
Рефераты по авиации и космонавтике
Рефераты по административному праву
Рефераты по безопасности жизнедеятельности
Рефераты по арбитражному процессу
Рефераты по архитектуре
Рефераты по астрономии
Рефераты по банковскому делу
Рефераты по сексологии
Рефераты по информатике программированию
Рефераты по биологии
Рефераты по экономике
Рефераты по москвоведению
Рефераты по экологии
Краткое содержание произведений
Рефераты по физкультуре и спорту
Топики по английскому языку
Рефераты по математике
Рефераты по музыке
Остальные рефераты
Рефераты по биржевому делу
Рефераты по ботанике и сельскому хозяйству
Рефераты по бухгалтерскому учету и аудиту
Рефераты по валютным отношениям
Рефераты по ветеринарии
Рефераты для военной кафедры
Рефераты по географии
Рефераты по геодезии
Рефераты по геологии
Рефераты по геополитике
Рефераты по государству и праву
Рефераты по гражданскому праву и процессу
Рефераты по кредитованию
Рефераты по естествознанию
Рефераты по истории техники
Рефераты по журналистике
Рефераты по зоологии
Рефераты по инвестициям
Рефераты по информатике
Исторические личности
Рефераты по кибернетике
Рефераты по коммуникации и связи
Рефераты по косметологии
Рефераты по криминалистике
Рефераты по криминологии
Рефераты по науке и технике
Рефераты по кулинарии
Рефераты по культурологии
Учебное пособие: Створення простої web-сторінки
Учебное пособие: Створення простої web-сторінки
СТВОРЕННЯ ПРОСТОЇ WEB-СТОРІНКИ
Методичні вказівки, вправи, лабораторні роботи, питання для самоконтролю
ЗМІСТ
ВСТУП
ВСТУП В МОВУ HTML
СТРУКТУРА HTML-ДОКУМЕНТА
ВСТАНОВЛЕННЯ КОЛЬОРУ ТЕКСТУ
ВСТАНОВЛЕННЯ КОЛЬОРУ ФОНУ
ПАРАГРАФ
СТВОРЕННЯ ЗАГОЛОВКА
ПИТАННЯ ДЛЯ САМОКОНТРОЛЮ
ГРАФІКА I ПОСИЛАННЯ НА WEB-СТОРІНЦІ
ВСТАВКА МАЛЮНКІВ
ПОСИЛАННЯ
СПИСКИ
ВІДСТУПИ
ПИТАНИЯ ДЛЯ САМОКОНТРОЛЮ:
КОМПЛЕКСНА ЛАБОРАТОРНА РОБОТА "СТВОРЕННЯ HTML-ФАЙЛА"
ОФОРМЛЕНИЯ ТАБЛИЦЬ
ВИРІВНЮВАННЯ ВМICТУ КОМІРОК
ФОРМАТУВАННЯ КОМІРОК
ПІДСУМКОВА ЛАБОРАТОРНА РОБОТА "ВЛАСНА WEB-СТОРІНКА"
СПИСОК ЛІТЕРАТУРИ
ВСТУП
Web-сторінка - це створений за допомогою мови HTML текстовий файл, який можна відобразити у вікні Web-броузера.
Для створення i редагування HTML-файла можна скористатися будь-яким текстовим редактором. Якщо HTML-файл відкрити за допомогою засобів перегляду, наприклад, Internet Explorer, він відображає текст, графіку i гіперпосилання на інші Web-сторінки.
Гіперпосилання - це фрагменти тексту або зображення на Web-сторінці, які дозволяють клацанням на них відкривати інші Web-сторінки.
Гіперпосилання виглядає, як підкреслений текст. Курсор миші на гіперпосиланні набуває форми руки. При клацанні на гіперпосиланні відкривається зв'язаний з ним документ. Якщо е доступ до Internet, гіперпосилання на Web-вузли відкриють Internet Explorer i доступ до відповідного Web-вузла. Гіперпосилання дають можливість користувачу переходи на Web-сторінках вад одного матеріалу до іншого.
Користувачі WWW можуть не тільки переглядати чужі Web-сторінки, але и створювати свої. Щоб створювати Web-сторінки, нема необхідності вивчати мову HTML. Можна конвертувати у Web-сторінки документи, створенні за допомогою текстового процесора Word, або за допомогою засобу Prints Page Express, що є в складі Windows'98.
Проте конвертуванні документи містять, як правило, багато зайвих чи нераціонально використаних елементів, що значно сповільнює роботу з ними, особливо в умовах несучасних каналів зв'язку.
Мова HTML (мова гіпертекстової розмітки) призначена для опису Web-сторінок i не є мовою програмування. Вона призначена для розмітки текстових документів, тобто для їх форматування. Всі Web-сторінки, які є в Internet, створені за допомогою мови HTML.
Керуючим елементом мови HTML є тег, який визначає, як буде виглядати відповідний фрагмент на екрані броузера.
Тег - це команда HTML формування вигляду фрагменту Web-сторінки, яка завжди записується в кутові дужки.
Наприклад, <I> - почати виводити текст курсивом, <B> - почати виводити текст напівжирним.
Закриваючий тег, який припиняє дію відповідної команди, починається з “/”. Наприклад, </I> (або </B>) - припинити виведення тексту курсивом (або напівжирним). Ці теги можна використовувати комбіновано.
Наприклад,так:
<В>напівжирний<I>напівжирний+кусив</I>напівжирний</В>
Теги типу <I> i <В> ще називають контейнерами, бо між ними знаходиться фрагмент тексту. Не всі теги є контейнерами. Наприклад, тег <IMG> - розміщує на сторінці зображення.
HTML-тег може мати параметри, ям називаються атрибутами.
Атрибут повідомляє броузеру додаткову інформацію про особливості застосування даного тега.
Наприклад, тег, який створює гіпертекстове посилання, повинен мати атрибут, що визначає URL Web-сторінки, на яку вказує посилання. Атрибут може мати значення. Ім'я атрибуту i значення розділяються знаком "=". Нехай треба створити гіпертекстове посилання на HTML-файл, для чого вказується URL цього файла як значення атрибута HREF. Атрибут разом з наданим йому значенням розташовується перед закриваючою кутовою дужкою тега <А>:
<А HREF=example.htm>
СТРУКТУРА HTML-ДОКУМЕНТА
Bci HTML-документа будуються за визначеними правилами:
- текст документа починаеться тегом <HTML> i заюнчуеться тегом </HTML>;
- всередині контейнера <HTML> знаходяться ще два контейнери <HEAD> (заголовок Web-сторінки) і <BODY> (її вміст);
- всередині; контейнера <HEAD> знаходяться інші контейнери, серед них <TITLE> (рядок символів заголовка вікна броузера).
Web-сторінка зберігається в текстовому файл з розширенням HTML або НТМ.
Наприклад, закінчений HTML-файл може мати такий вигляд:
<html>
<head>
<title>Mій перший крок</title>
</head>
<body>
Привіт, це моя перша сторінка.
</body>
</htmlt>
Треба набрати цей текст будь-яким редактором (наприклад, "Блокнот"), зберегти його з довільним іменем, але обов'язково з розширенням .html або .htm (наприклад, prikladl.html). Якщо тепер відкрити програму Internet Explorer i виконати команду "Файл" -> "Открыть" -> кнопка "Обзор..." -> prikladl.html, на екрані броузера цей HTML-файл буде мати наведений вигляд (Рисунок 1) (зверніть увагу на розташування текстів "Мій перший крок" i "Привіт, це моя перша сторінка").

Рисунок 1. Результат виконання файлу prikladl.html
При відображенні HTML-файла броузером зайві пропуски ігноруються. Якщо розділити два слова трьома пропусками, то на екрані між словами залишиться один пропуск, а кілька порожніх рядків на екрані броузера будуть замінені на один. Коли текст досягає правої границі вікна, він автоматично переходить на новий рядок.
Все, що розташовано між тегами <head> </head>, - це службова інформація.
Все, що розташовано між тегами <body> </body>, - це безпосередній вміст документа.
ВСТАНОВЛЕННЯ КОЛЬОРУ ТЕКСТУ
| #000000 | Чорний | #000080 | Темно-синій |
| #0000FF | Блакитний | #800080 | Пурпуровий |
| #FF00FF | Бузковий | #FF0000 | Червоний |
| #808080 | Сірий | #C0C0C0 | Срібний |
| #008000 | Зелений | #008080 | Темно-зелений |
| #00FF00 | Яскраво-зелений | #FFFFFF | Білий |
| #800000 | Каштановий | #FFFF00 | Жовтий |
Наведемо кілька базових кольорів HTML.
Щоб задати колір для всього документа, треба дати відповідну команду в <body>. Наприклад, так:
<body text="#336699">
Teг <font></font> - багатофункціональний. За його допомогою можна задавати не тільки колір тексту в конкретній частині документа, але й розмір i вид шрифту (про це далі).
ВСТАНОВЛЕННЯ КОЛЬОРУ ФОНУ
Колір фону встановлюється за допомогою знайомого тега <body>. Наприклад, чорний фон встановиться командою:
<body bgcolor="#000000">
Якщо колір в <body> не вказувати, то з мовчазної згоди він буде білим (або будь-яким іншим). Тому краще колір фону встановлювати, щоб не було не передбачуваного кольору фону.
Спробуйте до попереднього HTML-файла за допомогою редактора "Блокнот" додати нові елементи i зберегти з новим ім'ям priklad2.html:
<html>
<head>
<ы1е>Мій перший крок</title>
</head>
<body text="#336699" bgcolor="#FFFFFF">
Привіт, це моя перша сторінка.
<br>
<font со1ог="#ССОООО"> Ласкаво просимо! </font>
</body>
</html>
Зверніть увагу: в тезі <body> одночасно встановлюється колір тексту документа i колір фону.
Це означає, що весь текст сторінки буде сірим, крім тексту, для якого спеціально встановлёно інший колір. Якщо колір тексту в <body> не задавати, то "з мовчазної згоди" він буде чорним.
Рекомендується за допомогою броузера переглянути цей HTML-файл, для чого досить двічі клацнути на його піктограмі, можна встановлювати інші кольори для тексту i фону, спостерігати результат.
Якщо змін не видно, то це означає, що зміни внесені неправильно, або ви забули зберегти документ.
Можна переглянути за допомогою броузера HTML-файл, двічі клацнувши на його піктограмі
ПАРАГРАФ
Параграфи вводяться тегом <р></р>. За допомогою параграфів можна вирівнювати текст:
по центру
<р align="center">текст</p>
по лівому краю
<р align="left">текст</p>
по правому краю
<р align="right">текст</p>
по ширині
<р align="justify">текст</p>
Якщо не встановлювати параграф, текст "з мовчазної згоди" вирівнюється по лівому краю.
Спробуйте до попереднього HTML-файла за допомогою редактора "Блокнот" додати нові елементи i зберегти з новим ім'ям priklad3.html:
<html>
<head>
<title>Mій перший крок</title>
</head>
<body text="#336699" bgcolor="#FFPFPF">
<center
Привіт, це моя перша сторінка.
<br>
<font color="#CCOOOO"> Ласкаво просимо! </font>
</center >
<р align="justify">
Шановний колего! Я вивчаю мову HTML, щоб створити власну домашню Web-сторінку для спілкування з друзями i знайомими.
Щоб вони могли подивитися мою фотокартку, прочитати про мене, написати кілька рядків в мою книгу для гостей.
</р>
</body>
</html>
Рекомендується за допомогою броузера переглянути цей HTML-файл, для чого досить двічі клацнути на його піктограмі. Можна встановлювати інші вирівнювання тексту i подивитися результат.
СТВОРЕННЯ ЗАГОЛОВКА
Щоб виділити текст, використовують теги заголовків Н1-Н6. Наприклад, так: <НЗ>3 Новим роком! </Н3>.
Заголовки призначені для виділення невеликої частини тексту (рядок, фраза). Щоб виділити великий фрагмент тексту або тільки одне слово, треба скористатися відомими тегом <font> </font> за зразком:
<font size="+4"> TEKCT </font>
<font size="+3"> ТЕКСТ </font>
<font size="+2"> ТЕКСТ </font>
<font size="+l"> ТЕКСТ </font>
<font size="+0"> ТЕКСТ </font>
<font size="-l"> текст </font>
<font size="-2"> текст </font>
Параметр size задає розмір шрифту, але, на відміну від заголовків, текст не виділяється жирним шрифтом i немає примусового перенесення. Написання тексту задається за допомогою тегів:
<b> Жирний текст </b>
<i> Текст курсивом </i>
<u> Підкреслений текст </ u >
Для фрагмента тексту можна застосовувати кілька meгів. Наприклад: <b> <i> Жирний курсив </i> </b>
Назва шрифту задається за допомогою тегів:
<font face="ARIAL"> шрифт Arial </font>
Тут за допомогою атрибута face задано шрифт Arial.
Спробуйте до попереднього HTML-файла за допомогою редактора "Блокнот" додати нові елементи i зберегти з новим ім'ям priklad4.html:
<html>
<head>
<title>Mій перший крок</title>
</head>
<body text="#336699" bgcolor="#FFFFFF">
<center>
<НЗ>Привіт, це моя перша сторінка.</НЗ>
<br>
<font color="#CCOOOO"> <H1> Ласкаво просимо! </H1> </font>
</center >
<p align="justify">
<font size="+2"> Шановний колего! </font> Я вивчаю мову
<font size="+l"> HTML, </font> щоб створити власну <i> домашню Web-сторінку </i> для спілкування з друзями i знайомими. Щоб вони могли <b> <i> подивитися мою фотокартку </i> </b>, прочитати про мене, написати кілька рядків в мою <u> книгу для гостей. </u>
</р>
</body>
</html>
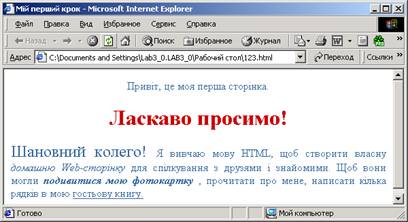
Якщо за допомогою броузера переглянути цей HTML-файл, двічі клацнувши на його піктограмі, на екрані він буде мати наведений вигляд (Рисунок 2) (зверніть увагу на розміри i написання шрифтів текстів "Привіт, це моя перша сторінка", "Ласкаво просимо!" i "Шановний колего!...", а також інші фрагменти тексту).

Рисунок 2. Результат виконання файлу priklad4.html
Питання для самоконтролю
1. Якою мовою створюється Web-сторінка i яким чином відображується?
2. Що таке "гіперпосилання"? Який воно має вигляд i як ним користуватися?
3. Що таке "тег"? Для чого теги використовуються?
4. Яку структуру має HTML-документ?
5. Як відобразити на екрані HTML-документ?
6. Як мовою HTML встановити колір тексту?
7. Яким тегом одночасно встановити колір тексту i фону?
8. Як вирівняти текст по центру, по ширині, по лівому або правому краю?
9. Якими засобами мови HTML виділити фрагменти тексту?
10. Якими засобами мови HTML задати написання тексту або (i) вид шрифту?
ГРАФІКА I ПОСИЛАННЯ НА WEB-СТОРІНЦІ
Вставка малюнків
Щоб вставити малюнок, треба скористатися тегом:
<img src="my.jpg">,
де my.jpg -ім'я файла, що містить малюнок. Замість my.jpg можна вставити ім'я будь-якого іншого малюнка (з розширенням jpg, gif, png, bmp). Головне, щоб між лапками стояв шлях та ім’я файла малюнка (у наведеному прикладі малюнок знаходиться в одній папці з файлом HTML-документа).
Якщо малюнок знаходиться в іншій папці, то його краще переписати в папку, де знаходиться HTML-документ.
Для "співіснування" малюнка (наприклад, pr1.png) i тексту документа використовують теги:
малюнок з лівого краю, текст його обтікає справа:
<img src="prl.png" align="left">
малюнок з правого краю, текст його обтікає зліва:
<img src="prl.png" align="right">
Kpiм параметрів align, існують ще кілька параметрів:
відстань між текстом i мапюнком по вертикалі (тут 10 пікселів):
<img src="prl.png" Vspace="10">
відстань між текстом i малюнком по горизонталі (30 пікселів):
<img src="prl.png" Hspace="30">
опис малюнка (якщо встановити курсор миші на малюнок, через секунду з'явиться вказаний текст - тут "моя фотокартка"):
<img src="prl.png" alt="моя фотокартка">
ширина малюнка (тут 100 пікселів):
<img src= "pri.png" width="100">
висота малюнка (тут 200 пікселів):
<img src="prl.png" height="200">
рамка навколо малюнка (тут товщина лінії 5 пікселів):
<img src="prl.png" border="5">
Bci параметри можуть застосовуватися одночасно один з одним, щоб запобігти плутанини в їx застосуванні. Наприклад, так:
<img src="prl.png" aling="left" Hspace=30 Vspace=5 alt="моя фотокартка">
Малюнок буде притиснутий до лівого краю екрана, текст буде його обтікати справа, ввдстань до тексту по горизонталі - 30 пікселів, по вертикалі - 5 пікселів, при встановленні курсору миші на малюнку з'явиться напис "моя фотокартка".
Спробуйте в папку з HTML-файлом переписати довільний малюнок (наприклад, з ім'ям photo.jpg). В HTML-файл за допомогою редактора "Блокнот" додати нові елементи i зберегти з новим ім'ям priklad5.html:
<html>
<head>
<title> Мій перший крок </title>
</head>
<body text="#336699" bgcolor="#000000">
<center>
<H3>Привіт, це моя перша сторінка.</H3>
<br>
<font color="#CCOOOO"> <H1> Ласкаво просимо! </H1> </font>
</center >
<img src="photo.jpg " align="left" HSPACE=30 VSPACE=5
alt="моя фотокартка" WIDTH=80 HEIGHT=80>
<p align="justify">
<font size="+2"> Шановний колего !</font> Я вивчаю <font size="+l">
мову HTML, </font> щоб створити власну <i> домашню Web-сторінку</i> для спілкування з друзями i знайомими. Щоб вони могли <b> <i>подивитися мою фотокартку, </i> </b> прочитати про мене, написати
кілька рядків в мою <u> книгу для гостей. </u>
</р>
</body>
</html
Рекомендуеться за допомогою-броузера переглянути цей HTML-файл, двічі клацнувши на його піктограмі, а також встановлювати інші параметри розташування фотокартки, подивитися результат.
ПОСИЛАННЯ
Web-сторінка може складатися із кількох документів. Один з них головний з ім'ям index.html або main.html - він відкривається першим i повинен обов'язково лежати на вашему сайті в Internet.
Інші документи можна називати як завгодно (наприклад, photos.html, about_me.html, my_pets.html, friends.html, gh516hgd.htmi). Kpaщe, шоб вони знаходились в одній nanui з HTML-документом.
Посиланням на інші документи як частини нашої Web-сторінки може бути текст або малюнок.
Нехай в тай же папці з головним документом index.html створено новий текстовий документ (наприклад, з ім'ям prf.html). Вміст документа може бути довільним i мати вашу фотокартку. Для цього випадку в основному документі фразу "подивитися мою фотокартку" можна зробити посиланням. Тег посилання на цей документ буде виглядати так:
<а href="prf.html"> подивитися мою фотокартку </а>
Щоб встановити колір посилання, треба доповнити вже ввдомий тег <body> новими параметрами:
<body text="#336699" bgcolor="#FFFFFF"
link="#339999" alink="#339999" vlink="#339999">
(link - колір посилання, alink - колір активного посилання, vlink -колір посилання, яке відвідували).
Тут кольори всі однакові, але вони можуть бути і різними.
Посилачия на поштову скриньку записусгься за зразком:
<а href=mailto:lab3@hirup.km.ua> Lab3@hirup.km.ua - пишітъ листи </а>
Спробуйте в папці з головним документом створити додатковий HTML-файл з ім'ям prf.html i з довільним текстом. Наприклад, таким:
<html>
<head>
<title> друга сторінка </title>
</head>
<body text="#CCOOOO" bgcolor="#FFFFFF">
<img src="photo.jpg" align="left" HSPACE=30 VSPACE=5 ALT="моя фотокартка" WIDTH=80 HEIGHT=80>
<p align="justify">
На фотокартці я. Можемо стати друзями, якщо вам сподобалась мояособа.
<br>
<а href="mailto:Lab3@hirup.km.ua"> Lab3@hirup.km.ua - пишіть листи
</а>
</р>
</body>
</html>
У файл priklad5.html за допомогою редактора "Блокнот" додайте нові елементи i збережіть з новим ім'ям index.html:
<html>
<head>
<title> Мій перший крок </title>
</head>
<body text="#336699"bgcolor="#FFPFFF" link="#336699" alink="#336699" vlink="#336699" > <center>
<H3>Привіт, це моя перша сторшка</НЗ> <br>
<font color="cc0000"> <H1>Ласкаво просимо !</H1></font> </center>
<p align="justify">
<font size="+2"> Шановний колего! </font> Я вивчаю <font size="+l"> мову HTML,</font> щоб створити власну <i>домашню Web-сторінку </i> для спілкування з друзями i знайомими. Щоб вони могли <а href="prf.html"> подивитися мою фотокартку </а>, прочитати про мене, написати кілька рядків в мою книгу для гостей. </р>
</body>
</html>
Можна за допомогою броузера переглянути файл основного документа index.html, двічі клацнувши на його піктограмі.
Щоб перейти на додаткову Web-сторінку, досить встановити курсор на посилання "подивитися мою фотокартку" i клацнути.
Щоб повернутся на сторінку основного документа, треба на панелі інструментів броузера натиснути кнопку "Назад".
СПИСКИ
Списки маркуються за допомогою тега <li> </li> за взірцем:
| Маркер | Опис |
| · | <li type="disk"> Задуйвітер </li> |
| o | <li type="circle"> Макогоненко </li> |
| - | <li type="square"> Петренко </li> |
ВІДСТУПИ
Для встановлення одного, двох i трьох відступів використовується тег <ul> </ul> за зразком:
<ul> один ввдступ </ul>
<ul> <ul> два ввдступи </ul></ul>
<ul> <ul><ul> три ввдступи </ul></ul></ul>
Питания для самоконтролю:
1. Як у Web-сторінку вставити малюнок?
2. Як встановити обтікання мапюнка текстом?
3. Як встановити відстань між текстом i малюнком?
4. Як встановити горизонтальні i вертикальні розмфи малюнка?
5. Як створити посилання на інший документ?
6. Як записати посилання на поштову скриньку?
7. Яке ім'я повинен мати головний документ?
8. Як створити список і вибрати маркер для нього?
9. Як зробити один, два або три відступи?
КОМПЛЕКСНА ЛАБОРАТОРНА РОБОТА "СТВОРЕННЯ HTML-ФАЙЛА"
Виконати такі дії:
1. На листку паперу або в зошиті написати текст HTML-файла для створення Web-сторінки за наведеним взірцем (без списку).
Привіт, це моя перша сторінкаПрізвище, ім’я, групаШановний колего! Я вивчаю мову HTML, щоб створити власну домашню Web-сторінку для спілкування з друзями та знайомими. Щоб вони могли подивитися мою фотокартку, прочитати про мене, написати декілька рядків в мою книгу для гостей. Ось перші прізвища гостей в цій книзі: o Іваненко Іван o Петренко Петро o Сидоренко Микола |
Рисунок 3. Взірець HTML-сторінки
2. Відкрити редактор "Блокнот", набрати текст HTML-файла, зберегти його у еласну папку з менем Лабораторна робота i з РОЗШИРЕННЯМ .HTML.
3. Відкрити програму Internet Explorer, переглянути у власній nanці створений HTML-файл, виправити можливі помилки. Закрити Internet Explorer.
4. В текст файла Лабораторна робота.HTML додати список згідно взірця, зберегти його у еласну папку з тим самим іменем.
5. Програмою Internet Explorer переглянути відредагований HTML-файл, виправити молсливі помилки. Закрити програму Internet Explorer.
6. Зняти на сканері фотокартку або створити своє зображення графічним редактором, зберегти файл у власну папку.
7. Створити HTML-файл додаткового документа з довільним іменем, де розмістити файл свого зображення.
8. Ввести на додаткову сторінку електронну адресу свою або свого навчального закладу.
9. Відкрити програму Internet Explorer, переглянути створений HTML-файл додаткового документа, виправити можливі помилки. Закрити програму Internet Explorer.
10. В тексті HTML-файла головного документа створити посилання "подивитися мою фотокартку" на додатковий документ.
11. Завантажити броузер Internet Explorer i в ньому відкрити створений головний документ.
12. Здійснити перехід у додатковий документ за допомогою посилання. Повернутися на головну сторінку. Закрити програму Internet Explorer. Закрити eci програми i папки.
ОФОРМЛЕНИЯ ТАБЛИЦЬ
Для раціонального розподілу площі сторінки між її текстовими i графічними фрагментами використовують таблиці.
Таблиця задається тегом <table> </table>.
Рядки таблиці задаються тегом <tr> </tr>.
Стовпчики таблиці задаються тегом <td> </td>.
Нехай потрібно створити таблицю з двома рядками i трьома стовпчиками наведеного виду i наповнення (Рисунок 4).
| 1 | 2 | 3 | |
|
1х1 |
1х2 |
1х3 |
1 |
|
2х1 |
2х2 |
2х3 |
2 |
Рисунок 4. Таблиця
Для створення цієї таблиці необхідно набрати такий текст (спечатку задаються рядки):
<table
<tr>
<td>lxl</tr>
<td>lx2</tr>
<td>lx3</tr>
</tr>
<tr>
<td>2xl</tr>
<td>2x2</tr>
<td>2x3</tr>
</tr>
<table>
Щоб у вздповвдних комірках таблиці задати колір фону (параметр bgcolor), висоту (height) i ширину (width) комірок таблиці в пікселях, треба вище наведений текст доповнити таким чином:
<table
<tr>
<td height ="35" width="50" bgcolor="#FFCC33">lxl</tr>
<td width="50" bgcolor="#336699">1x2</tr>
<td width="50" bgcolor="#FFCC33">lx3</tr>
</tr>
<tr>
<td height ="35" width="50" bgcolor="#336699">2xl</tr:>
<td width="50" bgcolor="#FFCC33">2x2</tr> <td width="50" bgcolor="#336699">2x3</tr>
</tr>
<table>
ВИРІВНЮВАННЯ ВМICТУ КОМІРОК
Щоб вирівняти вміст комірок таблиці по горизонталі, треба вище наведений текст редагувати таким чином:
<table> <tr>
<td height ="35" width="50" bgcolor="#FFCC33"> <center> 1х1 </center> </tr>
<td width="50" bgcolor="#336699"> <center> 1х2 </center> </tr>
<td width="50" bgcolor="#EFCC33" > <center>1х3</center> </tr> </tr> <tr>
<td height ="35" width="50" bgcolor="#336699"> <center>,2xl</tr>
<td width="50" bgcolor="#FFCC33"> <center> 2х2 </center> </tr>
<td width="50" bgcolor="#336699"> <center> 2х3 </center> </tr> </tr> <table>
В кожній комірці таблиці може знаходитись текст, малюнки i навігь вкладені таблиці. Їх вміст форматусться за допомогою вже відомих тегів. Кожна комірка таблиці є ніби окрема кімната, тому теги для центрування в попередньому прикладі довелось писати для кожної комірки.
Вирівнювання по вертикалі виконуеться за допомогою атрибута valign="middle" (top, bottom) - посередині комірки (зверху, знизу).
Щоб вирівняти вміст комірок таблиці по вертикалі треба вище наведений текст редагувати таким чином:
<table>
<tr>
<td height ="35" width="50" bgcolor="#FFCC33" valign="top" >
<center> 1х1 </center></tr>
<td width="50" bgcolor="#336699"> <center> 1х2 </center> </tr>
<td width="50" bgcolor="#FFCC33" valign="bottom" > <center> 1х3
</center> </tr>
</tr>
<tr>
<td height ="35" width="50" bgcolor="#336699" valign="bottom" >
<center> 2xl</tr>
<td width="50" bgcolor="#FFCC33"> <center> 2х2 </center> </tr>
<td width="50" bgcolor="#336699" valign="top" > <center> 2х3
</center> </tr>
</tr>
<table>
Тут параметр valign встановлено не для всіх комірок, щоб можна було побачити різницю у вирівнюванні вмісту комірок.
ФОРМАТУВАННЯ КОМІРОК
Параметр colspan визначае кількість стовпчиків, параметр rowspan визначае кількість рядків, на які простягається дана комірка.
ПІДСУМКОВА ЛАБОРАТОРНА РОБОТА "ВЛАСНА WEB-СТОРІНКА"
1. Створити власну Web-сторінку. Як взірець можна взяти любий особистий сайт,знайдений Вами у Internet
2. Розробити дизайн сайту, розмістити інформацію на Web-сторінці. Застосувати на cmopінці шрифты різного типу, розміру i кольору.
3. Розмістити на стортщ довшьні фотокартки i малюнки.
4. Створити на головній сторінці посилання на додаткові сторінки.
5. На додаткових сторінках розмістити відомості про cебе, друзів тощо.
6. Зберегти Web-сторінку у власній nanці.
СПИСОК ЛІТЕРАТУРИ
1. Шестопалов Є.А. Internet для початківця. Посібник з інформатики, Книга 8. 2003 – 96 с.
2. Петюшкин А. Книга Профессиональное программирование HTML в Web-дизайне, "БХВ-Петербург", 2004 г., 400 с
3. Сергеев А. Книга HTML и XML. Профессиональная работа, "Вильямс", 2004 г., 880 с
4. Петюшкин А. Книга HTML в Web-дизайне, "БХВ-Петербург", 2004 г., 400 с
5. Дригалкин В. Книга HTML в примерах. Как создать свой Web-сайт. Самоучитель, "Вильямс", 2003 г., 192 с.