише первинна індексація. Після повної індексації, вона може зникнути з пошукових результатів, якщо пошуковий робот визнає її за спам. Тому положення web-сторінки в результатах пошуку потрібно відстежувати до тих пір, поки не пройде повна індексація. Перелік результатів може мінятися залежно від завантаженості серверів, оскільки база даних Яндекса має кластерну структуру і рознесена на декілька серверів.
Яндекс любить документи середніх розмірів, насичені текстом (статті і т.п.). Слід помірно повторювати ключові слова. Ключові слова можна писати в описі, але вага слів у цьому тегу є нижчою. Добре індексуються сторінки, що створено за допомогою скриптів .cgi, .php. Це стосується гостьових книг, форумів і т.п. Для індексації решти (окрім головної) сторінок сайту потрібно приблизно 2 тижні.
Хороших позицій допомагають досягати ключові слова в мета-тегах, де варто зазначати слова, які зустрічаються в тексті сторінки. Мета-теги, використовуються також і для видачі опису сторінки в результатах пошуку. Це потрібно враховувати при його складанні, оскільки, користувач по цьому опису приймає рішення відвідати вас, чи ні. Важливо розміщувати ключові слова і в тегу "title", заголовках (h1-h6), змісті сторінки, "ALT"-тегах.
Для визначення релевантности Яндекс використовує Зважений Індекс Цитування, який впливає на рейтинг в результатах пошуку. Звичайний Індекс Цитування використовується тільки при сортуванні сайтів в каталозі Яндекса.
RAMBLER.RU (Спрощено - http://www.r0.ru)
Цей пошуковик займає сьогодні друге місце серед пошуковиків Ренета. Він був першою пошуковою програмою, що створено спеціально для російського Інтернету програмістом компанії Stack Ltd Дмитром Крюком у 1996 році. Слово "Rambler" перекладається як «гуляща людина», «бродяга» по Інтернету.
Rambler постійно вдосконалює свій пошуковий алгоритм. Проводяться роботи по оптимізації роботи системи для точності та актуальності пошуку. Як і більшість російських пошукових машин, Rambler враховує морфологію російської мови. При видачі результатів вплив має положення сайту в рейтингу Rambler's Top100. Rambler індексує сайти в зонах ru .su, .ua, .by, .kz, .kg, .uz, .ge, а також славяномовні сайти в доменах .com, .net або .org.
На сьогодні Rambler є в величезним інтернет-холдингом, до складу якого входять портал Рамблер, новинна інтернет-газета Лента.ру, медичний сайт Doctor.ru, онлайновий клуб батьків Mama.ru, картографічний сервіс NaKarte.ru, телекомунікаційний підрозділ "Рамблер Телеком".
На Рамблері реалізовано розумну систему, яка виводить в результатах пошуку слова, які є синонімами запиту. Ще однією функцією системи є видача контекстної реклами не лише за конкретними ключовими словами, але і за фразами, що тісно пов'язані з ними.
Реєстрація знаходиться за адресою http://www.rambler.ru/doc/add_site_form.shtml. Не реєструються сайти в доменах .com, .net, або .org. Якщо ж зміст сайту з цих зон має відношення до російськомовного Інтернету, то користувач має відправити лист на search.support@rambler-co.ru з проханням проіндексувати сайт.
Рамблер (на відміну від інших пошукачів) вміє витягувати гіперпосилання з об'єктів Macromedia Flash. Якщо сайт має заставку або навігаційні панелі, що виконані з використанням цієї технології, Рамблер обробляє їх, знаходить адреси всіх сторінок сайту і індексує весь сайт. Тексти flash-об'єктів не індексуються. Для сайтів, які цілком складаються з flash-об'єктів, рекомендується створити HTML-копію і зареєструвати її в пошуковій машині. Роботи Рамблера також справляються з конструкціями фреймів.
Роботи Рамблера ігнорують більшість мета-тегів. Коментарі в документі роботи Рамблера теж не сканують, але більшої уваги звертають на заголовки і виділення в документі. Базові поняття і ключові для даного сайту слова доцільно включати в наступні HTML-теги (у порядку значущості): "title", "h1"..."h4", "b", "strong", "u".
Максимальний розмір документа для роботів складає 200 кілобайт. Документи більшого розміру усікаються до вказаної величини.
APORT.RU
Пошукову систему "Апорт!" було розроблено компанією "Агама" за підтримки Intel і вперше продемонстровано в лютому 1996 року на прес-конференції "Агамы" з приводу відкриття "Російського клубу". Тоді вона шукала лише по сайту russia.agama.com.
Найважливішими особливостями першої версії "Апорту" були переклад запиту і результатів пошуку англійською мовою і зворотно, а також відновлення всіх проіндексованих сторінок з власної бази (що надає можливість переглядання сторінок, вже неіснуючих в оригіналі).
До кінця 1999 року було представлено нову версію Апорт - "Апорт 2000", який став першим російським пошуковиком, що побудований на основі видачі результатів по окремо взятих сайтах. "Апорт 2000" практично реалізував дві базові технології американської пошукової машини Google: облік "рангу сайту" (Page Rank), і обробка запиту, орієнтуючись на HTML-код сторінки. Серед недокументованих особливостей - більший пріоритет сайтам, які мають вищу та елітну лігу у каталозі AtRus.
Aport є повнотекстовою пошуковою системою, тобто вона індексує всі слова, які б побачила на екрані людина, що переглядатиме конкретну сторінку. В результаті будь-яке слово з тексту документів може бути критерієм для подальшого пошуку. Апорт також індексує тексти гіперпосилань на документ з інших сторінок, що знаходяться, як всередині сайту, так і за його межами, а також складені (або перевірені) редакторами описи сайтів з каталогу.
Результати пошуку впорядковуються за частотою використання шуканих термінів. Разом з посиланням відображається фрагмент тексту, де зустрічається термін, вказується індекс відповідності до запиту і дата останньої модифікації файлу. "Апорт!" у виданому фрагменті тексту виділяє червоним кольором запитані слова.
Реєстрація сайту в Апорті проводиться із сторінки http://www.aport.ru/addurl.asp. Ця сторінка доступна з будь-якої сторінки Апорту, наприклад, з головної сторінки Апорту. Додавати в пошукову систему Апорт слід російськомовні сайти, а також сайти, що мають безпосереднє відношення до російського Інтернету. У разі відмови в автоматичному додаванні сайту можна звернутися з проханням про додавання сайту за addurl-nr@aport.ru.
З моменту додавання сайту в Апорт до моменту його появи в пошуковій базі проходить від двох-трьох днів до двох тижнів.
При перегляданні вмісту сервера для індексування Апорт обов'язково перевіряє файл ROBOTS.TXT. Отже можна його використати, щоб обмежити 'діяльність' Апорту на своєму сервері. Апорт за умовчанням не індексує динамічні документи, в адресах яких зустрічається символ '?'.
Для документів HTML, окрім основного тексту документа індексуються також: заголовок документа "TITLE", ключові слова "KEYWORDS", описи сторінок "DESCRIPTION" і підписи до картинок "ALT". Апорт пропонує декілька варіантів направленої реклами http://www.aport.ru/adv, проте немає можливості купити вищі місця для свого сайту в результатах пошуку.
Ключові слова не мають визначального значення при визначенні релевантности документа. Але розумне використання цього тега рекомендується.
На відміну від багатьох інших пошукових систем, Апорт не застосовує спеціальних санкцій до сайтів, що намагаються обдурити пошукову систему за допомогою спаму, але досягнути подібним чином бажаного результату не вийде. Тому не варто писати невидимі тексти, набирати сотні ключових слів, що не мають жодного відношення до змісту документа і т.д.
Ось перелік основних критеріїв, які Апорт враховує при сортуванні сайтів: густина ключових слів, відстань між ключовими словами в тексті документа, місце, де зустрічаються пошукові слова (заголовок, опис, мета-тег і т.п.), зовнішній вигляд шрифту, яким набрані ключові слова (розмір, грубість, колір), кількість посилань з Інтернету на даний документ, використання ключового слова в тексті посилань з Інтернету на даний документ. Остаточний відсоток відповідності документа до запиту будується як певна функція від всіх цих показників.
З ЧОГО ПОТРІБНО ПОЧИНАТИ ПОШУК?
По-перше, визначитися з метою пошуку. При цьому потрібно концентруватися не лише на самій меті, але і на тому, що може її супроводжувати.
У ідеалі процес пошуку повинен виглядати приблизно так. Спочатку робиться загальний запит, отримується відповідь з результатами пошуку, в якому потрібно виділити описи більш-менш відповідних посилань. Потім необхідно додати до запиту загальні ключові слова, які є в описі потрібних посилань і повторити процес. Якщо все робити правильно, то кожен запит повинен наближати до потрібної інформації. Користувач має бути своєрідним зворотним зв'язком, з кожним кроком зменшуючи невідповідність між потрібною інформацією і тим, що видає пошукова система.
Розглянемо невеликий приклад - необхідно знайти розклад потягів що проходять через Київ. Як загальний запит можна так і спробувати "запитати" пошукову систему: розклад всіх потягів що проходять через київ. Проте, по такому запиту, наприклад, Яндекс, знаходить лише розклади потягів, що проходять через Львів, Тернопіль, але Києва серед результатів пошуку не видно. Це у жодному випадку не означає, що цієї інформації в базі пошукової системи немає, просто запит був сформульований не дуже вдало.
Річ у тому, що будь-яка пошукова система прагне знайти сторінки, на яких знаходиться максимальна кількість слів з запиту, більш того, якщо ці слова слідують один за одним, то такі сторінки будуть виведені першими. Тобто, наприклад, якщо в тексті сторінки зустрічається фраза розклад всіх потягів, що проходять через Львів, то за відсутності такої ж фрази розклад всіх потягів, що проходять через Київ система визначить, що вони мають 5 загальних слів, тобто з великою ймовірністю сторінка, що містить цю фразу підійде, хоча це і не так. Тому потрібно такий запит скоректувати, прибравши всі слова-паразити і залишивши лише слова, які точно характеризують вашу потребу. Словами-паразитами є слова всіх, що проходять, через, які можуть зустрічатися на яких завгодно сторінках. Задавши скорегований запит розклад потягів київ, результат буде кращим.
Саме так зараз врешті-решт поступають переважна більшість користувачів, проте, для того, щоб навчитися швидко і ефективно знаходити потрібну інформацію, просто скоректувати запит в більшості випадків недостатньо. Необхідно ще ознайомитися з декількома дуже корисними, а іноді просто незамінними операторами мови запитів пошукової системи. Ці оператори не тільки істотно полегшать роботу, але і допоможуть знаходити таку інформацію, яку за допомогою простих запитів знайти абсолютно неможливо.
Що таке оператори пошукової системи і для чого вони потрібні? Оператори дозволяють не тільки точніше сформулювати запит, але і вибирати, на яких сторінках здійснювати пошук і навіть в яких їх елементах, наприклад, заголовках, ключових словах або посиланнях. Розглянемо оператори, що є загальними для всіх пошукових систем.
Перший оператор - оператор строгої відповідності, як правило, в сучасних пошукових системах це лапки "". Поєднання слів, які вказані в лапках, будуть враховані системою як єдине ціле, а також задається порядок проходження слів один за одним. Наприклад, за запитом комп'ютерні журнали можна отримати в результатах пошуку сторінки із словами, що згадуються відособлено, тобто на одній сторінці може бути слово комп'ютерні, на іншій - журнали і т.д. Конструкція "комп'ютерні журнали" в лапках примушує пошукову систему відкинути всі зайві сторінки і показувати лише ті, на яких ці два слова йдуть один за одним.
Наступні важливі оператори - оператор обов'язкової наявності слова "+" і оператор обов'язкової відсутності слова "-". Наприклад, якщо потрібно знайти сайт журналу ЧІП, достатньо до запиту "комп'ютерні журнали" додати +чіп: "комп'ютерні журнали" +чіп. Якщо ж потрібно вивести всі журнали, окрім Чіпа, потрібно ввести "комп'ютерні журнали" -чіп.
Використовуючи ці три прості оператори, вже можна істотно скоротити витрати на час пошуку інформації.
Часто є потреба, щоб шукані ключові слова були присутні в межах одного документа. Для цього необхідно використовувати оператор логічного І AND. Проте, у всіх пошукових системах це можна зробити, якщо поставити звичайний пропуск. Наприклад, запити комп'ютерні журнали і комп'ютерні AND журнали, як правило, нададуть однаковий результат. Оператор логічного АБО OR дозволяє знайти хоча б одне слово із запиту. Наприклад, за допомогою запиту комп'ютерні OR журнали можна знайти документи, в яких зустрічається або слово комп'ютерні, або слово журнали.
З мовами запитів конкретної пошукової системи можна ознайомитися в її розділі допомоги. Багато з них мають власні додаткові оператори.
ПРЕДСТАВЛЕННЯ ШУКАНОГО ДОКУМЕНТА ЯК ОБРАЗУ
Пошук можна істотно спростити, уявивши собі образ сторінки, що містить потрібну інформацію. Існують загальноприйняті правила, яких притримуються практично всі сторінки Інтернет. Основне і головне правило: заголовок кожної сторінки стисло і точно характеризує її вміст. Відшукати, наприклад, певну книгу в електронному вигляді дуже просто. Звичайно, можна спробувати її знайти, якщо задати в пошуковій системі прізвище автора і назву і зрештою знайти її, але тоді витрачається багато часу на переглядання абсолютно даремних сторінок із згадкою даної книги або автора, але без її електронної копії.
На допомогу тут знов приходять розширені можливості пошуку, використовуючи які, можна відшукувати потрібну інформацію прямо в заголовках сторінок.
Простій приклад - потрібно знайти, припустимо, книгу Паоло Коельо "Алхімік". Спершу складаємо образ потрібної сторінки - швидше за все, в її заголовку можуть знаходитися і прізвище автора, і назва твору. Далі потрібно з'ясувати, як включити розширені можливості пошуку по заголовку в пошуковій системі. Наприклад, в Яндекс для пошуку по заголовках потрібно використовувати конструкцію $title(), таким чином, запит може виглядати як: $title(коельо "алхімік"). Результат перевершує всі очікування - перші 7 посилань, які вивів Яндекс в результатах пошуку, містять потрібні дані.
Шукати так само можна не лише книги, а все, що завгодно. Ще один реальний приклад – потрібно знайти, скажімо, результат фіналу футбольного матчу кубка Іспанії між Реалом і Депортіво. Для того, щоб переконатися в правильності вищевикладених принципів, цього разу використаємо іншу пошукову систему, популярну Google. Для пошуку по заголовках в неї використовується інша конструкція - allintitle. Створюємо образ потрібної сторінки - вірогідно, в заголовку новини повинна бути присутньою фраза "кубок іспанії" і назви команд, що беруть участь, наприклад, мадридський реал в кубку іспанії. В даному випадку запит може виглядати приблизно так: allintitle: реал "кубок испанії". Якщо задати щось подібне до allintitle: реал депортіво "кубок іспанії" і пошукова система показала, що сторінок, які б задовольняли цьому запиту, немає, оператор allintitle можна не застосовувати і пошукати у всьому тексті: реал депортіво "кубок іспанії". Результат в обох випадках вражає - знайдена одна і та ж потрібна сторінка.
Але не лише заголовки корисні при пошуку потрібної інформації. Велику допомогу надає і текст посилань. Будь-який сайт містить певні посилання, які ведуть на його сторінки або сторінки інших сайтів. Кожне таке посилання має власний опис, по значенню сумірне, а часто і більш інформативне, ніж заголовок самої сторінки, на яку вона веде. Адже і в текстах посилань теж можна шукати, та ще як!
Отже, що ж надає текст в посиланнях? Наприклад, потрібно знайти в Інтернеті певний файл, наприклад, викачати останню версію універсального музичного програвача winamp. Створимо образ сторінки. Оскільки програма ця відома, то, ймовірно, існує багато сайтів, на яких є посилання на сторінку, де можна викачати останню версію winamp. Якщо спробувати пошукати в тексті цих посилань, швидше за все одною з перших в результатах пошуку з'явиться потрібна нам сторінка, оскільки решта всіх посилань веде саме до неї. Для пошуку в описах посилань в Google використовується оператор allinanchor, отже, запит можна сформулювати приблизно так: allinanchor: winamp download. Для того, щоб упевнитися у вірності приведеного, можна замість winamp поставити іншу програму - якщо в Мережі на неї є хоч одне посилання, система виведе її першою.
ПОРЯДОК РОБОТИ
1. Відкрити пошукові сайти і ознайомитися з їх структурою, налаштуваннями та довідковою системою.
2. Провести пошук за ключовими словами та фразами.
3. Застосувати для пошуку оператори мови пошуку.
4. Ознайомитись з результатами пошуку.
5. Порівняти можливості пошукових систем.
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Організація пошукового сервісу.
3. Основні пошукові сайти Інтернет.
4. Аналіз результатів пошуку.
5. Висновки.
ЗАСОБИ СТВОРЕННЯ WEB-СТОРІНОК
Web-сторінки є базовими документами World Wide Web і створються у HTML (HyperText Markup Language).
Сторінки можуть бути як частиною Web-сайту, так і самостійними документами.
HTML-сторінка містить HTML-теги, що надають інформацію про структуру сторінки, її вигляд та вміст. Web-браузери використовують цю інформацію для визначення способу відображення сторінки.
РІВНІ СТВОРЕННЯ WEB-СТОРІНОК
До створення Web-сторінок існує три загальних підходи:
1. Високий рівень - створення документу звичайними засобами з наступною його конвертацією в HTML,
2. Середній рівень - створення Web-сторінки в спеціалізованому HTML-редакторі,
3. Низький рівень - створення Web-сторінки безпосередньо в HTML-кодах.
Перший підхід не вимагає жодних знань мови HTML. Документ створюється в довільному текстовому редакторі у форматі, в якому він буде відображатись у Web-браузері. Після створення документ конвертується у HTML-код. Наприклад, Microsoft Word дозволяє зберегти відкритий документ у форматі HTML. Але цей підхід має суттєві недоліки: по-перше, код, що отримано в результаті конвертації є досить громіздким і незручним для подальшого редагування, а по-друге, можливості Web-сторінки, що отримана таким шляхом, досить обмежені, оскільки від початку створюється не HTML-документ, а, наприклад, Word-документ.
Другий підхід є найзручнішим з точки зору співвідношення часу, що витрачається на створення Web-сторінки, та можливостей цієї сторінки, отриманих за допомогою спеціалізованого HTML-редактора. Такі HTML-редактори, як правило, дозволяють створювати Web-сторінки подібно, як створюються документи у текстових процесорах, із форматуванням тексту, графіки, таблиць та інших елементів сторінки за принципом WYSIWYG (What You See Is What You Get - "що бачиш, те і отримаєш"), при цьому сам документ зберігається відразу у HTML-коді. Крім того, такі HTML-редактори дозволяють безпосередньо редагувати HTML-код. Ефективність отриманого коду при цьому підході залежить від ефективності та можливостей вибраного редактора.
Третій підхід вимагає глибокого знання мови HTML. Редагування Web-сторінок відбувається у форматі, дещо незручному для сприйняття початківцем. Однак при такому підході можна створити дуже ефективний HTML-код, що забезпечить максимальну інформативність сторінки при її мінімальному об'ємі. Крім того, в такому випадку Web-дизайнеру доступні всі можливості мови HTML, які можуть не бути реалізовані у спеціалізованих HTML-редакторах.
ОГЛЯД РЕДАКТОРІВ ДЛЯ ВЕРСТКИ ВЕБ-СТОРІНОК
Існує багато інструментів для верстання веб-сторінок, варто випробувати різні редактори, і лише тоді вже вирішувати, з яким краще працювати.
Редактори для верстання веб-сторінок є двох типів: візуальні і текстові.
Візуальні редактори не вимагають знань html, css та інших технологій для розмітки сторінок. У візуальному редакторі різні елементи сайту розташовуються, неначе на листі паперу, а редактор пише код самостійно. Саме тому візуальні редактори ще називають WYSIWYG-редакторами.
Проте, жоден візуальний редактор не є досконалим і всі вони так чи інакше є обмеженими за своїми можливостями, тому від професійних кодерів потрібне уміння писати код руками, саме тому професійним кодерам потрібні текстові редактори. У цих редакторах пишуть код своїми руками. У текстових редакторах, як правило, бувають різні функції що полегшують кодеру написання коду, такі, як підсвічування коду (так легше бачити, де в коді вставлені стилі, або скрипти, а де просто текст), різні гарячі кнопки і клавіші, які вставляють вже готові конструкції (фрагменти коду, спецсимволи) в код, і т.п.
Якого ж типу обрати редактор? Якщо за мету ставиться вивчення html, css або інших технологій для розмітки сторінок, якщо потрібно навчитися створювати якісні сторінки і бути професійним кодером, то безумовно потрібний текстовий редактор. Якщо ж таких завдань не ставиться, то звісно кращим вибором буде візуальний редактор, бо він економить час і сили. А краще всього мати у себе на комп'ютері і візуальний, і текстовий редактори для різних потреб.
ВІЗУАЛЬНІ РЕДАКТОРИ
MACROMEDIA DREAMWEAVER MX
Професійний інструмент для створення web-сайтів і додатків. Мабуть, це сама краща програма з візуальних редакторів на даний момент, принаймні вона є у пошані у багатьох користувачів.
Розробники стверджують, що Macromedia Dreamweaver MX призначена для проектування, розробки і адміністрування професійних web-сайтів і додатків. Окрім того Dreamweaver легко інтегрується з іншими програмами від Macromedia, наприклад, такими, як Flash. Dreamweaver є значно більшим, ніж просто візуальний редактор, це достатньо могутній і складний інструмент, а всякий складний інструмент вимагає, щоб на його освоєння було витрачено якийсь час, перш, ніж користувач зможе працювати в нім.
· Офіційна сторінка та опис програми Dreamweaver
· Завантажити Dreamweaver (48,2 Мб)
· Підручник Dreamweaver 4
· Підручник DreamWeaver MX
· Підручник Macromedia Flash & Dreamweaver
ADOBE GOLIVE І LIVEMOTION
Можливо, Adobe GoLive сподобається тим, хто любить програми від Adobe, і багато з ними працюває: знайоме середовище, в якому легко розібратися. Всі програми від Adobe є сумісними між собою і доповнюють один одного. GoLive є лише візуальним редактором для верстання веб-сторінок і підтримує технологій Html, Dhtml, CSS, XML та декілька готових Javascript’ів. Вбудований редактор коду (текстовий) в цій програмі є добрим. GoLive це є оптимальне поєднання візуального і текстового редактора (два в одному).
Варто використовувати з GoLive таку програму, як Adobe LiveMotion (в попередніх версіях вона називалося Image Styler). Хоча, LiveMotion є графічним редактором, в якому можна створювати нескладну, але якісну графіку для своїх веб-сайтів, він також вміє верстати веб-сторінки, на основі того, що намальовано. LiveMotion сам розподіляє готовий макет на багато картинок, які потім можна використати при верстанні сайту в GoLive.
· Офіційна сторінка та опис програми Golive
· Завантажити Golive (106 Мб)
· Огляд-підручник GoLive
· Підручник: інтеграція шаблонів Golive
· Офіційна сторінка та опис програми LiveMotion
· Завантажити LiveMotion (65,5 Мб)
· Завантажити Image Styler (попередня версія LiveMotion) (15 Мб)
· Навчання роботі з Image Styler
MICROSOFT FRONTPAGE
Програма FrontPage дозволяє створювати веб-сторінки у форматах Html, Css, Dhtml, Javascript. Надає широкі можливості по управлінню зображеннями і flash-роликами. FrontPage сумісний з технологіями ASP, XML, VBScript, XSL. В останній версії FrontPage створює більш чистий код (раніше FrontPage вставляв в код багато непотрібних коментарів та іншої зайвої інформації).
· Офіційна сторінка та опис програми FrontPage
· FrontPage 98 - Підручник
· Основи роботи з FrontPage 2000
HOTDOG
Програма має простій і зрозумілий користувачеві інтерфейс. Hotdog є дружнім до користувача, сумісним з Flash, SQL, PHP, ASP, може працювати з GIF-зображеннями (оптимізація, анімація), містить Html-компресор, може створювати файли довідки (CHM).
· Офіційна сторінка та опис програми Hotdog
· Завантажити Hotdog (11,3 Мб)
ТЕКСТОВІ РЕДАКТОРИ
HOMESITE
Цей редактор, мабуть, найпопулярніший і могутніший серед текстових редакторів. В ньому легко працювати не лише з Html-кодом. Користувачеві надається широка допомога: перелік різних атрибутів до всіх тегів, перевірка коду (правильність перевіряється за вимогами W3C.org), підтримка XHTML, CSS-редактор, тощо.
· Офіційна сторінка та опис програми Homesite
· Завантажити Homesite (11,3 Мб)
· Все про html-редактор Homesite 4.5
HTML PAD
HTMLPad підтримує JavaScript, VBScript, SSI, ASP і Perl, вміє створювати макроси (на подобі Word’a і Excel'а), містить довідкові матеріали по CSS і Html, і багато іншого.
· Офіційна сторінка та опис програми HTML Pad
· Завантажити HTML Pad (3 Мб)
· Як працювати з HtmlPad
NOTEPAD
Notepad він же Блокнот. У цій програмі немає жодних функцій, які полегшують роботу: ні підсвічування коду, ні вставляння готових конструкцій коду, нічого, проте ця програма є в Стандартних на комп'ютері у кожного користувача. З неї можна почати свої перші кроки в написанні коду, а потім вже змінити на більш досконалий редактор.
ПОРЯДОК РОБОТИ
1. Запустити програму DreamWeaver (Start -> Programs -> Macromedia -> Macromedia Dreamweaver MX.
2. Відкрити підручник з DreamWeaver.
3. Вивчити методику створення Web-сайту за допомогою MacroMedia DreamWeaver.
4. Створити фрагмент у візуальному режимі, перейти у текстовий режим і проаналізувати створене.
5. Зробити виправлення у текстовому режимі, перейти у візуальний режим і проаналізувати результат
6. Дослідити можливості у створенні таблиць
7. Додати до створеної сторінки стилі
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Порівняльний аналіз популярних редакторів.
3. Характеристика та основні можливості по створенню Web-сторінок за допомогою DreamWeaver.
4. Додати скрін створеного фрагменту та його код.
5. Висновки.
СТВОРЕННЯ ВЕБ САЙТУ
Створення сайту завжди починається з ідеї. Але до її реалізації існують усталені етапи для того, щоб створити працездатний якісний сайт.
1. Ідея
2. Розробка структури сайту
3. Розробка оформлення сайту
4. Кодинг, програмування
5. Тестування і доопрацювання
6. Просування, реклама
7. Подальша підтримка і оновлення
Перші п'ять етапів відносяться безпосередньо до створення сайту, останні потрібні для подальшого існування сайту.
ІДЕЯ
Перш, ніж приступити до роботи над сайтом, потрібно чітко уявляти, що в результаті має бути, а також перспективи розвитку сайту.
Отже, потрібно вирішити:
· Навіщо створювати сайт (чи потрібно це взагалі)
· Про що буде сайт (тематика)
· Що це буде (домашня сторінка, портал, або щось ще)
· Відмінність від сайтів з такою ж тематикою (якщо це не домашня сторінка)
· Яка буде аудиторія сайту (стать, вік, інтереси і т.д.)
· Якого роду сервіси будуть присутні на сайті (форум, каталог, пошта і т.д.)
· Плани на найближче майбутнє
· Плани подальшого розвитку (перспективи)
та багато інших подібних питань які слід вирішити перш, ніж братися за реалізацію. Продумування: що, як навіщо і чому - найважливіший етап в створенні сайту. Головним тут є хороша ідея, а інше додається під час роботи.
Тільки після того, як в думці, а краще і на папері, оформиться чіткий образ того, яким повинен бути сайт, можна приступати до інших етапів. Певні етапи розробки сайту можуть проводитися паралельно (особливо, якщо працює над створенням сайту не одна людина, а команда в декілька чоловік).
РОЗРОБКА СТРУКТУРИ
Щоб створити сайт потрібний план. Чітко розписаний, що, де буде розташовано. План цей малюється на папері, і називається це розробка структури сайту.
Структуру сайту можна умовно розділити на зовнішню і внутрішню.
ВНУТРІШНЯ СТРУКТУРА САЙТУ
Залежить від того, яка інформація буде розміщена, які є матеріали. Слід вирішити, які будуть на сайті розділи, підрозділи, тобто скласти дерево сайту.
Розглянемо розробку внутрішньої структури на прикладі домашньої сторінки. Яку інформацію можна на ній розмістити? Розповідь про себе (на головній сторінці), свої фотографії, контактну інформацію - це як мінімум. Отже, внутрішня структура домашньої сторіночки буде такою:
|
|
- Головна сторінка (розповідь про себе) |
| - Фотографії | |
| - Контактна інформацію (e-mail) |
Можна створити складнішу внутрішню структуру. Нехай в розробника є багато фотографій, тому має сенс розгалузити розділ Фотографії на декілька підрозділів. Також якщо важливо отримувати відгуки від відвідувачів, тому передбачається наявність гостьової книги. Крім того, якщо розробник є людиною творчою, тому на сайті може додатися розділ Моя Творчість.
| - Головна сторінка (розповідь про себе) | ||||||
| - Фотографії |
|
|||||
| - Моя Творчість |
|
|||||
| - Гостьова книга | ||||||
| - Контактна інформацію (e-mail) | ||||||
Коли перед очима такий план внутрішньої структури, можна сміливо продовжувати роботу над сайтом, не боячись чогось забути або упустити.
ЗОВНІШНЯ СТРУКТУРА
Це розташування основних важливих елементів на кожній сторінці. Треба вирішити, де і як буде розташовано меню, можливо, пошук, основний зміст, певні анонси про нові розділи сайту, оновлення, лічильник та банери, якщо вони передбачені на сайті. Для прикладу візьмемо типову зовнішню структуру сайту:
Шапка сайту |
||
Логотип |
Банер |
Пошук |
Меню |
Основний текст |
Новини |
Додаткова інформація |
||
Банер |
||
Інформація про розробника |
Контактні адреси та телефони |
Лічильникі |
При розробці зовнішньої і внутрішньої структури орієнтуються на те, щоб в майбутньому відвідувачеві було легко орієнтуватися на сайті, щоб легко знаходилася важлива і потрібна інформація. Тому, перш ніж братися за розробку структури сайту, потрібно вивчити ресурси з подібною тематикою і подивитися, як вирішено це завдання там.
ОФОРМЛЕННЯ САЙТУ
Оформлення або дизайн – це зовнішній вигляд сайту. Перше враження від сайту є дуже важливим, бо від нього залежить чи залишиться відвідувач, чи знайомитиметься з інформацією, яку йому пропонують, або закриє вікно з цим сайтом і назавжди забуде про його існування.
Оформлення сайту підказує відвідувачеві, куди він потрапив: чи це є корпоративний сайт певної компанії, або інформаційний портал, або літературний сайт, або щось ще. Оформлення допомагає відвідувачеві орієнтуватися по сайту, а може, і навпаки, збити відвідувача так, що навіть при добре розробленій структурі відвідувачеві важко буде зорієнтуватися. Від оформлення залежить багато що - візуальна інформація є не менш важливою, ніж текстова, яка потім наповнить сайт.
Не вірте, що дизайн – це справа смаку: що хочу, то і зроблю. Це не правда. Дизайн – це ціла наука. Щоб опанувати їй, доведеться ознайомитися з такими поняттями, як колористика (теорія кольору), композиція, шрифт, і багатьма іншими. Дизайн підпорядкований усталеним законам і правилам, і дизайн сайту - не виключення.
Крім теорії потрібно буде також опанувати багатьма програмами, для втілення задумок в життя. Оформлення сайтів на перевірку виявляється складною наукою: багато чого треба вміти і багато чого знати, щоб створити якісний дизайн для сайту.
КОДИНГ І ПРОГРАМУВАННЯ
Тепер маємо оболонку (макет зовнішнього вигляду сайту) і план дій (структуру). Але, що стоїть за оболонкою? А за оболонкою знаходиться каркас, на якому ця оболонка тримається, це є код сторінки. Він відповідає за те, як в певній послідовності на сторінці відображається текст і картинки.
Як правило, код пишеться на мові розмітки текстових документів HTML. HTML достатньо простий, і практично кожен користувач може освоїти його, щоб створювати свої не дуже складні веб-сайти. Також не є складними для вивчення таблиці каскадних стилів – CSS – додатковий засіб, за допомогою якого можна керувати вмістом сторінок. CSS, по суті, доповнює HTML, розширюючи його можливості.
Але HTML і CSS відповідають лише за розмітку зовнішнього вигляду документа (сторінки), а для того, щоб реалізувати складніші речі, наприклад, на зразок гостьової книги, або пошуку по сайту, або форуму, потрібні вже інші засоби. Потрібно знати мови програмування для веб – PERL, PHP, ASP або інші.
За допомогою мов веб-програмування пишуться програми – скрипти. Скрипти є певним послідовним набором команд, для виконання певних дій або операцій (наприклад, щоб запис, що введений відвідувачем, додався у гостьову книгу).
Отже, якщо HTML і CSS - це каркас на якому все тримається, то програми-скрипти (на PERL, PHP, ASP) - це механізм, розташований усередині цього каркаса. Веб-програмування вже складніший для освоєння предмет, ніж HTML або CSS, проте, тут знову ж таки немає нічого складного, адже є готові рішення, так звані готові програми-скрипти, які розповсюджуються в Інтернет, як на безкоштовній, так і платній основі.
Кодинг і програмування є також достатньо складним етапом в створенні сайту. Від того, хто розробляє програмну начинку сайту, і пише код сайту, також як від дизайнера, потрібні хороші, тверді знання і досвід, для створення якісного комерційного і серйозного проекту. Проте, якщо йдеться про любительські проекти і домашні сторінки, то вимоги тут пом’якшуються.
ТЕСТУВАННЯ І ДООПРАЦЮВАННЯ
Коли сайт готовий, його викладають в мережу (Інтернет). Для цього потрібно зареєструвати для сайту доменне ім'я (адреса), і визначитися з хостингом (місце на сервері провайдера, де буде знаходитися сторінка). Процедура розміщення сайту в Інтернет не дуже складна, дізнатися все про це можна в Інтернеті.
Коли сайт розміщено в Інтернеті, то перш, ніж його просувати і рекламувати, слід перевірити сайт на працездатність. Можливо, якісь скрипти виконуються з помилками. Можливо, десь пропущена важлива і цінна інформація або потрібна картинка.
Після того, як протестовано і вивірено сайт на працездатність, слід попросити людей, що не брали участь в розробці, ще раз протестувати і оглянути ваш сайт. Можливо, що не помічено певних недоліків, які може побачити свіжим поглядом, людина, що не брала участь в розробці. Також можна провести дослідження за допомогою опитування: що подобається або не подобається відвідувачам на сайті, чи зручна навігація і т.д.
Даний пункт в житті сайту достатньо важливий: здавалося б, подумаєш – дрібниці. Проте коли таких дрібниць накопичується багато - це дуже погано. Що зробить відвідувач, якщо не зможе додати запис у форум, або якщо стаття, що цікавить його, буде не доступна, внаслідок того, що до неї неправильно прописали шлях? Правильно, він може піти і більше не повернутися.
ПРОСУВАННЯ, РЕКЛАМА
Цей етап доведеться виконувати з певною періодичністю, щоб на сайт приходили нові відвідувачі. Кількість і постійний потік відвідувачів на сайт не залежить цілком від реклами, основну роль все ж таки грає наявність цікавої для певної групи людей інформації, заради якої вони і відвідуватимуть ресурс.
Перш, ніж зайнятися рекламою сайту, варто подумати – а чи потрібно це? Якщо потрібно, то навіщо. Що зміниться від того, що на сайті стане десятком відвідувачів більше?
Якщо це все-таки потрібно, слід продумати, яка аудиторія зацікавлена у ресурсі (вік, стать, професійна зайнятість цієї аудиторії – наприклад, програмісти вони або вчителі, люди похилого віку або діти). Після визначення аудиторії, треба з’ясувати її уподобання: які сайти відвідує, які журнали читає, і т.д. Там слід розставити посилання: розмістити рекламу в журналі або газеті, на потрібних сайтах. Краще всього дослідження аудиторії і рекламу сайту довірити професіоналам, які ретельно продумають рекламну кампанію, і в них краще вийде виконати поставлене завдання в рамках бюджету. Адже реклама теж вимагає певних знань і грошових вкладень, це не такий вже простий етап, як може показатися спочатку.
З безкоштовних шляхів рекламування ресурсу: каталоги, пошукові системи, банерообмінні мережі, а також схвальні відгуки про сайт на сторінках інших людей. На жаль, безкоштовно розкрутити свій ресурс дещо важко, але все-таки можна, головне запастися терпінням, адже на безкоштовне просування ресурсу знадобиться дуже багато часу і сил.
Природно, є і інші безкоштовні технології просування сайту, як спам або накрутка – але хотілося б застерегти від використання даних методів. Ефект від них тимчасовий, дані способи є чорними, тобто такі способи не вітаються рейтинговими і пошуковими системами і можуть спричинити виключення сайту з рейтингів і блокування в пошукових системах.
Докладніше про методи просування і реклами сайту можна прочитати в Інтернет.
ПОДАЛЬША ПІДТРИМКА І ОНОВЛЕННЯ
Яким би хорошим не був сайт, його слід періодично поповнювати новою інформацією, щоб не втратити відвідувача. Підтримкою і оновленням комерційних сайтів, як правило, займається теж фахівець: веб-розробник. З одного боку це універсал, від якого потрібні знання як працювати з графікою (поверхневе), хороші знання в області кодингу (html, css) і знання мов програмування (поверхневе); з іншого боку веб-розробник не має глибоких знань ні в області програмування, ні в області дизайну, тобто не може замінити ні дизайнера, ні програміста при розробці серйозного комерційного ресурсу. Підтримкою ж особистих проектів доведеться займатися самостійно, правда, з часом, якщо ресурс хороший, можуть з'явиться помічники-добровольці.
Але, відвідувача цікавить не лише нова інформація. Важливо також підтримувати зв'язок з відвідувачами: спілкування на форумі або в гостьовій книзі, які розташовуються на сайті, по можливості, відповідати на всі листи відвідувачів.
При розвитку ресурсу іноді необхідно орієнтуватися на думку відвідувача: запитувати у відвідувачів, в яких матеріалах вони зацікавлені, що їм хотілося б побачити на сайті найближчим часом. Опитування можуть допомогти в розвитку сайту.
Потрібно відстежувати за сайтами з подібною тематикою, і прагнути бути на належному рівні. Відстеження за тенденціями в дизайні і новими технологіями: те, що було добре декілька років тому, сьогодні може виявитися застарілим і безглуздим, можливо прийде такий момент, коли оформлення сайту доведеться змінити, і його начинку також.
ПРОГРАМИ, ЩО ПОТРІБНІ ДЛЯ WEB-МАСТЕРИНГУ
Для виготовлення професійних сторінок доведеться вивчити декілька професійних програм.
ВІЗУАЛЬНІ РЕДАКТОРИ
Дозволяють швидко розробляти web-сторінки і корегувати вже написані, але з ними потрібно бути обережними, оскільки, завдяки саме їм, сторінка може погано відображатися в браузері.
Найвідомішим є DreamWiever, але зрештою можна використовувати те, що більше подобається. Часто згодом доводиться вручну виправляти код, що був згенерований даними програмами.
ПРОГРАМИ ОБРОБКИ РАСТРОВОЇ ГРАФІКИ
Це одні з найважливіших програм, які доведеться освоїти.
Вона нададуть змогу веб-розробнику здійснити:
· Сканування фотографій;
· Корекція відсканованих і готових фотографій, зокрема - тонова і колірна корекція;
· Ретуш фотографій;
· Розуміння відмінностей у форматах графічних файлів;
· Грамотне використання фільтрів;
Як конкретні програми можна привести наступні:
· Adobe PhotoShop - дана програма є лідером в області графічних програм такого роду.
· Adobe ImageReady - підтримує фільтри від Adobe PhotoShop і є незамінною для створення анімованих Gif-зображень.
Зрештою, ідеальних редакторів немає, деякі краще роблять одне, деякі – інше, тому для складніших або специфічних завдань можна використовувати інші програми
ПРОГРАМИ ОБРОБКИ ВЕКТОРНОЇ ГРАФІКИ
Ще одні з важливих для дизайнера програм. Дозволяють створювати з нуля або з використанням клипартів різні логотипи, кнопки, ефектні написи і т.п. речі. Принципи векторних редакторів сильно відрізняються від растрових, тому освоювати їх доведеться окремо. Але, освоївши їх, можна виготовляти фірмові візитки, бланки, брошури.
Типовими представниками даного класу є Corel DRAW і Adobe Illustrator - обидва є лідерами в своїх областях і, відповідно, мають останні досягнення в області векторної графіки. На противагу ним можна порадити програму Corel Xara. Дана програма, на відміну від двох попередніх, є швидкою і маленькою, але деякі ефекти і дії, що є доступними в інших програмах, в ній зробити або важко, або взагалі неможливо.
ПРОГРАМИ ПЕРЕГЛЯДАННЯ WEB-СТОРІНОК
Це браузери - в даний час популярними є три браузера - це Microsoft Internet Explorer, Opera та Mozilla FireFox. Для контролю зовнішнього вигляду сторінок доведеться скористатися власне ними. Якісна веб-сторінка повинна однаково виглядати в будь-якому з цих браузерів.
ПРОСТИЙ ТЕКСТОВИЙ РЕДАКТОР
Знадобиться для ручного виправлення і додавання HTML-коду, оскільки існуючі візуальні редактори не можуть повністю контролювати процес створення web-сторінки. Як приклад підійде звичайний Блокнот із стандартного постачання Windows або один HTML-редакторів, які мають вбудовані команди на перевірку правильності тегів і структури документів.
ТЕКСТОВИЙ ПРОЦЕСОР
Потрібен для набору тексту, перевірки орфографії і виправлення помилок в розпізнаних текстах. Як приклад - звичайний Microsoft Word.
ПРОГРАМИ РОЗПІЗНАВАННЯ ТЕКСТУ
Можуть заощадити масу часу, позбавляючи від ручного набору надрукованих текстів. Найпоширенішою програмою є Fine Reader, що розпізнає багато мов, має дружній інтерфейс і забезпечує ефективну та зручну роботу.
СПЕЦІАЛІЗОВАНІ ПРОГРАМИ
Дозволять виконати певні ефекти і справитися з такими завданнями, які іншими способами не можливо виконати.
· Ulead GIF Animator – програма для створення анімованих GIF-зображень. Має потужні засоби оптимізації.
· Фільтри для Adobe PhotoShop - їх кількість просто величезна, але реально знадобиться небагато. Вони здатні істотно підвищити роботу і двома-трьома натисненнями створити вражаючі ефекти.
· Macromedia Flash - стандарт для використання в web анімованих зображень. Має власне середовище розробки і дозволяє створювати вражаючу векторну анімацію.
· 3D-программы – створення тривимірних композицій і експортування в графічні формати, що застосовуються у веб. Як приклад – 3D Studio Max.
· Програми для обробки звуку - можуть знадобитися, якщо того вимагає сторінка. Це програми взагалі окремого класу, але для простої обробки звуку, наприклад, підійде CoolEdit.
Це далеко не повний перелік програм для створення WEB-сторінок. Не всі з них, звичайно, потрібно відразу ж мати, щоб почати писати свої сторінки. Для початку достатнього певного візуального редактора, а вже у міру накопичення досвіду долучаються і інші програми.
МОВА РОЗМІТКИ ГІПЕРТЕКСТОВИХ СТОРІНОК HTML
Для створення Web-документів застосовують мову розмітки гіпертекстових сторінок (HTML – Hypertext Markup Language). Вона визначає синтаксис і розміщення спеціальних операторів (тегів), які не виводяться на екран, але вказують браузеру, як відображати вміст документа. Вона також використовується для створення посилань на інші документи, що знаходяться в мережі Інтернет.
Стандарт HTML і інші стандарти для Web розроблені під керівництвом консорціуму W3C (World Wide Web Consortium). Стандарти, специфікації і проекти нових пропозицій можна знайти на сайті http://www.3w.org/. В даний час діє специфікація HTML 4.0, підтримка якої з боку основних браузерів постійно зростає.
ІНСТРУМЕНТАРІЙ РЕДАГУВАННЯ HTML
Документи HTML є звичайними текстовими ASCII-файлами. Це означає, що для їх створення можна використовувати будь-який текстовий редактор, навіть з мінімальними можливостями. Існують засоби редагування, що розроблені спеціально для написання HTML. Вони дозволяють економити час, оскільки містять клавіші швидкого доступу для виконання операцій, що повторюються, наприклад, завдання початкових налаштувань документів, таблиць або просто застосування стилів до тексту.
Останні роки характеризуються різким зростанням ринку HTML-редакторів класу WYSIWYG (What You See Is What You Get – що бачиш, то і отримаєш). Вони мають графічні інтерфейси, які роблять написання HTML більше схожим на програму редагування текстів або розмітки сторінки. Первинною метою цих програм було звільнення користувачів від тегів HTML. Сьогодні їх значущість зросла, оскільки вони підвищують ефективність і рівень автоматизації створення HTML-документів, забезпечуючи в той же час доступ до початкового тексту HTML.
ТЕГИ HTML
Документ HTML містить текст (вміст сторінки) і вбудовані теги – інструкціями про структуру, зовнішній вигляд і функцію вмісту. Документ HTML розділяється на дві основні частини: заголовок – head і тіло – body. Заголовок містить довідкові відомості про документ, як його назва та інша службова інформація. У тілі міститься власне сам документ (те, що виводиться у вікні браузера).
Кожен тег складається з імені, за яким може слідувати перелік необов'язкових атрибутів, всі вони знаходяться всередині кутових дужок < >. Вміст дужок ніколи не виводиться у вікні браузера. Ім'я тега, як правило, є абревіатурою його функції, що полегшує його запам'ятовування. Атрибути є властивостями, які розширюють або уточнюють функцію тега. Як правило, ім'я і атрибути всередині тега не чутливі до регістра. Тег <BODY BGCOLOR=white> працюватиме так само, як <body bgcolor=white>. Проте значення певних атрибутів можуть бути чутливі до регістра. Це відноситься, зокрема, до імен файлів і URL.
Контейнери
Більшість тегів є контейнерами. Це означає, що в них є початковий (що відкриває або стартовий) і кінцевий (що закриває) теги. Текст, що знаходиться між тегами, виконуватиме інструкції, що містяться в них. Наприклад:
The weather is <I>gorgeous</I>today.
Результат: The weather is gorgeous today.
Кінцевий тег має те ж ім'я, що і початковий, але перед ним знаходиться слеш (/). Його можна розглядати як "вимикач" тега.
Кінцевий тег ніколи не містить атрибутів.
Автономні теги
Деякі теги не мають кінцевих елементів. Одним з них є тег зображення <img>, він просто розміщує графіку в текст сторінки. Інші автономні теги – це розрив рядка (<br>), горизонтальна лінія (<hr>) і теги, що містять інформацію про документ і не впливають на вміст, що виводиться на екран, такі як <meta> і <base>.
Атрибути
Атрибути додаються в тег для розширення або модифікації його дій. До одного тегу можна додати декілька атрибутів. Якщо атрибути тега зазначені після імені тега, вони розділяються одним або декількома пропусками. Порядок проходження не важливий. Більшість атрибутів мають значення, які слідують за знаком рівності (=), що знаходиться після імені атрибуту. Довжина значень обмежена 1024 символами. Значення можуть бути чутливі до регістра. Іноді значення повинні знаходитися в лапках (подвійних або одинарних).
Правила запису значення є наступними:
· якщо значення є одним словом або числом і складається лише з літер (a-z), цифр (0-9) і спеціальних символів (точка <.> або дефіс <->), то можна помістити його після знаку рівності без лапок;
· якщо значення містить декілька слів, розділених комами або пропусками, або містить спеціальні символи, що є відмінними від крапки або дефіса, тоді його необхідно помістити в лапки. Наприклад, URL вимагають лапок, бо вони містять символи "://". Також лапки необхідні при завданні значень кольорів з використанням формату "#rrggbb".
Якщо немає впевненості, чи варто використовувати лапки, тоді слід їх застосовувати завжди для всіх значень.
У теги HTML можуть поміщатися інші HTML-теги для здійснення дії декількох тегів на один елемент. Це називається вкладенням, і, що б правильно його здійснити, початковий і кінцеві оператори вкладеного тега повинні обов'язково знаходитися між початковим та кінцевим оператори зовнішнього тега, наприклад:
The Weather is <B><I>gorgeous</I></B> today.
Результат: The weather is gorgeous today.
Найпоширенішою помилкою є перекриття тегов. Деякі браузери лояльно ставляться до того, але, багато з низ не дозволяють порушувати це правило, тому важливо розміщувати теги правильно. Наступний приклад показує невірне вкладення тегов (відмітьте, що тег <В> закривається перед закриттям <I>):
The weather is <B><I>gorgeous</B></I>today – дана інформація, що ігнорується браузерами.
ІНФОРМАЦІЯ, ЩО ІГНОРУЄТЬСЯ БРАУЗЕРАМИ
Нижче наведена інформація, що міститься в документі HTML, включаючи певні теги, яка ігноруватиметься при перегляді браузерами.
· розриви рядків. Символи кінця рядків в документі HTML ігноруються. Текст і елементи переноситимуться до тих пір, поки в потоці тексту документа не зустрінеться тег <р> або <br>. Розриви рядків виводяться, якщо текст позначений як текст із заданим форматом (<рrе>);
· символи табуляції і множинні пробіли. Коли браузер зустрічає в документі HTML символ табуляції і декілька послідовних символів пробілу, він виводить лише один пробіл. Таким чином, якщо документ містить: "far, far away", браузер виведе "far, far away". Додаткові пробіли можна додати в текстовий потік, використовуючи символ нерозривного пробілу ( ). Крім того, всі пробіли виводяться, якщо текст є форматованим (знаходиться в тегах <рrе>);
· множинні <р>-теги. Послідовність тегов <р>, що не заповнені текстом, всіма браузерами інтерпретується як надмірна. Вміст виводитиметься так, як якби був тільки один тег <р>. Більшість браузерів виведуть декілька тегов <Br> у вигляді декількох переходів на новий рядок;
· нерозпізнані теги. Якщо браузер не розуміє тег або той був невірно заданий, то браузер його просто ігнорує. Залежно від тега і браузера це може привести до різних результатів. Або браузер нічого не виведе, або він може відобразити вміст тега як звичайний текст;
· текст в коментарях. Браузеры не виводять текст між спеціальними елементами <! і ->, які використовуються для позначення коментарів. Після символів початку коментарю і перед символами закінчення обов'язково повинен знаходитися пробіл. У сам коментар можна поміщати практично все. Коментарі не можна вкладати. У Microsoft Internet Explorer є фірмовий тег, що позначає коментарі <comment>...</comment>. Проте, він не підтримується іншими браузерами.
ЕФЕКТИВНІ ТЕГИ ДЛЯ ОПТИМІЗАЦІЇ САЙТУМета-теги є командами для web-сервера або браузера, які не впливають на відображення сторінки. З погляду оптимізації мета-теги є важливими об'єктами, правильна робота з якими – запорука успіху при створенні ефективного сайту.
ОПТИМІЗАЦІЯ РОЗДІЛУ HEAD
Частина початкового коду, що знаходиться в верхній частині сторінки, відноситься до найважливіших зон, які повинні знаходитися під пильною увагою оптимізатора. Максимальна простота коду є одним їх найважливіших чинників, який повинен враховувати оптимізатор при роботі з розділом Head.
Більшість неоптимізованих сайтів складаються із сторінок, у яких даний розділ захаращений не істотною для пошукової системи інформацією, що заважає ефективній роботі спайдерів. Їм доводиться розгрібати купу сміття, щоб докопатися до ключових слів, які розташовані в найважливіших тегах, наприклад, в Title. Проте, як показує практика, в неоптимізованих сторінок найбільш важливі теги розташовуються ближче до кінця розділу заголовка.
Особливо грішать надмірним кодом розділу Head сторінки, що створені у візуальних HTML-редакторах. Структура документа, що автоматично генерується, поповнюється тегами, які оголошують про використаний програмний засіб, містять різні коментарі, інформацію про автора або організацію, до якої належить сайт (тег Copyright), тощо. Досить часто розробники сторінок додають в розділ Head мета-теги, що чітко регламентують роботу індексуючого павука з даною сторінкою (Robots (управління поведінкою пошукових роботів на сторінці), Revisit (управління повторними відвідинами сторінки роботом) і ін. Проте сучасні роботи часто не прислухаються до виписаних рекомендацій і сканують мережні ресурси за своїми методиками.
Необхідно ретельно обґрунтовувати наявність на початку початкового коду сторінки кожного тегу та уникати тих тегів, які жодним чином не впливають на результативність оптимізації сайту. «Зайві» теги не привносять на сторінку нічого корисного, оскільки не можуть містити ключових фраз і, відповідно, не грають ніякої ролі в підвищенні релевантності сторінки.
Отже, розділ Head сторінки не повинен містити тегів, що не несуть інформаційного навантаження для пошукової системи. На перших позиціях повинні бути розміщені елементи, вміст яких підвищує релевантність сторінки.
ТЕГ ЗАГОЛОВКУ СТОРІНКИ TITLE
Вміст тегу Title є найважливішим чинником, що враховується при розрахунку релевантності сторінки. Він має розташовуватися якомога ближче до початку сторінки. Головне правило при оптимізації тегів заголовків сторінок полягає в тому, що кожна сторінка повинна мати свій унікальний Title. Оптимальна довжина вмісту тега – до 80 символів. Довший текст заголовка не приносить користі для відвідувача сайту, оскільки він продовжується за видиму область вікна браузера, а також може бути сприйнятий пошуковою машиною як спам.
Ключові слова необхідно писати на самому початку заголовка і старатися їх не повторювати. Іноді дублювання ключових слів все ж таки допускається за умови, що елементи фрази, що повторюються, не слідують один за одним.
Слова, що вказані в тегу Title, відображаються у вигляді посилання на сторінці результатів пошуку, натиснувши на яку, користувачі переходять з пошукової системи на сторінку сайту. Тому вміст тега заголовка сторінки повинен бути ємким та інформативним.
Тег заголовка необхідно писати для сторінки тільки один раз. Метод використання декількох тегів Title з метою збільшення кількості ключових слів, що доступні для пошуковика, відноситься до спамерських методів оптимізації.
Не слід використовувати в тегу слова, повністю написані прописними буквами, якщо в цьому немає особливої необхідності. Якщо в тексті використовуються розділові знаки, то вони повинні бути притиснуті до слова праворуч від нього, після чого повинен стояти пропуск. Слова, набрані в тегу Title через п р про б е л, сприймаються пошуковою системою як група незв'язних символів.
Отже, по значущості для визначення позиції сторінки в результатах пошуку тег Title грає найважливішу роль безпосередньо після оптимізації вмісту самої сторінки.
МЕТА ТЕГИ
Мета теги використовуються для опису властивостей HTML документа і повинні знаходиться в рамках тегу HEAD. Якщо в документі використовується тег TITLE, то мета теги рекомендується вставляти в документ після нього.
Мета теги мають широку функціональну спрямованість, але багато що ще не стандартизованим або знаходиться на стадії розробки.
Мета теги можуть ідентифікувати авторство HTML документа, його адресу і як часто він оновлюється. Пошукові системи використовують мета теги для індексації і формування заголовків HTML документів.
Мета теги можуть впливати на режим відображення HTML документів, хоча самі на екран не виводяться.
Далі будуть описані мета теги, прийняті більшістю постачальників послуг і програм для мережі Інтернет.
Мета теги поділяються на дві групи: NAME і HTTP-EQUIV.
Мета теги типа NAME містять текстову інформацію про документ, його автора і певні рекомендації для пошукових машин. Наприклад: Robots, Description, Keywords, Author, Copyright.
Мета теги типа HTTP-EQUIV впливають на формування заголовка документа і визначають режим його обробки.
ОПИС МЕТА ТЕГОВ ГРУПИ NAME:
· Мета тег Author
· Мета тег Copyright
· Мета тег Description
· Мета тег Document-state
· Мета тег Generator
· Мета тег Keywords
· Мета тeг Resource-type
· Мета тeг Revisit
· Мета тeг Robots
· Мета тeг Subject
· Мета тeг URL
AUTHOR, COPYRIGHT
Ці теги не відбиваються браузерами, але обробляються деякими пошуковими машинами. Як правило, немає необхідності використовувати ці теги одночасно. В більшості випадків достатньо одного інформаційного тега, що дозволяє ідентифікувати автора або приналежність документа.
Тег Author повинен містити ім'я автора, якщо сайт належить організації, має сенс використовувати тег Copyright. Інформація обов'язково повинна полягати в лапки, наприклад
<META Name= Author content="Іванів Петро">.
Додатково інформаційні теги можуть містити атрибут "Lang", що вказують мову, на якій написано значення властивості.
Приклад: <META Name= Author Lang="ua" content=" Іванів Петро ">.
DESCRIPTION
Вміст мета-тегу є коротким описом сторінки сайту. Відношення пошукових систем до даного тегу є різним і іноді непередбачуваним. Тому, щоб підвищити рейтинг сайту, заповнювати цей тег потрібно завжди. При цьому найбільш важливі ключові слова треба розташовувати якомога ближче один до одного, але не поряд.
Досить часто тег Description заповнюється текстовою послідовністю, що складається тільки з ключових слів. Необхідно уникати подібної надмірності і прагнути формувати вміст описового тега у вигляді правильної читабельної пропозиції. Окрім того, треба не забувати про те, що ключові слова, під які оптимізується як мета-тег Description, так і інші елементи HTML-коду, обов'язково повинні з відповідною частотою зустрічатися безпосередньо в тексті сторінки.
Для кожної сторінки бажано складати власний текст тегу опису з врахуванням тих, ключових слів, під які вона оптимізується.
Пошукові системи встановлюють різні норми по обмеженню довжини цього тега і залежно від цього сприймають тільки задану кількість символів. Оптимальна довжина оптимізованого тегу опису не повинна перевищувати 150 символів.
Деякі пошуковики аналізують вміст цього тегу і враховують наявність в ньому ключових слів при розрахунку релевантності сторінки, інші – ні. Першу категорію пошуковиків також можна розділити на ті, які виводять вміст тега опису в результатах пошуку відразу після тегу заголовка сторінки Title, і ті, які беруть як опис перші 150-200 (до 256) символів тексту, що відображено на сторінці. Не рекомендується застосовувати досить поширений метод копіювання в мета-тег Description вміст тегу заголовка Title, а також використовувати теги Description і/або Title як ще один тег Keywords.
Основною функцією тегу опису - попереднє інформування користувача про те, чому присвячена сторінка, яка видається як результат пошуку. Тому текст тегу повинен бути коротким, ясним, не мати яскраво виражений рекламний характер, оскільки найчастіше саме за цією інформацією користувач вирішує, переходити на дану сторінку чи ні.
Приклад: <META Name="Description" content= ". . .">
DOCUMENT-STATE
Мета тег Document-state - призначений для управління індексацією пошукових роботів. Може мати два значення:
· Static - Немає необхідності індексувати цю сторінку в майбутньому.
· Dynamic - Індексувати цю сторінку регулярно (за умовчанням).
Режим "Static" призначений для сторінок, які не міняються в принципі. Якщо зміст вашої сторінки періодично міняється, то використовувати цей тег необов'язково.
Приклад: <META Name="Document-state" content ="Dynamic">
GENERATOR
Мета тег Generator - це всього лише один з тегів, що широко використовуються генераторами HTML коду в своїх цілях. Він зазначає редактор, за допомогою якого було створено сторінку. Як правило, для власника сайту ці теги не несуть корисного навантаження.
<META Name=”Generator” Content=”Microsoft Notepad”>
KEYWORDS
Мета тег Keywords використовується пошуковими машинами для оцінки релевантності.
Слова, що містяться в тегу Keywords, розглядаються пошуковими машинами як рекомендація, але іноді саме цієї інформації бракує.
При формуванні списку ключових слів для мета тегу Keywords необхідно використовувати слова, що містяться в тексті документа. Слова, що не містяться в тексті, можна використовувати в дуже невеликих кількостях, два - три слова. Вставляти їх треба в кінець списку.
Ключові слова не повинні повторюватися в тегу Keywords, в крайньому випадку, не більше двох разів.
У мета тегу Keywords має сенс використовувати не більше 10 слів, більша кількість не покращує релевантності.
В більшості випадків пошукові машини знаходять ключові слова, що стоять в множині (cats), навіть якщо пошук заданий в однині (cat). Тому рекомендується в тег Keywords заносити англійські іменники в множині.
Роботи деяких пошукових машин не переходять до нового рядка при аналізі мета тегу Keywords, тому не рекомендується розбивати його на декілька рядків.
Приклад: <META Name="Keywords" content="пример, meta, теги">
Якщо документ написаний на декількох мовах, можна використати додатковий атрибут lang для вибору кодування (дивися опис мета тегу Content-Language).
Приклад:
<META Name="Keywords" lang="ua" content="приклад, meta теги">
<META Name="Keywords" lang="en-us" content="meta tegs, example">
Але краще зробити окремі сторінки на різних мовах з переходами з однієї на іншу, за допомогою тегов <A> чи <Link>.
RESOURCE-TYPE
Мета тег Resource-type - описує стан даного документа. Якщо його значення відрізняється від “Document”, то пошукові системи його не індексуватимуть.
Призначений для використання в крупних проектах, з множиною документів різного типу.
Можливі значення:
· Build
· Classification
· Creation
· Document - Приймається за замовченням.
· Formatter
· Host
· Operator
· Random text
· Rating
· Site-languages
· Subject
· Template
· Version
Приклад: <META Name="Resource-type" content ="Document">
REVISIT
Мета тег Revisit - вказує пошуковому роботу, за скільки днів йому потрібно повернутися і переіндексувати даний документ.
Приклад (приходити раз в тиждень): <META Name="Revisit" content="7">
ROBOTS
Мета тег Robots - містить вказівки для роботів пошукових машин, що збирають інформацію про HTML документи у мережі.
Значення Robots може складатися з наступних директив, що розділені комами:
· Index - ця сторінка повинна бути індексована.
· Noindex - ця сторінка не повинна індексуватися.
· Follow - простежувати гіперпосилання на сторінці.
· Nofollow - не простежувати гіперпосилання на сторінці.
· All - = index, follow (прийнято за умовчанням).
· None - = noindex, nofollow.
Тег <META name=Robots content="all"> нічого не змінює в роботі робота пошукової машини, оскільки значення "all" прийняте за умовчанням.
Але якщо ця сторінка створюється динамічно або часто оновлюється, то немає сенсу її індексувати, оскільки інформація про сторінку в пошуковій машині та її дійсний зміст будуть різними. В цьому випадку можна рекомендувати пошуковій машині не індексувати цю сторінку, а тільки відстежувати на ній гіперпосилання, що б проіндексувати решту частини сайту <META name=Robots content="noindex,follow">.
При використанні тегу, що забороняє відстежування гіперпосилань <META name=Robots content="index,nofollow"> частина сайту може залишитися не проіндексованою, оскільки всередині сайту роботи переміщаються по гіперпосиланням. Сторінки, перехід на які є заблокованим, індексуватися не будуть.
Мета тег Robots має пріоритет над директивами управління, що задані у файлі robots.txt.
SUBJECT
Мета тег Subject використовується пошуковими машинами для визначення тематики документа. Але, поки пошукові системи не погодять класифікаційні таблиці, використання цього тегу не завжди є виправданим.
URL
Мета тег URL - призначений для виключення з індексації згенерованих сторінок та дзеркал. Зустрівши цей тег, робот пошукової машини повинен припинити індексацію поточного документа і перейти по вказаному посиланню.
Приклад: <META Name="URL" content= "http://www.Main-Site.com">
ОПИС МЕТА ТЕГІВ ГРУПИ HTTP-EQUIV:
· Мета тeг Content-Language
· Мета тeг Content-Script-Type
· Мета тeг Content-Style-Type
· Мета тeг Content-Type
· Мета тeг Expires
· Мета тeг PICS-Label
· Мета тeг Pragma
· Мета тeг Refresh
· Мета тeг Set-Cookie
· Мета тeг Window-target
CONTENT-LANGUAGE
Мета тег Content-Language - це вказівка на мову документа. Використовується пошуковими машинами при індексуванні. Хоча більшість з них вміють розрізняти мову за текстом сторінки.
Можливі значення (стандарт [ISO639] [ISO3166]):
| ua | Українська |
| ru | Російська |
| de | Німецька |
| el | Грецька |
| en | Англійська |
| en-GB | Англійська - Великобританія |
| en-US | Англійська, Американська версія |
| en-cockney | Англійська, діалект цокни |
| Es | Іспанська |
| Fr | Французька |
| It | Італійська |
| i-navajo | Навахо - Північна Америка |
| ja | Японська |
| he | Іврит |
| nl | Голландська |
| pt | Португальська |
| x-klingon | Код "x" позначає експериментальний код мови |
| zh | Китайська |
Приклад: <META HTTP-EQUIV="Content-language" content ="ua">
У специфікації HTML 4.0 є альтернативна можливість явної вказівки мови - <html lang="en">
CONTENT-SCRIPT-TYPE
Meta тег Content-Script-Type - визначення мови програмування сценаріїв.
Деякі з можливих значень:
| text/javascript | JavaScript (значення за замовченням) |
| text/perlscript | PerlScript |
| text/tcl | TCL |
| text/vbscript | VBScript |
Приклад: <META HTTP-EQUIV="Content-Script-Type" content="text/javascript">
Якщо тег Content-Script-Type не використовується, то тип мови програмування сценаріїв, який відрізняється від прийнятого за замовченням, повинен бути вказаний безпосередньо в кожному тегу <SCRIPT>, приклад <SCRIPT type="text/javascript">.
В одному документі допускається використання декількох мов програмування сценаріїв. Вказівка мови в тегу <SCRIPT> має вищий пріоритет, в рамках поточного тега <SCRIPT>.
CONTENT-STYLE-TYPE
Мета тег Content-Style-Type - вказує мову таблиці стилів, значення "text/css" приймається за замовченням, якщо воно влаштовує і розробник не використовує в цьому документі теги <Style> і <Span>, то використовувати цей тег необов'язково.
Приклад: <META HTTP-EQUIV="Content-Style-Type" content="text/css">
Браузери визначають мову таблиць стилів за наступним алгоритмом:
· Якщо в тегу МЕТА задається мова таблиць стилів, то дійсним є останнє зазначення в потоці символів.
· Якщо мова таблиць стилів задається в тегу STILE, мову таблиць стилів визначає останній заголовок в потоці символів.
· Якщо мова таблиць стилів не задана, за замовченням використовується мова "text/css".
CONTENT-TYPE
Мета тег Content-Type – вказівка на тип документа і кодування символів.
Використовувати мета тег Content-Type потрібно з врахуванням певних нюансів.
1. кодування символів тексту повинно відповідати кодуванню, що вказано в тегу.
2. сервер не повинен міняти кодування тексту при обробці запиту браузера.
3. якщо сервер міняє кодування тексту, він повинен скоректувати або вилучити мета тег Content-Type.
Недотримання цих вимог може привести до наступного: web-сервер автоматично визначить кодування запиту клієнта і віддасть сторінку web-браузеру перекодованою. Браузер, у свою чергу, читатиме документ відповідно до мета тегу Content-Type. І якщо кодування не збігаються, то прочитати документ можна буде тільки після ряду хитромудрих маніпуляцій. Особливо це характерно для старих браузерів IE 3.x - 4.x і Netscape 4.x.
Увага! Мета тег Content-Type часто вставляється генераторами HTML коду.
Деякі з можливих типів кодування (стандарт [ISO10646]):
| ISO-8859-1 | Latin-1, для більшості західноєвропейських мов |
| Windows-1251 | Кирилиця (Windows) |
| KOI8-r | Кирилиця (КОИ8-Р) |
| cp866 | Кирилиця (DOS) |
| Windows-1252 | Західна Європа (Windows) |
| Windows-1250 | Центральна Європа (Windows) |
| shift_jis | Японія (Windows) |
Приклад: <META HTTP-EQUIV=”Content-Type” content="text/html; charset=windows-1251">
EXPIRES
Мета теги Expires - керують кешуванням. Якщо дата, що вказана в тегу пройшла, то браузер повинен зробити повторний мережний запит, а не використовувати копію з кешу. Якщо відразу вказати минувшу дату, то документ не кешуватися не буде.
Деякі пошукові роботи можуть відмовитися індексувати документ із застарілою датою.
Дата повинна вказуватися в стандарті [RFC850].
Приклад: <META HTTP-EQUIV="Expires" content="Wed, 26 Feb 2008 08:21:57 GMT">
PICS-LABEL
Мета тег PICS-Label - (Platform-Independent Content rating Scheme Label) ) визначає рівень доступності сайту (sex, violence), але може використовуватися і в інших цілях.
PRAGMA
Pragma - Контроль кешування. При значенні “no-cache” кешування даного сайту не рекомендується. Призначений для документів, що створюються в результаті роботи скрипта.
Приклад: <META HTTP-EQUIV="Pragma" content ="no-cache">
REFRESH
Мета тег Refresh - визначення затримки часу в секундах, після якої браузер автоматично оновлює документ. Додаткова можливість - автоматичне завантаження іншого документа.
Приклад: <META HTTP-EQUIV="Refresh" content ="4; URL=http://www.name.com/">
Якщо потрібно просто відновити документ, то URL вказувати не обов'язково.
SET-COOKIE
Set-Cookie - налаштування cookie браузера.
Приклад: <META HTTP-EQUIV="Set-Cookie" content="NAME=value; EXPIRES=date; DOMAIN=domain_name; PATH=path; SECURE">
Атрибути EXPIRES, DOMAIN, PATH і SECURE при необхідності можна опустити.
Приклад: <META HTTP-EQUIV="Set-Cookie" content="NAME=value;">NAME
Ім'я cookie, не може містити символи перенесення рядка, пропусків, крапки з комою (;) і табуляції.
EXPIRES
Час зберігання cookie. Після вказаної дати (в форматі "Wdy, DD-Mon-YYYY HH:MM:SS GMT") закінчується час зберігання cookie.
Якщо цього атрибуту не вказано, то cookie зберігається протягом одного сеансу, до закриття браузера.
DOMAIN
Домен, для якого задається значення cookie. Для доменів COM, EDU, NET, ORG, GOV, MIL, INT значення можна задавати скорочено "MY.COM", воно буде розповсюджено і на домен "WWW.MY.COM". Для всіх інших (у тому числі і RU) значення треба задавати повністю "WWW.MY.RU".
Якщо цього атрибуту не вказано, то за замовченням використовується доменне ім'я сервера, з якого було виставлено значення cookie.
PATH
Встановлює підмножину документів, на які розповсюджується дія cookie. При значення "/doc" дія cookie буде поширена на всі файли і каталоги в цій директорії, які починаються на "doc" (/doc/, /document/, /doc2/, docs.html, doc-test.htm).
Якщо цього атрибуту не вказано, то значення cookie розповсюджується тільки на документи директорії, в якій розташовано поточний документ.
SECURE
Вказує, що інформація про cookie буде пересилатися за протоколом HTTPS (HTTP з використанням SSL). Інакше інформація про cookie буде пересилається за протоколом HTTP.
Перед запитом до серверу, браузер перевіряє cookie. І якщо атрибути NAME, DOMAIN і PATH збігаються, тоді браузер посилає cookie до серверу.
Якщо cookie приймає нове значення, старе значення знищується.
Браузер має ряд обмежень по роботі з cookie:
· Одноразово може зберігатися не більше 300 значень cookie.
· Cookie не може перевищувати 4 Кбайт.
· Від одного сервера (домена) не може бути більше 20 cookie.
Ці обмеження можуть бути дещо іншими, залежно від налаштування та типу браузера.
Якщо відбувається перевищення ліміту (загального або по домену) знищується перший за часом запис. Знищення відбувається, не залежно від значення атрибуту EXPIRES.
При перевищенні 4 Кбайт, cookie усікається.
Приклад: <META HTTP-EQUIV="Set-Cookie" content="NAME=cookexample; EXPIRES=Monday, 22-FEB-08 21:11:51 GMT; DOMAIN=WWW.MY.RU; PATH=/; SECURE">
WINDOW-TARGET
Мета тег Window-target - визначає вікно поточної сторінки. Приведений приклад можна використати для припинення появи нових вікон браузера при застосуванні фреймових структур. Діє для багатьох (але не для всіх) браузеров.
Приклад: <META HTTP-EQUIV="Window-target" content ="_top">
ВИСНОВКИ
При проведенні оптимізації слід уникати використання стратегії багатократного повторення ключових слів або фраз з метою підвищення релевантності сторінки. Правило оптимального включення ключової фрази в теги можна сформулювати так: необхідно використовувати один раз ключову фразу в тегу Title, один-два рази (але не більше) помістити її в тег опису Description, декілька варіацій або версій ключової фрази включити в тег ключових слів Keywords.
Теги Title, Description і Keywords повинні розташовуватися в один рядок без розривів і перенесень рядка. Звичайна практика розміщення тегів в окремих рядках часто приводить до ускладнень в роботі роботів при читанні тегів.
При аналізі сайту необхідно ретельно розбирати по кісточках скелет кожної сторінки і подивитися на нього очима пошукової системи. Час, витрачений на детальне вивчення початкового коду та його оптимізацію, окупиться досягненням сайту високих позицій в результатах пошуку.
ЗАСОБИ CSS
Каскадні таблиці стилів або CSS (від англійського Cascading Style Sheets) є подальшим розвитком HTML і надає перехід на якісніший рівень представлення інформації. Таблиці стилів дозволяють розділити смисловий вміст сторінки та його оформлення.
У перших версіях стандарту HTML не було передбачене ніяких засобів для управління зовнішнім виглядом інформації. Загальна концепція гіпертексту була направлена на доступність інформації для будь-яких пристроїв, здатних відтворювати текст. Для розмітки рекомендувалося використовувати лише логічні теги, що визначають заголовки, підзаголовки, переліки, абзаци, цитати і т.д., – тобто, ті елементи, які і складають структуру документа. Інтерпретація ж зовнішнього вигляду залишалася повністю на совісті кінцевого монітору.
Проте з тих пір багато що змінилося. Зараз все оформлення рекомендується виносити в зовнішній стильовий файл. Основна ж сторінка міститиме лише інформацію і посилання на необхідні стилі.
Таблицю стилів потрібно написати лише і вона має бути єдиною для цілого сайту, і тоді, не потрібно буде повторювати одні і ті ж описи стилів на кожній із сторінок.
Розміщення всієї стильової інформації в одному зовнішньому файлі відкриває інші корисні можливості – адже змінивши вміст лише одного (!) стильового файлу, можна в лічені секунди змінити весь дизайн сайту. Причому жодних інших переробок не знадобиться. Зрозуміло, це вірно лише в тому випадку, якщо спочатку сайт був спроектований вірно.
ПРЕДСТАВЛЕННЯ ТЕКСТУ НА WEB-СТОРІНКАХ
При створенні професійної графіки для Web використовується текст із згладженими краями. Згладжування – це легка розмитість на нерівних краях, що згладжує переходи між кольорами. Не згладжені краї, навпаки, виглядають зазубленими і ступінчастими. Виключенням з цього загального правила є текст малого розміру, (10, 11 пунктів і менше), застосування згладжування робить його практично невиразним. Текст малих розмірів виглядатиме набагато краще без згладжування.
ТИПИ ШРИФТІВ
При розробці Web-сторінки засобами базового HTML є два комплекти шрифтів: пропорційний і шрифт фіксованої ширини.
Пропорційний шрифт – інакше "шрифт змінної ширини" для кожного символу виділяє різну кількість місця залежно від його зображення. Наприклад, в пропорційному шрифті заголовна "W" займає більше місця в рядку по горизонталі, ніж прописна "I". Такі гаринітури, як: Times, Helvetica і Arial є прикладами пропорційних шрифтів.
Web-браузери для більшості текстів на Web-сторінці, включаючи основний текст, заголовки, списки, цитати і т. д., використовують пропорційні шрифти. Як правило, великі уривки основного тексту зручніше читати, коли вони надруковані пропорційними шрифтами. Оскільки більшість користувачів не мають часу замінити шрифти, встановлені за замовчуванням, з великою вірогідністю можна припустити, що текст на сторінці буде відображений шрифтом Times розміром 10 або 12 пунктів або Helvetica. Але це всього лише загальне правило.
Шрифт з фіксованою шириною надає однакове місце для всіх символів шрифту. Заголовна "W" займає не більше місця, чим прописна "I". Прикладами шрифтів фіксованої ширини є гарнітури Courier і Monaco. У Web-браузерах шрифти фіксованої ширини використовуються для відображення будь-якого тексту всередині наступних HTML-тегів: <рге>, <tt>, <code>, <kbd>,<samp>, <хтр>.
Оскільки багато людей не міняють налаштування шрифтів, що встановлені за замовченням, текст, що знаходиться у вказаних тегах, буде виведений одним з шрифтів типа Courier.
ТЕКСТ В ЗОБРАЖЕННЯХ
Дизайнери швидко зрозуміли, що найвірніший спосіб абсолютного контролю над шрифтами – помістити текст в зображення. Можна часто бачити заголовки, підзаголовки і оголошення, що виконані у вигляді файлів GIF.
Переваги використання графіки замість HTML-тексту:
· можна визначати тип шрифту, розмір, интерлиньяж, проміжок між буквами, колір і вирівнювання – всі атрибути, які викликають складнощі тільки в HTML;
· ваша сторінка буде однакова при висновку у всіх графічних браузерах.
Але у цього методу є ряд недоліків:
· зображення завантажується довше, ніж текст, оскільки графічні файли зазвичай важать більше, ніж HTML-тексти, що мають той же зміст;
· у неграфічних браузерах зміст втрачається. Користувачі, які не можуть (або не хочуть) проглядати графіку, не побачать і тексту. Альтернативний текст (використовується атрибут Alt) на місці графічного зображення допомагає, але його можливості обмежені і це не завжди надійний спосіб ототожнення графічної інформації;
· інформацію, що знаходиться в зображенні, не можна індексувати або організувати її пошук. В результаті виключаються з документа важливі частини інформації.
РОЗМІР ШРИФТУ
Зазвичай розмір шрифту визначається в пунктах (72 пункти (пт) = 1 дюйм висоти шрифту) але, на жаль, ці розміри не достатньо точно переводяться між платформами. Частково це відбувається тому, що їх операційні системи управляють дисплеями з різними роздільчостями. Зазвичай Windows використовує роздільчість екрану 96 точок/дюйм, а MACOS – 72 точок/дюйм. Монітори MultiScan допускають вищу роздільчість.
Шрифт на екрані дисплея Масintosh має такий самий розмір, як і при друці (наприклад, 12 пт Times на екрані виглядає так само, як 12 пт Times на папері).
Для шрифтів Microsoft це не виконується, і розмір шрифту при виводі на екран є більшим, що полегшує читання з дисплея. В результаті шрифт розміром 12 пт на Windows більше схожий на друкарський шрифт в 16 пунктів. Щоб отримати на Windows друкарський розмір 12 пт, потрібно вибрати розмір шрифту 9 пунктів (але тоді користувачі комп'ютерів Масintosh побачать текст майже нерозбірливим, оскільки він буде відображений шрифтом розміром всього 6,75 пт).
ГРАФІКА НА WEB-СТОРІНКАХ
На даний момент майже всі зображення в Web, представлені в трьох форматах: GIF, JPEG та PNG
GIF
GIF – Grafic Interchange Format можна назвати традиційним форматом файлів Web. Він був першим форматом файлів, який підтримували Web-браузери, і до цього дня продовжує залишатися основним графічним форматом Web.
Відмінні характеристики
· підтримує не більше 256 кольорів;
· використовує індексовану палітру кольорів;
· використовує стиснення без втрати інформації за методом LZW (який подібний до вживаного в архіваторі PKZIP, і, отже, GIF-файли в подальшому практично не стискаються);
· підтримує через рядкову розгортку;
· є потоковим форматом, тобто показ картинки починається під час завантаження;
· дозволяє призначити одному з кольорів в палітрі атрибут прозорості, що застосовується при створенні так званих прозорих GIFов;
· має можливість збереження в одному файлі декількох зображень, що знаходить своє застосування при виготовленні анімованих GIFов;
· підтримує можливість вставки у файл керуючих блоків, які дозволяють вставляти коментарі у файл (наприклад, про авторські права), здійснювати затримку між показами зображень і т.д.
Отже, GIF підтримує не більше 256 кольорів, а це означає, що всі зображення, які зберігаються в GIF-форматі, явно або неявно зменшують кількість кольорів, щоб вкластися в цей ліміт (різні програми з різним успіхом). Тому, якщо взяти красиву фотографію з плавними переходами і ледь вловимими відтінками кольору, то після перетворення все буде набагато гірше – відтінки перестануть бути невловимими, і вся фотографія набуде неприродного, нереалістичного вигляду. Тому, якщо треба все-таки зберегти фотографію у форматі GIF і передати всі відтінки, то доводиться йти на хитрості. Наприклад, до фотографії можна застосувати певний художній фільтр і перетворити її на малюнок або застосувати тонування. Зате немає жодних проблем із збереженням малюнків і креслень в цьому форматі, вони, як правило, добре стискаються і не містять багато кольорів.
JPEG
Іншим найбільш популярним графічним форматом в Web є JPEG – Joint Photographic Experts Group. Він містить 24-розрядну інформацію про колір. Це 16,77 млн. кольорів на відміну від 256 кольорів формату GIF. У JPEG використовується так зване стиснення з втратами. Це означає, що певна інформація про зображення в процесі стиснення відкидається, але в більшості випадків погіршення якості зображення не завдає шкоди і часто навіть не помітно.
Фотографії або будь-які зображення з плавними градаціями кольорів краще за все зберігати в JPEG-форматі, тому що він пропонує вищу якість зображень, що вміщуються у файл меншого об'єму. Проте, JPEG не є кращим рішенням для графічних зображень з одноколірними областями, оскільки цей формат має тенденцію псувати кольори цятками і кінцевий файл, як правило, буде дещо більшим та гіршої якості, ніж GIF-файл для того ж зображення.
PNG
Це третій графічний формат, що конкурує за постійне використання в Web. Це формат PNG – Portable Network Graphic, який, не дивлячись на свої переваги, знаходиться здебільшого в тіні. Підтримувати PNG як вбудовану графіку браузери почали значно пізніше за вищеназвані формати, але PNG має всі шанси стати популярним форматом в Web. PNG може підтримувати 8-розрядні індексовані кольори, 16-розрядні півтони або 24-розрядні повнокольорові зображення, використовуючи схему стиснення без втрат. Це забезпечує вищу якість зображень, а іноді і менший об'єм файлів в порівнянні з форматом GIF.
Крім того, файли PNG мають деякі чудові функції, наприклад, вбудоване управління коефіцієнтом гамма, і змінні рівні прозорості (це дозволяє показувати малюнок фону крізь відкидані м'які тіні).
РОЗДІЛЬЧІСТЬ ГРАФІЧНОГО ФАЙЛУ
Оскільки зображення Web існують лише на екрані дисплея, буде технічно правильно вимірювати їх роздільчість в пикселах на дюйм (ppi – pixels per inch). Інша одиниця вимірювання роздільчості – кількість точок на дюйм (dpi – dots per inch) відноситься до роздільчості друкарських зображень і залежить від роздільчості друкуючого пристрою.
Але, оскільки реальні розміри графіки залежать від роздільчості дисплею, вимірювання в дюймах стає для Web-застосувань неприйнятним. Єдиною значущою одиницею вимірювання стає піксел.
Практично створювати зображення з роздільчістю 72 ppi (це кращий варіант для представлення на екрані), звертаючи увагу тільки на загальні розміри в пікселах. В процесі створення графіки на Web можна взагалі не використовувати дюйми. Важливим є розмір зображення у порівнянні з іншими зображеннями на сторінці і загальним розміром вікна браузера.
Наприклад, багато користувачів використовують 15-дюймові дисплеї з роздільчістю 800x600 пікселів. Щоб гарантувати заповнення графічною заставкою всього простору екрану, краще зробити його шириною не більше 780 пикселов (враховуючи, що частина пікселів справа і зліва буде використана для вікна і для смуги прокрутки). Розмір решти кнопок і зображень на сторінці слід вимірювати в пікселах відносно ширини 780 пікселів.
ОБ’ЄМ ГРАФІЧНОГО ФАЙЛУ
Без сумніву, саме графіка зробила Web таким, який він є сьогодні, але потрібно знати, що багато користувачів переживають до графіки в Web почуття на межі любові і ненависті. Не варто забувати, що графіка збільшує час, що необхідний для передачі по мережі Web-сторінки; великий об'єм графіки означає істотний час завантаження, який випробовує терпіння читача, особливо якщо він додзвонюється з використанням стандартного модемного з'єднання.
В цьому відношенні для Web-дизайнера існує єдине найбільш важливе правило: розмір файлу графічного зображення повинен бути мінімально можливим! Створення зображень, призначених для передачі по мережі, покладає відповідальність на розробників серйозно відноситися до проблеми часу завантаження.
ЗАБЕЗПЕЧЕННЯ ДОСТУПНОСТІ WEB-СТОРІНКИ
WEB-ДИЗАЙН І БРАУЗЕРИ
Багато Web-дизайнерів сходяться на думці, що одна з головних проблем Web-дизайну – різноманіття браузерів і платформ, кожен з яких по-різному підтримує HTML і сценарії. З випуском кожного нового браузера покращуються їх характеристики і можливості, але це не означає, що ранішні версії при цьому зникають. Значна частка користувачів не схильні гнатися за новітнім і кращим. Одні задовольняються тим, що у них є, а інші, найімовірніше, працюють на комп'ютерах фірм або установ, які вибрали браузери за них. Тому створений сайт має практично однаково відображатися у рідних браузерах, та різних версіях
WEB-ДИЗАЙН І МОНІТОРИ
При розробці Web-сторінки важливо врахувати розмір екрану. Сторінка повинна бути доступною (і правильно відображатися) для максимально можливого числа користувачів. Необхідно відштовхуватися від найменшої роздільності сучасних моніторів і розробляти сторінку так, щоб вона гарантовано цілком відображалася на екрані.
Більшість дизайнерів рекомендують розробляти сторінки у форматі 800x600, щоб при перегляді користувачам не довелося застосовувати горизонтальну прокрутку. Горизонтальна прокрутка завжди ускладнює сприйняття, тому дизайнери традиційно її відкидають.
Все більше число розробників вважає стандартним роздільчість 1024x768. І зовсім одиниці розробляють сторінки для ще вищих роздільчостей. Звичайно, рішення буде, в першу чергу, залежати від аудиторії. Наприклад, якщо сайт призначений для дизайнерів графіки, то вважається, що вони мають дисплеї, принаймні, з дозволом 1024x768 або вище, відповідно до чого і розробляється сторінка. Якщо сайт призначений для ширшого кола користувачів, в них можуть бути монітори дещо гіршими.
ОСОБЛИВОСТІ КОЛЬОРІВ ДИСПЛЕЯ
Колірні монітори можуть різнитися у відображенні кольорів. Це ще один чинник, який впливає на рішення розробника.
Існує набір з 216 кольорів, що складається з кольорів системних палітр МасOS і Windows, що відображаються однаково на рідних платформах, операційних системах та браузерах. Такий набір називається Web-палітрою безпечних кольорів (Web Palette). Багато дизайнерів вважають, що краще користуватися цією палітрою при створенні Web-графіки та елементів HTML, щоб сторінка виглядала однаково для всіх користувачів.
СТАНДАРТНІ РОЗМІРИ І РОЗДІЛЬЧОСТІ ДИСПЛЕЇВ
Першим кроком при визначенні вірогідного розміру Web-сторінки повинно стати визначення максимального простору, що забезпечується дисплеєм. Комп'ютерні дисплеї мають різні стандартні розміри і зазвичай вимірюються в дюймах - 15", 17", 19" і 21".
Іншою характеристикою є роздільчість монітору – загальне число пікселів (picture's element – елемент картинки) на екрані. Чим вище роздільчість, тим детальнішим буде зображення. Знаючи можливе число пікселів, можна створювати відповідно до нього зображення (що також вимірюється в пікселах) та елементи сторінки.
Важливо пам'ятати, що чим вище роздільчість на даному дисплеї, тим більше пікселів спресовано в наявному просторі екрану. В результаті піксели стають меншими і відповідно зменшуються зображення та інші елементи сторінки.
Саме з цієї причини вимірювання в Web проводяться в пікселах, а не в дюймах. Те, що на одному моніторі представляється величиною в дюйм, на моніторах інших користувачів може виглядати більше або менше. Коли розробник працює з пікселами, він принаймні знає, які розміри елементів щодо один одного.
ДЕСЯТЬ НАЙПОШИРЕНІШИХ ПОМИЛОК В ДИЗАЙНІ
НЕРОЗБІРЛИВІСТЬ
· Занадто малий або великий розмір
· Низький контраст між шрифтом та фоном
НЕАДЕКВАТНА НАВІГАЦІЯ
Єдині стандарти навігації для всього сайту
Де знаходиться саме краще місце для розміщення меню? Це питання постійно обговорюється серед веб-розробниками. Чи повинне бути розташоване головне меню у верхній частині сторінки? Або краще розмістити його зліва? У будь-якому випадку, меню має бути завжди на одному і тому ж місці на всьому сайті. Користувачі повинні завжди знати, як повернутися до інформації, яку вони вже бачили. Вони також мають бути впевнені, що зможуть знайти інформацію, яку вони ще не прочитали. Посилання на головну сторінку повинно бути на одному і тому ж місці незалежно від того, на якій сторінці сайту відвідувач знаходиться.
Відомості щодо посилання
Користувачі мають наперед знати, куди приведе їх текстове посилання або кнопка. Якщо посилання приведе до завантаження файлу, їх потрібно проінформувати наперед, наприклад
· «Назва товару» документ у форматі PDF (16 MB)
· «Назва товару» інструкція для користувача (16MB – zip файл)
Для користувача зручною буде вказівка фізичного розміру файлу, який завантажуватиметься.
Нестандартні посилання
Посилання — це головний інтерактивний елемент на сторінці. Потрібно дотримувати загальноприйнятих правил про те, як має виглядати посилання: потрібно виділяти посилання кольором і підкреслювати їх (і не підкреслювати інший текст), виділяти переглянуті посилання, уникати використання JavaScript або інших нестандартних технологій, не відкривати посилання в новому вікні (окрім файлів ZIP, DOC, PDF та інших не веб-документів), інформувати користувача про те, що він побачить при переході по посиланню.
ІНТРО СТОРІНКА
Відвідувачі приходять на сайт, щоб знайти потрібну інформацію і часто перше, що вони бачать, це інтро сторінка. В більшості випадків ця ввідна сторінка не є корисною для відвідувача і не сумісна за стилем з рештою частини сайту. В цілому, єдина мета інтро сторінки – додати певну «крутизну» при вході на сайт. Кожна сторінка сайту, включаючи головну, повинна бути інформативною і збігатися з основним стилем сайту.
ФЛЕШ
Сайти та інструменти навігації, що зроблені у флеші, можуть містити низку проблем для користувачів.
КОНТЕНТ
Найбільшою проблемою є орфографічні та стилістичні помилки у тексті. Веб-сторінки повинні бути короткими і зручними для перегляду на моніторі.
ПОГАНИЙ ПОШУК
Для повноцінного пошуку по сайту потрібно застосувати спеціальне програмування, але це варто того, тому що пошук — фундаментальна компонента людської поведінки в онлайні.
НЕСУМІСНІСТЬ БРАУЗЕРІВ
Багато веб-розробників не перевіряють свої сайти на сумісність з альтернативними браузерами, хоча кожен десятий користувач в Інтернеті не використовує Internet Explorer.
СКЛАДНІ ФОРМИ
Користувачі часто скаржаться на недолік різних форм, які часто містять велику кількість непотрібних питань. Тут можна порадити залишити в опитувальниках тільки найважливіші питання, а інші зробити необов'язковими для відповіді, максимально запровадити автозаповнення, переводити курсор в перше поле форми, коли відкривається сторінка (це економить один клік).
НЕМАЄ КОНТАКТНОЇ ІНФОРМАЦІЇ АБО ІНФОРМАЦІЇ ПРО КОМПАНІЮ
Багато сайтів в Інтернеті неначе створено анонімно. Телефонний номер і адреса електронної пошти на сайті повинні бути обов'язково, бажано ще розмістити фізичну адресу, тому що із скритною компанією ніхто не захоче мати справи.
СТОРІНКИ ФІКСОВАНОЇ ШИРИНИ
Тут дві проблеми:
· на великих моніторах сторінка перетворюється на вузький стовпчик тексту, а на маленьких може викликати незручну горизонтальну прокрутку;
· права частина сторінки може не поміститися на сторінку при роздрукуванні на папері.
НЕПРАВИЛЬНЕ МАСШТАБУВАННЯ ФОТОГРАФІЙ
В електронній комерції, дуже важливо продемонструвати товар у всіх подробицях. На сторінку слід винести фотографію навеликого розміру, якщо користувач буде зацікавлений, то обов'язково повинна бути функція, що відкриває цю фотографію в збільшеному розмірі. На жаль, на багатьох сайтах на сторінку відразу викладаються великі зображення, що значно гальмує завантаження сторінки
ВИСНОВОК
Дизайнери надмірно захоплюються сучасними технологіями, зокрема, постійно влаштовують конференції, тоді як користувачам насправді немає ніякої справи до технологій. Їм потрібно тільки щоб сторінка швидко завантажувалася, текст читався, контент відповідав на їх питання, а навігація і пошук дозволяли знайти потрібну інформацію.
ПОРЯДОК РОБОТИ
1. Обрати тематику майбутнього сайту
2. Розробити структуру сайту
3. Обрати програми, що потрібні для створення
4. Створити сайт
5. Заповнити службовою та довідковою інформацією мета-теги
6. Як розділ, винести на сайт відомості про автора (приклад)
7. Розмістити сайт на сервері і протестувати
ЗМІСТ ЗВІТУ
1. Назва та мета виконання лабораторної роботи.
2. Основні відомості про створення Web-сайтів.
3. Характеристика вибраних програм для створення Web-сайту.
4. Структура розробленого індивідуального Web-сайту.
5. Скрін сторінок розробленого індивідуального Web-сайту.
6. Адреса розміщеного на сервері сайту.